Vue.js Array Push
Vue.js Array Push– You can use .push method to add an element in array or object. Here in this tutorial, we are going to explain how you can add an element in array or object. You can also use our online editor to edit and run the code online.
Vue.js Array Push | Add Element To Array Example
You can add an element to an array or object simply as below-
Example:
<!DOCTYPE html>
<html>
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.13/vue.js"></script>
</head>
<body>
<div id="app">
<h1>List</h1>
<div v-for="(listItem, index) in list">
<input v-model="listItem.a" value="{{listItem.a}}">
</div>
<button @click="addList">
Add New List
</button>
<b>{{ list }}</b>
</div>
<script>
new Vue({
el: '#app',
data: {
list: [{a: 'Hello World!' }]
},
methods: {
addList: function () {
this.list.push({ a: 'Hello World!' });
}
}
});
</script>
</body>
</html>
|
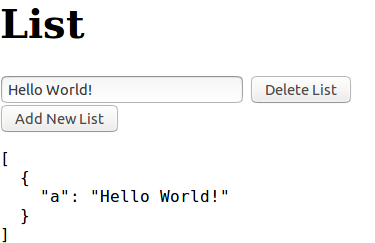
Ouput of above example-

Advertisements



