Tag Archives: jquery tutorial with examples for beginners
All Selector – select all elements in a page- jQuery
All Selector (*) selects all the elements of the page.
All Selector – select all elements in a page with jQuery(*) Syntax
All Selector – select all elements in a page- jQuery Example
|
jQuery Selectors
jQuery Selectors are used to select the element. jQuery selectors play an important role in jQuery library.
JQuery Selectors
jQuery Seletors are based on such as : Name, Id, Classes and many more…
The very basic selector(Name) example :
jQuery Selctors Example :
|
Main jQuery Selectors
[table width=”100%” colwidth=”20|100|50″ colalign=”left|left|center|left|right”]
No,Selector
1, Name : The example of name tag are
2, Class :The example of class selector is –
Here class selector is “test”.
3, ID : The example of ID selector is –
Here class selector is “MainDiv”
[/table]
More jQuery Selectors
[table width=”100%” colwidth=”20|100|50″ colalign=”left|left|center|left|right”]
No,Selector,Example
1, $(“*”) : Selects all elements in the page. , See Detail & Demo »
2, $(this) :Selects current element.,See Detail & Demo »
3, $(“p.myclass”) : Selects all <p> which have class “myclass”.,See Detail & Demo »
4, $(“ol li:first”) : Selects first <li> element of the <ol>,See Detail & Demo »
5, $(“ol li:last”) : Selects last <li> element of the <ol>,See Detail & Demo »
6, $(“[href]”) : Selects all elements with “href” attributes.,See Detail & Demo »
7, $(“tr : even”) : Selects all even tr elements of the table.,See Detail & Demo »
8, $(“tr : odd”) : Selects all odd tr elements of the table.,See Detail & Demo »
[/table]
Jquery Install
Jquery Install
There are following ways to install/add jquery in your page.
- 1. Download : You can directly download jquery from http://jquery.com/download/ and use jquery install
- 2. Use CDN:You can include from CDN example google , jQuery.com –
Download jQuery
You can download jQuery from jQuery.com there are two types of versions available.
1. Production Version : This is compressed version for the live websites.
2. Development Version : This is uncompressed and readable for development and testing purpose.
Suppose you download production version jquery-2.1.4.min.js and have put it in the root of application.
Note: jQuery jquery-2.1.4.min.js needs to be included within the
tag such as
Note : Include the jquery-2.1.4.min.js only once.
jQuery CDN Example :
Get Jquery Install & enjoy programming!
Jquery Introduction
What Is jQuery?
Jquery is lightweight and feature-rich JavaScript library which simplifies the various tasks.
Jquery is rich of inbuilt methods which reduces the developer’s effort. It enables developer to write less code and
perform more tasks.
You Should Know Before You Start
HTML , CSS and JAVASCIPRT are required before you start learning the jQuery.
Features Of jQuery
- DOM Manupulation
- HTML/CSS Manupulation
- AJAX Support
- EVENT Handling
- Effects
- Animations
- Cross Browser Compatibility
Jquery Home
JQuery is specifically JavaScript library. jQuery is very simple and easy to learn and use. jQuery is fast, small and full featured JavaScript Library. It makes easy the Html Document Traversal, Manipulation, event handling, animation and Ajax etc.
Here in this tutorial we are going to explain how you can use jQuery with examples and demos.
jQuery Tutorial
JQuery is one of the most popular & extendable javascript framework. Let us have look over some main features of jQuery-
jQuery Features
- HTML/DOM Manipulation– jQuery provides various methods to manipulate html document object model.
- Css Manipulation– jQuery Provides various inbuilt Css Manipulation Methods which can be easily used to work with css styles.
- HTML event– jQuery Provides methods to deal with different-different events.
- Animation– There are many inbuilt functions which can be used to deal with animation/effects in jQuery.
- AJAX– jQuery provides various functions to use ajax .
What You Should Know?
Before starting jQuery you should know the basic ideas about the following technologies-
- HTML
- CSS
- JavaScript
Start learning with our online editor tool.You can edit code and try it online to see the real time example and demo.
