Tag Archives: learn jquery online
jQuery Ajax get Method
jQuery Ajax get method loads data from server using the HTTP GET Request.
jQuery Ajax $.get() Method Syntax
$.get(url,function(response,status));
url(Required): Url of the file you want to load.
function : (optional): Callback is executed when the request completes.
jQuery Ajax get method Example
Note : get_method_demo.php contains the following data which is returned from the server :
Get Method Demo
Data Loaded from server using get method.
jQuery Ajax Basic Example
Ajax : Ajax stands for Asynchronous Javascript And Xml. Ajax is used to load data from server without reloading the whole page. In short Ajax loads data from server and updates in the specified part of the page. Now we will give a short jQuery Ajax Basic Example for beginners with syntax.
How to use jQuery with Ajax?
Here we are going to show very basic example of the Ajax using .load() method which will load data from server without the page reload.
jQuery Ajax Basic Example
jQuery empty Method
jQuery empty Method : is used to remove the children elements of selected element from the DOM. It removes the child elements of the selected element. $(selector).empty() is used to empty ie. remove child elements of the selector ie selected element. We are going to explain this method with example and demo.
Syntax
Syntax for empty method –
$(selector).empty();
jQuery empty Method Example
Below example shows the empty method try it –
The above example will produce following output-

jQuery replaceWith Method
jQuery replaceWith method : is used to replace the selected element with another element. This method replaces the existing content with selected content. We are going to explain this method with example and demo.
Syntax
$(selector).replaceWith(element);
jQuery replaceWith Method Example
The above example will produce the following output-

jQuery insertBefore Method
jQuery insertBefore method : is used to insert new html element(content) before the specified element. If You want to add some content before a specified element, use the jQuery insertBefore Method. The $(content).insertBefore(selector) is used to select and insert content before.
Syntax : jQuery insertBefore
Here is syntax to add content(insertBefore) Before selected element using jQuery-
$(content).insertBefore(selector);
The above code will produce following result-
Note : This is screenshot of the output. To run this demo click on the above “Try it” button.

jQuery val Method
jQuery val method : is used to get and set value in form fields.
Syntax of jQuery val() method
Get Value
$(selector).val();
Note : It does not accepts any argument.
It is used to get form field value.
jQuery val Method Example 1
Set Val
$(selector).val(value);
value:value to be set.
jQuery val method Example 2
jQuery has Method Example
jQuery “has() Method ” is used to select all elements which have descendants that matches the selector element.
Syntax : jQuery has() method
$(selector).has(element);
element : Required , is used to match the elements against.
jQuery has Method Example
jQuery siblings method
jQuery siblings method : jQuery “siblings() Method ” is used to get all siblings of the selected element. It returns the all siblings of the selected element. It accepts one parameter as filter which is optional. We are going to explain this method with the help of example and demo.
Syntax : jQuery siblings method
Syntax of siblings method
$(selector).siblings(filter);
filter : It is optional, A selector expression is used to match(siblings) the elements against.
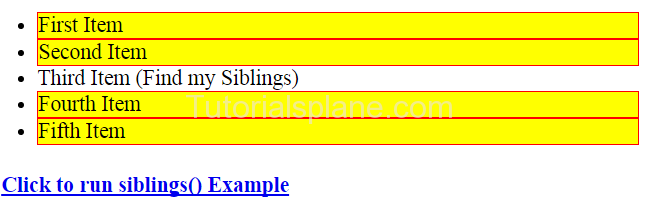
jQuery siblings Method Example
Here is an example of siblings method Click on Try it button to see the output-
The above example will produce the following output-

jQuery parentsUntil Method
jQuery parentsUntil Method – jQuery “parentsUntil() Method ” is used to get all ancestors between selector and selector-element ie. stop point where to stop matching ancestor elements.
This method becomes useful when you are traversing the element in DOM. We are going to explain this method will full example and demo.
jQuery parentsUntil() method
Here is syntax for parentsUntil Method –
$(selector).parentsUntil(selector-element,filter);
selector-element It is stop point where to stop matching ancestor elements
filter : It is optional, A selector expression used to match(parent) the elements against.
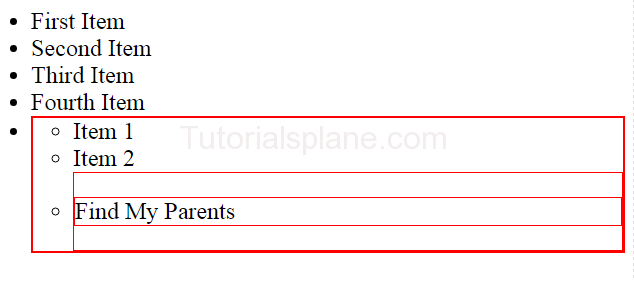
jQuery parentsUntil Method Example
Here is an example with demo try it to test the functionality of the parentsUntil method-
The above example will produce the following output as below –