Tag Archives: learning jquery online
Refresh page using jQuery
Refresh page using jQuery : There are many ways to refresh a page using jQuery. You can use location.reload(). Here in this tutorial we are going to explain some of common used methods to reload the page in jQuery. We will explain this with example and demo.
Refresh page using jQuery
You use the following methods to refresh the page in jQuery –
Method 1 : Using location.reload()
You can use location.reload() to refresh a page. Here is an example-
If You run the above example it will produce output something like this-

Method 2 : Using history.go(0)
You can use history.go(0) to refresh a page. Here is an example-
If You run the above example it will produce output something like this-

jQuery Abort Ajax Request
jQuery Abort Ajax Request – abort() is used to cancel the ajax request. abort() method cancels the requests that has been already sent. Here in this tutorial we are going to explain how you can use abort() method to cancel the ajax request in jQuery.
jQuery Abort Ajax Request : Kill / Cancel Ajax Request
You can cancel the ajax request simply using the abort() method as below –
jQuery Abort Ajax Request : Cancel Ajax Request Example
var ajaxReq = $.ajax({
type: "POST",
url: "server.php",
data: "email=kelly@yopmail.com&phone=123",
success: function(data){
alert( data );
}
});
//Now cancel the ajax request
ajaxReq.abort();
|
The above example shows a sample ajax request. ajaxReq.abort(); will kill the current ajax request. You can use this function to cancel the ajax requests which has been sent.
Select element by data attribute in JavaScript
Select element by data attribute in JavaScript : We sometimes need to select element by data attribute in javascript. You can select the element simply using the document.querySelectorAll() in javascript. Here in this tutorial we are going to explain how you can select the element using the data attribute in javascript with example and demo.
Select element by data attribute in JavaScript
You can select the attribute using the data attribute as below –
If you run the above example it will show you the 19293049503. The output will look something like this-

JavaScript Get Timestamp
JavaScript Get Timestamp: You can use Date.now() to get the UTC Timestamp in milliseconds. Date.now() Works for all major browsers. Here in this tutorial we are going to explain how to get current timestamp in javaScript. We will also learn how to use the timestamp in javaScript.
JavaScript Get Timestamp
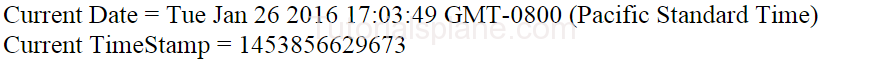
Here is simple example which will give you timestamp in javascript-
In the above example we have shown how to get current date and timestamp in javascript. The UTC timestamp shown above will work in all modern browsers.
The output of the above example will look something like this –

More About JavaScript Timestamp
Let’s have look over the JavaScript time & Date with more example and demo here.
Convert UTC date time to local date time in JavaScript
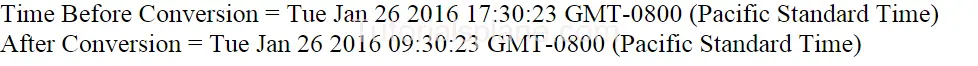
You can convert the UTC time to local date time as below-
The above example will give you the converted time local time from the UTC. When you run the above demo it will produce the output like this-

jQuery get selected option value
jQuery get selected option value: You can get selected option value of html select box as below.
Syntax : jQuery get selected option value
Syntax to get selected option value of dropdown menu can be as :
Suppose we have following drop down list
You can get selected value in jquery as :
$("#demo").change(function () {
$("#demo :selected").attr('value');
});
jQuery outerHeight Method
jQuery outerHeight Method : is used to get the height of selected element including the padding and border. OuterHeight method returns total height of the container. Here is syntax and example with complete demo of
jQuery OuterHeight() method.
jQuery outerHeight Method Syntax
Here is syntax for outer Height-
$(selector).outerHeight();
jQuery outerHeight Method Example
Below is example which is showing outerHeight with Example and demo –
The above example will produce the following result –

jQuery width Method
jQuery width Method : is used to get or set the width of selected element. If want to set width of element pass width in .width() as input parameter.
We are going to explain jquery width method with example and demo.
jQuery width Method Syntax 1 Get Width
In this example we will get width of element using .width() method.
$(selector).width();
jQuery width() Method Example 1
Below example shows the get width method functionality –
jQuery width Method Syntax 2 – Set Width
If you want to add width dynamically you can use width method as below-
$(selector).width(width);
width(px): Width in pixel.
jQuery width() Method Example 2
Here is an example of set width method –
jQuery css Method
jQuery css Method : is used to add the css styles to the selected elements.
Syntax 1
$(selector).css(propertyName);
propertyName(String): Css Style to be added.
jQuery css() Method Example 1
Syntax 2 for jQuery css Method
$(selector).css(propertyNames);
propertyNames (Array): List of styles in form of array.
Example : {‘background’:’yellow’,’font-size’:’24px’,’border’:’2px solid red’}
jQuery css() Method Example 2
jQuery toggleClass Method
jQuery toggleClass Method : is used to toggle class(es) to the selected elements. It Adds the class if it is not there on selected element and if it is there, it removes the class.
Syntax jQuery toggleClass Method
Here is syntax to create toggle class functionality-
$(selector).toggleClass(classname,function(index,currentClassName));
index: (Interger) Index of the current element in the current set.
toggleClassName(String)Current Class name in the matching set.
jQuery toggleClass() Method Example 1
The above code will produce following result-
Note : This is screenshot of the output. To run this demo click on the above “Try it” button.




