Vue.js Array ForEach
We can also use native JavaScript for Each array function in vue.js. Here in this tutorial we are going to explain how to use native for each loop in vuejs. You can also use our online editor to edit and run the code online.
Vue.js Array ForEach Method Example
You can use ForEach loop in vue.js simply as below-
Example:
<div id="app">
<p>item 1 = {{ item1 }}</p>
<p ref="myId"></p>
<button @click="myFunction()">Click Me</button>
</div>
<script>
new Vue({
el: '#app',
data: {
item1:['12', '10', '9','5', '6', '4'],
elmnIndex:''
},
methods:{
myFunction: function () {
this.elmnIndex = this.item1.forEach(this.printArray);
},
printArray:function(item, index){
this.$refs.myId.innerHTML = this.$refs.myId.innerHTML + "<p>Index["+index+"] = "+item+"</p>";
}
}
});
</script>
|
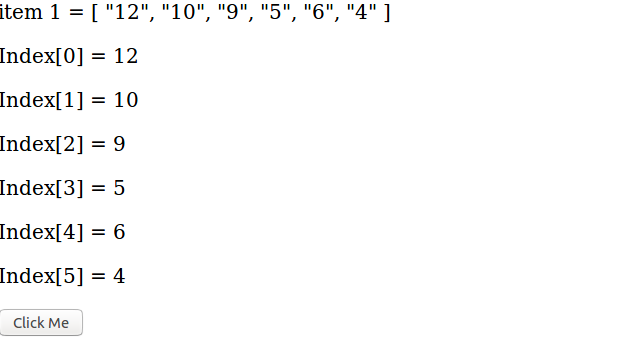
Output of above example-

Advertisements



