Tag Archives: UIkit Tutorial
UIkit Form
UIkit Form– UIkit provides classes to create beautiful form with different styles. Here in this article we are going to explain how you can use pre defined classes to create form elements. You can also use our online editor to edit and run the code online.
UIkit Form | Input | Controls Example
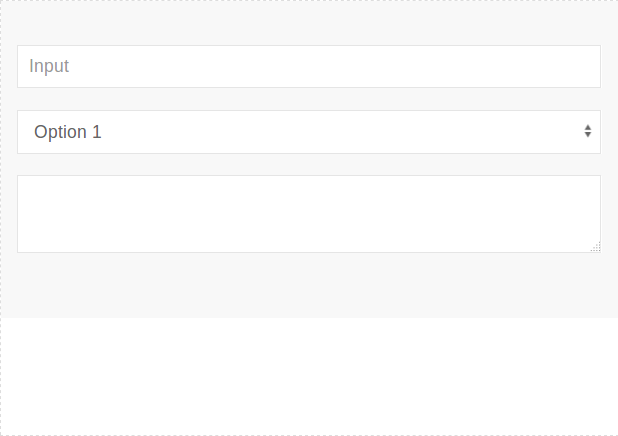
Let us create a simple form with basic elements.
If you run the above example it will produce output something like this-

Input Classes
Following classes are available which you can use to create form elements.
| Name | Class | Description |
|---|---|---|
| Input | .uk-input | This is input class, add to <input> elements. |
| Select Box | .uk-select | This is select class, add this to <select> elements. |
| Textarea | .uk-textarea | This is textarea class, add this to <textarea> elements. |
| Radio Button | .uk-radio | This is radio button class, add this to <input type=”radio”> elements. |
| Checkbox | .uk-checkbox | This class is used to create checkboxes, Add this class to <input type=”checkbox”> elements. |
| Range | .uk-range | This class is used to create range element add this to range element <input type=”range”>. |
State Modifiers
Following state modifier classes are available-
| Class | Description |
|---|---|
| .uk-form-danger | This is used to represent the danger state such as error message. |
| .uk-form-success | This is used to reresent that action has been successfully performed. |
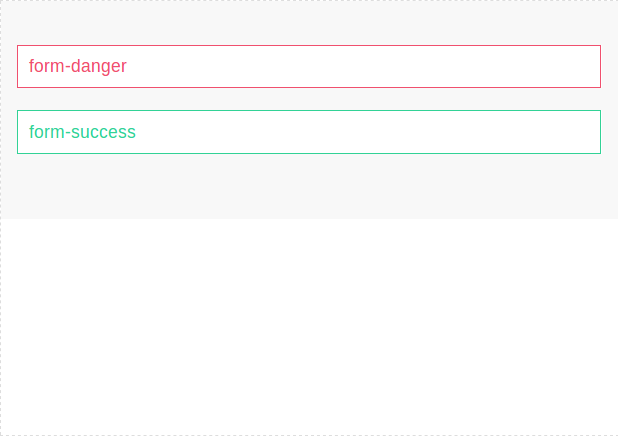
Now let us create a simple example.
If you run the above example it will produce output something like this-

Size Modifiers
You can change the size of form elements using the following modifiers-
| Class | Description |
|---|---|
| .uk-form-large | This is used to create large elements. |
| .uk-form-small | This is used to create small elements. |
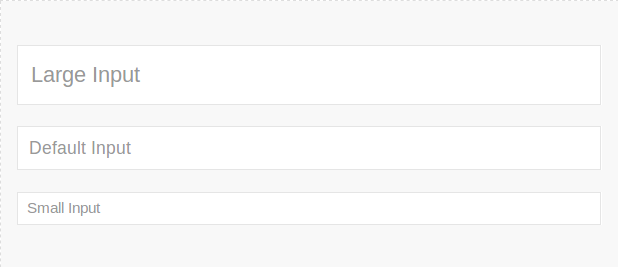
You can use the above classes simply as below-
If you run the above example it will produce the output something like this-

Width Modifiers
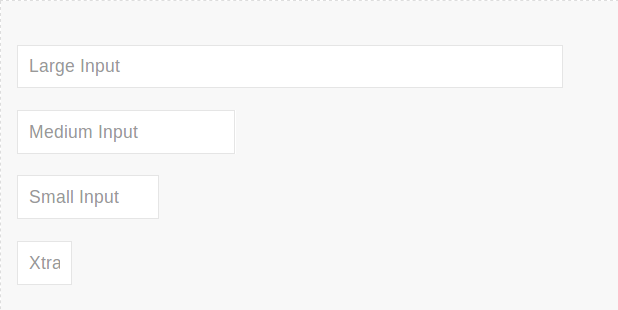
Using with modifiers we can create large, medium, small and extra small elements. You can modify width of input, select, textarea or other elements using this modifier. Here is an example of width modifier.
If you run the above example it will produce output something like this-

Layout Controls | Horizontal | Vertical Form
You can add labels, controls to stacked or horizontal layout.
| Class | Description |
|---|---|
| .uk-form-stacked | This is used to display lables top of controls. |
| .uk-form-horizontal | This is used to display the labels & controls side by side. |
| .uk-form-label | This is used to define the label. |
| .uk-form-controls | Define the form controls. |
Vertical Form | Stacked Form
Class .uk-form-stacked is used to create stacked form.
If you run the above example it will produce output something like this-

