Tag Archives: jquery tutorial with examples for beginners
jQuery prevUntil Method
jQuery prevUntil Method : jQuery “prevUntil() Method ” is used to get all previous siblings between selector and selector-element ie. stop point where to stop matching previous siblings elements. Here is more info about how to use jQuery prevUntil Method efficiently. We will explain the prevUntill() method with simple example.
Syntax : jQuery prevUntil Method
Here is syntax of prevUntill method And Example-
$(selector).prevUntil(selector-element,filter);
selector-element It is stop point where to stop matching previous elements
filter : It is optional, A selector expression used to match(previous siblings) the elements against.
jQuery parentsUntil Method Example
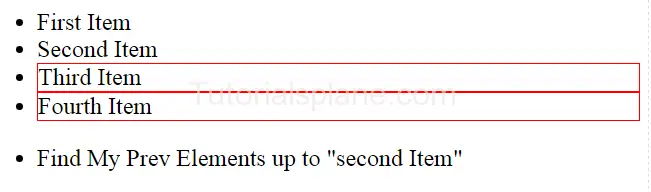
In the above example the elements from span tag up to the class .level-two will be added bordered.
The above code will produce the following output –

jQuery prevAll Method
jQuery “prevAll() Method ” is used to get all previous elements of the selected element.
Syntax : jQuery prevAll() method
$(selector).prevAll(filter);
filter : It is optional, A selector expression used to match the elements against.
jQuery prevAll Method demo Example
jQuery prevAll Method demo Example
jQuery prev method
jQuery “prev() Method ” is used to get previous elements of the selected element.
Syntax : jQuery prev() method
$(selector).prev(filter);
filter : It is optional, A selector expression used to match the elements against.
jQuery prev Method Example with syntax
jQuery prev Method Example with syntax
jQuery parentsUntil Method
jQuery parentsUntil Method – jQuery “parentsUntil() Method ” is used to get all ancestors between selector and selector-element ie. stop point where to stop matching ancestor elements.
This method becomes useful when you are traversing the element in DOM. We are going to explain this method will full example and demo.
jQuery parentsUntil() method
Here is syntax for parentsUntil Method –
$(selector).parentsUntil(selector-element,filter);
selector-element It is stop point where to stop matching ancestor elements
filter : It is optional, A selector expression used to match(parent) the elements against.
jQuery parentsUntil Method Example
Here is an example with demo try it to test the functionality of the parentsUntil method-
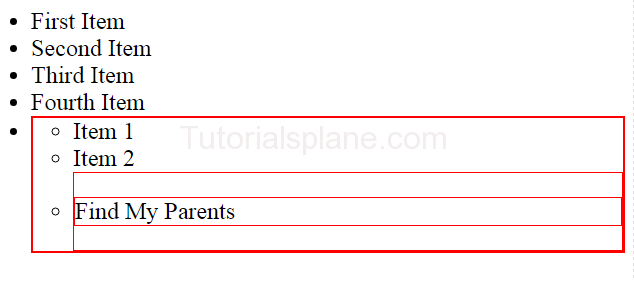
The above example will produce the following output as below –

jQuery parents Method
jQuery “parents() Method ” is used to get all ancestors of the selected element.
Syntax : jQuery parents() method
$(selector).parents(filter);
filter : It is optional, A selector expression used to match(parent) the elements against.
jQuery parents Method Example
jQuery parent Method
jQuery parent Method – jQuery “parent()” is used to get parent of the selected element.
This method becomes useful when you want to get parent of the element in DOM. We are going to explain this method will full example and demo.
jQuery parent() method
Here is syntax for parentsUntil Method –
$(selector).parent(filter);
filter : It is optional, A selector expression used to match(parent) the elements against.
jQuery parent() Method Example with Syntax
Here is an example with demo try it to test the functionality of the parent method-
jQuery parent() Method Example with Syntax
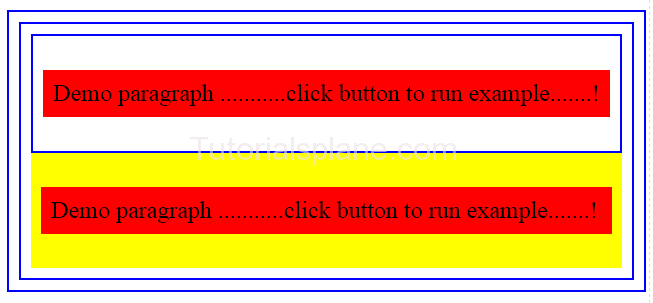
The above example will produce the following output as below –

jQuery offsetParent Method
jQuery “offsetParent()” is used to get the closest ancestor element from set of the matched elements.
Syntax : jQuery offsetParent method
$(selector).offsetParent();
Note : It Accepts no parameter.
jQuery offsetParent() Method with demo Example
jQuery nextUntil method
jQuery “nextUntil()” is used to get the next siblings of the matched elements.
Syntax : jQuery nextUntil() method
$(selector).nextUntil(selector-element,filter);
selector-element : selector-element is stop point.
jQuery nextUntil Method Example
jQuery nextAll method
jQuery “nextAll()” method is used to get all the next siblings of the matched elements.
Syntax : jQuery nextAll() method
$(selector).nextAll(selector-element);
selector-element : Is optional, you can add selector-element to get next element.



