UIkit Container
UIkit Container– This component allows you to create container which is center aligned. Class .uk-container is used to create simple container. Here in this tutorial, we are going to explain how to use container component. You can also use our online editor to edit and run the code online.
UIkit Container Example
To create container add class uk-container, It will contain the max-width of the website with padding on both sides.
UIkit Container Example:
<div class="uk-container"> <h1>Learn UIkit on Tutorialsplane.com!</h1> </div> |
Output of above example is-

Size Modifiers
Following modifier classes are available which we can use to have different-different max-width.
| Class | Description |
|---|---|
| .uk-container-small | Use this to create narrow container. |
| .uk-container-large | Use this to create wide container. |
| .uk-container-expand | This will create container to full width with dynamic horizontal padding. |
Now let us create a simple example to understand the above containers.
Modifiers Example:
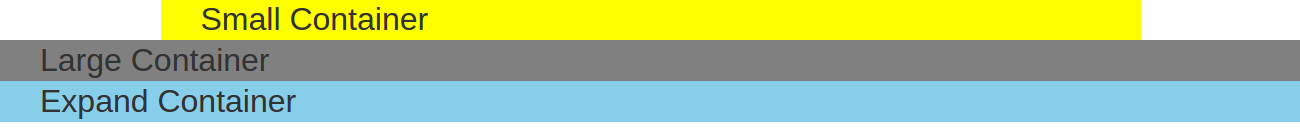
<div class="uk-container uk-container-small" style='background:yellow;'> <h2>Small Container</h2> </div> <div class="uk-container uk-container-large" style='background:gray;'> <h2>Large Container</h2> </div> <div class="uk-container uk-container-expand" style='background:skyblue;'> <h2>Expand Container</h2> </div> |
If you run the above example it will produce output something like this-

Advertisements
Add Comment
📖 Read More
- 1. UIkit Section
- 2. UIkit Grid
- 3. UIkit Accordion
- 4. UIkit Alert
- 5. UIkit Align
- 6. UIkit Article
- 7. UIkit Badge
- 8. UIkit Breadcrumb
- 9. UIkit Button
- 10. UIkit Card