Now let us create a very basic and simple example of jQuery :
In the above example we have simply created script for jQuery basic example which will generate a alert box and write the text “”Welcome to tutorialsplane jQuery Learning Center!”” when the document is loaded. To see the output of the above example just hit the Try it button and it will display the result of the script written in jQuery $(document).ready function.
We are sure once you will learn it, you will love it.
Get the best Jquery Tutorial with our step by step guidance only on tutorialsplane.com!
Facebook style cover image reposition in php jquery
Facebook style cover image reposition in php jquery : In this post we are going to explain the functionality implemented just like facbook style cover image repostion in php and jquery.
Jquery Ui : Jquery ui is used to enable the draggable functionality for the selected image.
Php : We are using php on sever side to resize and crop the image on co-ordinates provided. Co-ordinates are passed to the server selected by the user.
Jquery Ui Draggable : Provides the draggable functionality on element. Event is triggered when we move mouse on the
element ie image in this case.
Jquery Function used for draggable functionality.
Facebook style cover image in PHP with Syntax
Jquery Ui : Draggable
function initUi(){
$(function(){
$(".coverimage").css('cursor','s-resize');
var y1 = $('.imagecontainer').height();
var y2 = $('.coverimage').height();
$(".coverimage").draggable({
scroll: false,
axis: "y",
drag: function(event, ui) {
if(ui.position.top >= 0)
{
ui.position.top = 0;
}
else if(ui.position.top <= y1 - y2)
{
ui.position.top = y1 - y2;
}
},
stop: function(event, ui) {
//####
$("#top").val(ui.position.top);
}
});
});
}
|
Main page with above code and main layout : index.php
Javascript Code to handle the drag and save event.
|
PHP Code On Server Side : functions.php
Php code to Resize And Crop the image to Fit on container
$h) {
$imageHeight = floor(($h/$w)*$width);
$imageWidth = $width;
} else {
$imageWidth = floor(($w/$h)*$height);
$imageHeight = $height;
}
$x = 0;
$new = imagecreatetruecolor($imageWidth, $imageHeight);
// preserve transparency
if($type == "gif" or $type == "png"){
imagecolortransparent($new, imagecolorallocatealpha($new, 0, 0, 0, 127));
imagealphablending($new, false);
imagesavealpha($new, true);
}
imagecopyresampled($new, $img, 0, 0, $x, 0, $imageWidth, $imageHeight, $w, $h);
switch($type){
case 'bmp': imagewbmp($new, $dst); break;
case 'gif': imagegif($new, $dst); break;
case 'jpg': imagejpeg($new, $dst); break;
case 'png': imagepng($new, $dst); break;
}
return true;
}
function crop($source,$destination,$destinationWidth,$destinationHeight,$x1,$y1){
if(!list($w, $h) = getimagesize($source)) return "Unsupported picture type!";
$type = strtolower(substr(strrchr($source,"."),1));
if($type == 'jpeg') $type = 'jpg';
switch($type){
case 'bmp': $copy = imagecreatefromwbmp($source); break;
case 'gif': $copy = imagecreatefromgif($source); break;
case 'jpg': $copy = imagecreatefromjpeg($source); break;
case 'png': $copy = imagecreatefrompng($source); break;
default : return "Unsupported picture type!";
}
// this is taken because of maintaining the aspect ratio for the croping to the exact height and width.
$w = $destinationWidth;
$h = $destinationHeight;
$new = imagecreatetruecolor($destinationWidth, $destinationHeight);
imagecopyresampled($new, $copy, 0, 0, $x1, $y1, $destinationWidth, $destinationHeight, $w, $h);
switch($type){
case 'bmp': imagewbmp($new, $destination); break;
case 'gif': imagegif($new, $destination); break;
case 'jpg': imagejpeg($new, $destination); break;
case 'png': imagepng($new, $destination); break;
}
return true;
}
?>
|
Main crop.php handling the complete server process :
Jquery ui autocomplete not working with bootstrap
Jquery ui autocomplete not working with bootstrap : This occurs basically due to z-index conflict. It is fixed easily by increasing the z-index of the input field. Sometimes when you are working with jquery ui auto complete and bootstrap there may be z-index problem which hides the jquery ui autocomplete result. This issue can be fixed by adding the z-index to the ui result. Make sure the ui autocomplete has higher z-index than the others on the page.
