Tag Archives: Ionic Tutorials
Ionic state go back
Ionic state go back : If you looking to bind the go back functionality in ionic framework you can use state to go back on previous view . Here we are going to explain the functionality with an example-
Ionic state go back
Here is an example of go back to the state-
Ionic state go back example
var backView = $ionicViewService.getBackView(); backView && backView.go(); |
By using the above method you can go back to the state.
Get App Version in ionic framework
Get App Version in ionic framework : If you are working with ionic framework and looking for App version of current build you can use the following syntax explained below-
Get App Version in ionic framework
Here is example of getting App Version in ionic framework –
Get App Version in ionic framework Syntax
cordova.getAppVersion(function (version) {
alert(version);
});
|
Which will give you current app version.
Get the device UUID in Ionic Framework
Get the device UUID in Ionic Framework : Device UUID can be get using cordova plugin(org.apache.cordova.device) cordova plugin is used to communicate and retrieve the Device UUID. Just Install the cordova plugin org.apache.cordova.device and use the below code to get the device id. We have explained the example below-
Get the device UUID in Ionic Framework
Here is the simple example to get UUID in ionic framework-
Get the device UUID in Ionic Framework
module.controller('MyCtrl', function($scope, $cordovaDevice) {
var device_uuid = $cordovaDevice.getUUID();
});
|
Which Return the device UUID.
Ionic List
Ionic List : Lists are used to display data in very simple format. It can be used to display data in various format. It can contain simple text to rich content icons, buttons, thumbnails and multimedia etc.
Ionic provides very powerful list components which supports various modes such as reorder, swap to edit etc. We are going to explain the ionic list with example and demo.
Ionic List
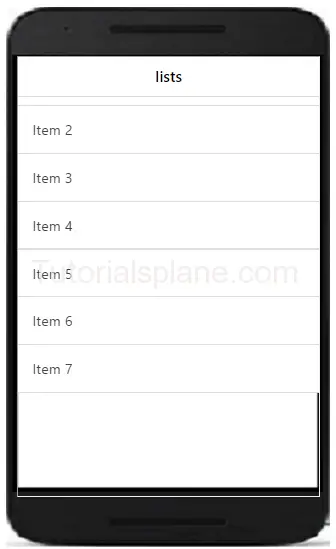
Class .list is used to create list in ionic. Here is very basic example of ionic list –
If you run the above example it will produce the following output-
Ionic List Divider
You can add dividers in ionic by adding the class item-divider
List Divider Example
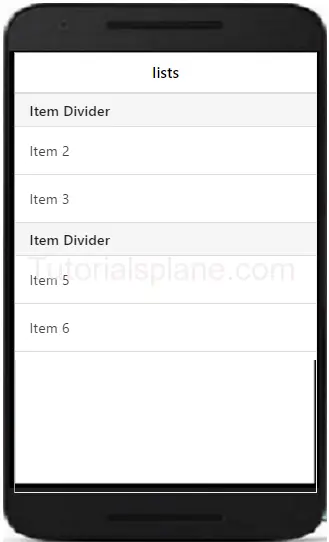
Here is an example of using dividers in lists is-
If you run the above example it will produce the following output-
Ionic List With Icons
You can add icons in list. You can add position of icons by adding the item-icon-right and item-icon-left
List Icons Example
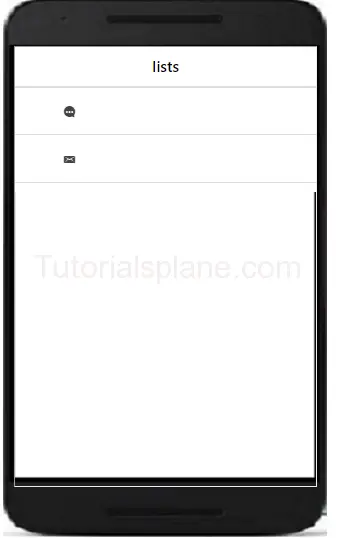
Here is an example of using icons in list-
If you run the above example it will produce the following output-
Ionic Buttons
Ionic Buttons : Buttons plays an important role in any application. Ionic provides beautiful ready made buttons, you can use them frequently. Basic class for buttons used is button. We are going to explain the buttons in ionic framework.
Syntax for Ionic Buttons
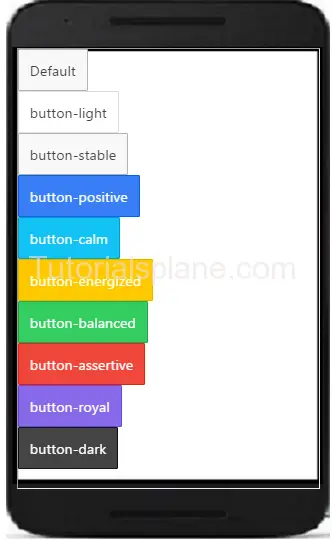
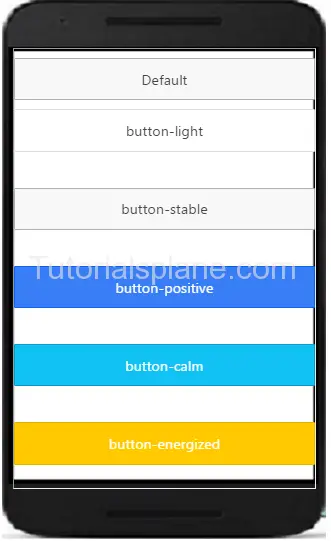
Here is list of buttons in ionic. By default the buttons uses the class .inline-block
If you run the above example it will produce the following output-
Ionic Block Button
You can use block level buttons as below. Add Class .button-block to create block level button-
The Above example will produce the following output–

