Vue.Js Filters
Vue.Js Filters: Filters are javascript functions which performs some operations on javascript object to represent it on view. In Vue.Js we use “pipe” symbol | to denote it. There are some filters in vue.Js which are mentioned below:
- uppercase filter
- lowecase filter
- capitalize filter
- currency
- pluralize
Vue.Js Filters | Example
Here we are going to show an example by which you can easily understand working of uppercase filter.
Note:- The uppercase filter function has been deprecated so to avoid error use toUpperCase() to convert data value into capital.
UpperCase Filter | Example
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.3.0/vue.js"></script>
<div id="app-2">
<label> Enter the number:</label> <input type="text" />
{{ message.toUpperCase() }}
</div>
<script>
var app2 = new Vue({
el: '#app-2',
data: {
message: 'Tutorialsplane'
}
})
</script>
|
Currency Filter | Example
Syntax
Following is newer syntax added into Vue.Js 2 version ‘£’ + price.toFixed(2)
Example
<!--<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.3.0/vue.js"></script>--> <script src="https://unpkg.com/vue"></script><script>
</script>
<div>
</div>
<ul>
<li>{{ '£' +product.price.toFixed(2) }}</li>
</ul>
<div id="app-2">
</div>
<script>
var app2 = new Vue({
el: '#app-2',
data: {
products: [
{name: 'microphone', price: 25, category: 'electronics'},
{name: 'laptop case', price: 15, category: 'accessories'},
{name: 'screen cleaner', price: 17, category: 'accessories'},
{name: 'laptop charger', price: 70, category: 'electronics'},
{name: 'mouse', price: 40, category: 'electronics'},
{name: 'earphones', price: 20, category: 'electronics'},
{name: 'monitor', price: 120, category: 'electronics'}
]
}
})
</script>
|
Here we will discuss usage of currency filter by which any developer can save a lot time to display data in desired format. Below example shows prices of products in pound currency.
Capitalize Filter | Example
Syntax
Following is newer syntax added into Vue.Js 2 version text[0].toUpperCase() + text.slice(1)
Example
<!--<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.3.0/vue.js"></script>--> <script src="https://unpkg.com/vue"></script><script>
</script>
<div>
</div>
<ul>
<li>{{ product.name[0].toUpperCase() + product.name.slice(1)}} }} }}</li>
</ul>
<div id="app-2">
</div>
<script>
var app2 = new Vue({
el: '#app-2',
data: {
products: [
{name: 'microphone', price: 25, category: 'electronics'},
{name: 'laptop case', price: 15, category: 'accessories'},
{name: 'screen cleaner', price: 17, category: 'accessories'},
{name: 'laptop charger', price: 70, category: 'electronics'},
{name: 'mouse', price: 40, category: 'electronics'},
{name: 'earphones', price: 20, category: 'electronics'},
{name: 'monitor', price: 120, category: 'electronics'}
]
}
})
</script>
|
It is very simple to use.Below example clears the concept of capitalize filter. As name suggests itself it will convert first small character in capital letter we we need in our program.
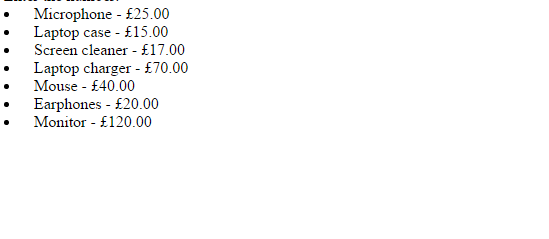
Filter’s Chaining | Example
Below example best explains the chaining of filters. It is very easy to add one filter after other.
Example
<!--<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.3.0/vue.js"></script>--> <script src="https://unpkg.com/vue"></script><script>
</script>
<div>
</div>
<ul>
<li>{{ product.name[0].toUpperCase() + product.name.slice(1)}} }} - {{ '£' +product.price.toFixed(2)</li>
</ul>
<div id="app-2">
</div>
<script>
var app2 = new Vue({
el: '#app-2',
data: {
products: [
{name: 'microphone', price: 25, category: 'electronics'},
{name: 'laptop case', price: 15, category: 'accessories'},
{name: 'screen cleaner', price: 17, category: 'accessories'},
{name: 'laptop charger', price: 70, category: 'electronics'},
{name: 'mouse', price: 40, category: 'electronics'},
{name: 'earphones', price: 20, category: 'electronics'},
{name: 'monitor', price: 120, category: 'electronics'}
]
}
})
</script>
|
Here we can see capitalize filter followed by currency filter which prints product name and their corresponding price values in pound.
Advertisements