Tag Archives: MaterializeCss Tutorial
Materialize Date Picker
Materialize Date Picker : Date Picker is an important component of any framework which enables us to select the date from the calendar. Materialize provides a script to create cool date picker which can be easily integrated anywhere. Here in this tutorial, we are going to explain how you can use date picker script in Materialize Css. You can also use our online editor to edit and run the code online.
Materialize Date Picker | Time Picker| Calender | Format | Options | MaterializeCss Example
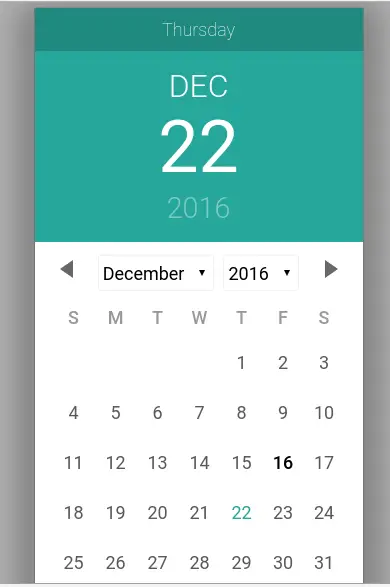
Let us create a simple date picker in Materialize. There are basically two parts first html and second JavaScript, in html part just create an input type date and add a class name to this, JavaScript part contains the calendar initialization part. Here is complete example of Date Picker –
If you run the above example it will produce output something like this –
:

Date Format
If you want to set or change the date format, you can do this by passing format:’dd/mm/yyyy’ option simply as below-
Options Format
Following options / Format are available for configuration of Date Picker.
- selectMonths(Boolean): It is used to Create a dropdown to control month.You can pass true to control month.
- format(dateFormat)– Use this parameter to set the date Format example – format: ‘d/mm/yyyy’.
- today(String)– This is used to set Today Button Text Label.
- clear(String)– Clear Button Label Text.
- close(String)– Close Button Label Text.
- closeOnSelect(Boolean)– Pass true if you want to close datepicker automatically once user selects date.
selectYears(Number): Creates a dropdown of years to control year example – selectYears(15) this will allow to control 15 years on calender.
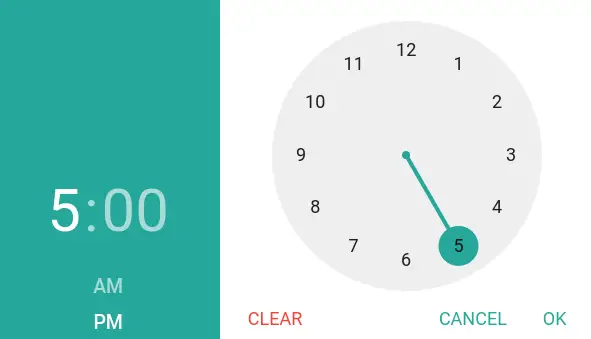
Time Picker
You can initialize timepicker using class on input field. Here is an example of timepicker in Materialize Css.
Date Picker Format In Materialize Caleneder:
|
|
Materialize timepicker looks like this-