Ionic Full Button
You can use full buttons as below. Add Class .button-full to create full button-
The Above example will produce the following output–

Ionic Button Sizes
Ionic Basically provides the two size of buttons- small and large. .button-small and .button-large is used to create small and large buttons. Here is an example of button size –
The above example will produce the following output–
Ionic Outlined Button-
If you want to create button with transparent background and thin border you can use outlined button style. Class .button-outline is used to create outlined button in ionic.
Ionic Clear Buttons-
If you want to remove border and make text in style button. Use . .button-clear to create the buttons with clear style.
Out of the above example will be something like this –

Ionic Button Colors
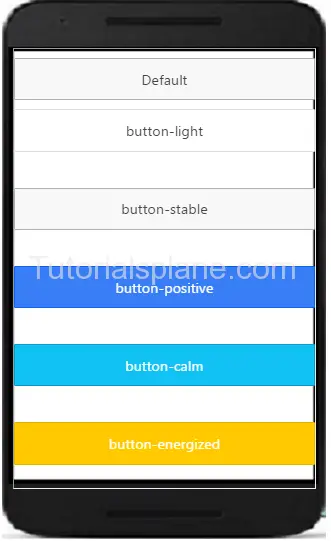
Here are ionic color options available-
| No | Class | Color name | Color |
|---|---|---|---|
| 1 | bar-light | White | |
| 2 | bar-stable | Light Gray | |
| 3 | bar-positive | Blue | |
| 4 | bar-calm | Light blue | |
| 5 | bar-balanced | Green | |
| 6 | bar-energized | Yellow | |
| 7 | bar-assertive | Red | |
| 8 | bar-royal | Violet | |
| 9 | bar-dark | Black |
Ionic Button Icons
The Above example will produce output something like this –

Ionic external link open in app browser
Ionic external link open in app browser : When we are working with ionic we often need to open external links in our app browser. Fo this you need to install ngCordova. Make sure you have installed this plugin Otherwise it will not work. Here we are going to explain the external example in ionic.
Ionic external link open in app browser
First Confirm You Have installed the following plugins and added the following code –
- ngCordova – Install ngCordova if not installed check here the steps to install http://ngcordova.com/docs/install/
- Make Sure You Have Added the ngCordova in your module as –
angular.module('todo', ['ionic','ngCordova']).
For this you need ngCordova installed. - Now Add the following js to open links in appBrowser using the cordova-
Add the above code in the head of your index.html file.
Ionic external link open in app browser not working.
I am sure if you have installed cordova and added the above code and module it will work.
Ionic change loading background
Ionic change loading background : If You are working with ionic you often need to customize the default loader background and colors. If you want to change the style of the Ionic default color, background and other styles add the following css to change the default style. Here we have created css to override the default style.
Ionic change loading background
Add the following css to change the style
Ionic change loader background style
.loading-container .loading {
background-color: white;
color: #333;
border-width: 1px !important;
border-color: #999 !important;
border-style: solid !important;
}
|
The above example will produce the output like this –
Ionic menu scroll not working
Ionic menu scroll not working- This is most common issue when we are working with ionic. This issue mostly comes when you have not added the height of the ion-scroll. You can fix the error by adding the style height of content.
How to Solve – Ionic menu scroll not working
Add the following style to fix the scrolling issue –
Ion scroll not working
|
|
The above style=”height:95%” will fix your issue and make sidebar scrollable.
Ionic Footer
Ionic Footer : Footers are placed at the bottom of the screen which contains different types of element. You can use color options same as header. Class bar-footer is used to create footer in ionic. You can add links and buttons in footer as per your need. We are going to explain the footer functionality with example and demo.
Ionic Footer
Add the following css to add footer in your App-
If you run the above example it will produce the following output-

Ionic Footer Colors
Here are ionic color options available-
| No | Class | Color name | Color |
|---|---|---|---|
| 1 | bar-light | White | |
| 2 | bar-stable | Light Gray | |
| 3 | bar-positive | Blue | |
| 4 | bar-calm | Light blue | |
| 5 | bar-balanced | Green | |
| 6 | bar-energized | Yellow | |
| 7 | bar-assertive | Red | |
| 8 | bar-royal | Violet | |
| 9 | bar-dark | Black |
You can use the above colors in ionic footer.
Footer With Link
You can use icons, buttons and links in footer to perform actions.
If you run the above example it will produce the following output-

Footer With Icon
You can use icons in footer to perform actions.
If you run the above example it will produce the following output-