Tag Archives: MaterializeCSS List
Materialize Collections
Materialize Collections MaterializeCSS Collections allows us to group list objects together and display them. Almost in every application, we need to display data in lists, the collection provides readymade rich collection with various styles which can be used easily. Here in this tutorial, we are going to explain how you can create Collections in MaterializeCSS Framework. You can use our online editor to edit and run the code online.
Materialize Collections Example- MaterializeCSS
Let us go one by one to understand how collections work with example & demo. There are following types of collections available in Materialize Framework-
- 1. Basic
- 2. Links
- 3. Headers
- 4. Secondary Content
- 5. Avatar Content
- 6. Dismissable Content
Now let us go one by one to understand the materialize collections.
Basic
Add collection class to ul and collection-item class to the list item simply as below –
If you run the above example it will produce the output something like this –

Links
You can create Link Collection simply as below –
If you run the above example it will generate output something like this –

Header
To create Header in Collection add class with-header to ul and collection-header to li simply as below –
If you run the above example it will produce output something like this –

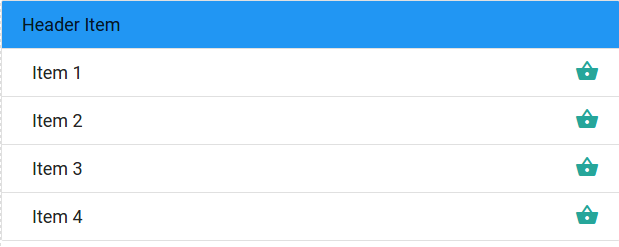
Secondary Content
You can add secondary content simply as below –
Secondary Content With Example
|
If you run the above example it will produce the output something like this –

Avatar Content
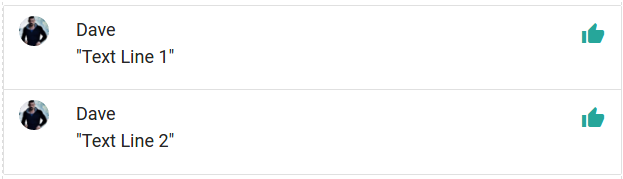
Here is an example to create Avatar Content –
The output of the above example will be –

Dismissable Content
You can create Dismissable content just add the class dismissable the items simply as below –
Dismissable Content With Example
|
Learn More
Let us have look over some more important examples.
Bullet List
In Defualt collection bullet points are removed in MaterializeCSS framework still if you need bulleted List you can add your custom class to make it bullet list.