Jquery ui autocomplete not working with bootstrap
Now lets Add the following css to fix the issue.
Add Z-index in ui-autocomplete css
.ui-autocomplete {
position: absolute;
z-index: 1000;
top: 0;
left: 0;
cursor: default;
background-color: #fff;
padding:3px;
border: 1px solid #ccc
}
.ui-autocomplete > li.ui-state-focus {
background-color: #FF6C00;
}
|
In the above example we have added two css onefor z-index and second for adding background color. To fix the overlapping issue ad the z-index:1000*(maximum to keep on top as per my need) it can be higher or lesser in your case. So check your design and z-index of others.
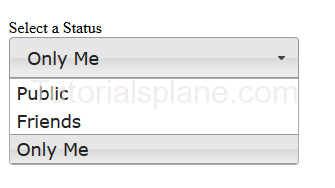
Facebook style select box
Facebook style select box
Facebook Style Select box using Jquery ui.
It provides stylish select dropdown menu. It provides the functionality of the select drop down like facebook select
box.
Preview :

Facebook Style Select dropdown menu
Following Jquery and Css are Required for the functionality.
Add the following Jquery and css in the header of the page.
Demo syntax for Facebook style select box
Example
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Facebook Style Jquery Select Dropdown Demo</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<link rel="stylesheet" href="/resources/demos/style.css">
<script>
$(function() {
$( "#status" ).selectmenu();
});
</script>
<style>
fieldset {
border: 0;
}
label {
display: block;
margin: 35px 0 0 0;
}
select {
width: 290px;
}
.overflow {
height: 290px;
}
</style>
</head>
<body><div class="main-demo">
<form action="#">
<fieldset>
<label for="speed">Select a Status</label>
<select name="status" id="status">
<option selected="selected">Public</option>
<option>Friends</option>
<option>Only Me</option>
</select>
</form>
</div>
</body>
</html>
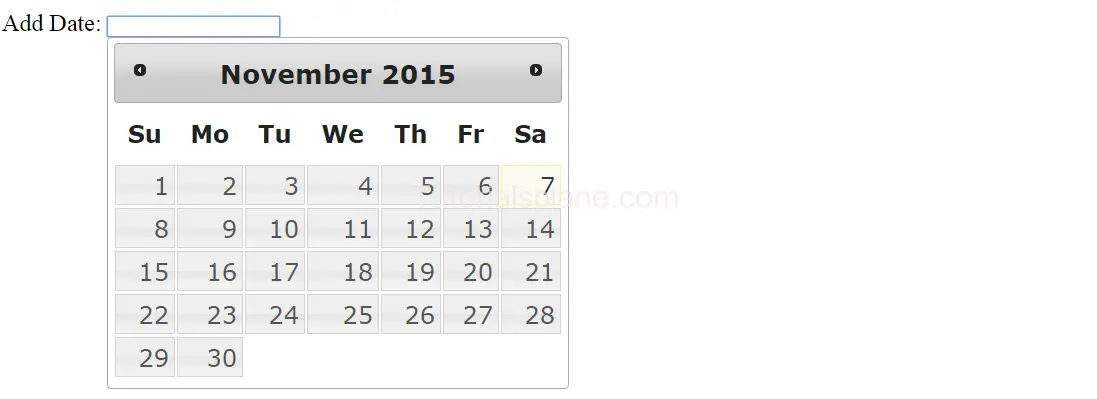
jQuery Ui Date Picker
jQuery Ui Date Picker : jQuery Date picker is used to tie the date with the form input field. jQuery Ui date picker provides full featured date picker. You can embed this with form field and configure as per your requirement. We are going to explain the implementation of Date picker in jQuery.
You need to include jQuery and jQuery ui to enable the autocomplete functionality.
Jquery Ui Date Picker with syntax
Here is output of the above example-