Horizontal Form
Add class uk-form-horizontal to create horizontal form in UIkit. Here is an example of horizontal form.
Output of above example-

Add Icon To Input
You can add icons simply as below-
Custom Controls
You can create custom controls such as file, select dropdown box.
File
You can create custom select upload box simply as below-
Select Dropdown Box
You can replace the default select dropdown by uikit design simply as below-
UIkit Button
UIkit Button UIkit provides classes to create beautiful buttons. You can create various type of buttons using predefined classes. Here in this article we are going to explain how to create UIkit buttons.
UIkit Button Example
To create a button add class .uk-button and modifier class uk-button-default.-

Style Modifiers
Following style modifiers are available which we can use to create beautiful buttons.
| Button | Class | Description |
|---|---|---|
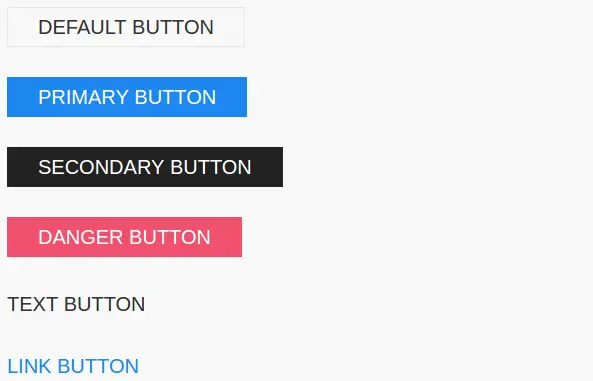
| Default Button | .uk-button-default | Default button style. |
| Primary Button | .uk-button-primary | Creates Primary Button. |
| Secondry Button | .uk-button-secondary | Creates Secondary Button. |
| Danger Button | .uk-button-danger | Creates a danger button. |
| Text Button | .uk-button-text | Applies an alternative, typographic style. |
| Link Button | .uk-button-link | Creates a link button. |
Example
Let us create an example to understand the above modifiers.
If you run the above example it will produce output something like this-

Size Modifiers
You can use following size modifiers to change the button size.
- Small Button– Class uk-button-small is used to create small button.
- Large Button– Class uk-button-large is used to create large button.
If you the above example it will produce the output something like this-

Width Modifiers
You can use width modifiers to create block level buttons. Add class uk-width-1-1 to make button full width.
Output of above example-

Button Group
Add a div wrapper with class uk-button-group to create button groups.

Button with Dropdown
You can create buttons with dropdown in UIkit framework using predefined classes. Here is an example of dropdown button with nav header and nav divider.
UIkit Align
UIkit Align– This component allows us to control the alignment of elements. Here in this tutorial, we are going to explain how to align elements in UIkit. You can also use online editor to edit and run the code online.
UIkit Align Text | Image Left | Right | Center Component Example
You can use following classes to align Text/Element/Image in UIkit-
- uk-align-left– This is used to float left with right and bottom margin.
- uk-align-right– This is used to align right with left and bottom margin.
- uk-align-center– This is used to center the element and adds the bottom margin.
Here is an example of alignment classes
If you run the above example it will produce the output something like this-

Responsive Classes
Following responsive classes are available which will work on Only specific devices.
| Class | Description |
|---|---|
| .uk-align-left@s .uk-align-right@s |
Apply only device of width 640px and higher. |
| .uk-align-left@m .uk-align-right@m |
Apply only device of width 960px and higher. |
.uk-align-right@l |
Apply only device of width1200px and higher. |
| .uk-align-left@xl .uk-align-right@xl |
Apply only device of width 1600px and higher. |
UIkit Alert
UIkit Alert– UIkit uk-alert component is used to create alert messages such as success, warning and error. It is very simple to use this component. Here in this article we are going to explain how to use alert component in UIkit.
UIkit Alert Component Example
There are following Types of Alert boxes available in UIkit-
- Primary
- Success
- Warning
- Danger
Add uk-alert attribute to block element to create alert messages.-
If you run the above example it will produce the output something like this-

Close Button
Add class uk-alert-close and attribute uk-close to create close button.
Primary Alert
Add class uk-alert-primary along with attribute uk-alert.
If You run the above example it will produce the output something like this-

Success Alert
Add class uk-alert-success along with attribute uk-alert.
Output of above example will be-

Warning Alert
Add class uk-alert-warning along with attribute uk-alert.
Output of above example will be-

Danger Alert
Add class uk-alert-danger along with attribute uk-alert.
Output of above example will be-

Component Options
| Option | Value | Default | Description |
|---|---|---|---|
animation |
Boolean, String | true |
Fade out. |
duration |
Number | 150 |
Animation duration in milliseconds. |
sel-close |
CSS selector | .uk-alert-close |
The close trigger element. |
JavaScript
Initialization
UIkit.alert(element, options);
Events
- beforehide– This event fires before hide.
- hide– Fires when an item is hidden.
Methods
Following methods are available-
Close
UIkit.alert(element).close();



