Tag Archives: ionic framework tutorial for beginners
Ionic Toggle
Ionic Toggle – Toggle is functionality which enables users to select one option from two options. Ionic provides classes to create toggle in app which you can easily animate and decorate with ionic colors. Ionic toggle works as html input checkbox. Ionic toggles are beautiful you will definitely love it. We are going to implement the ionic toggle on the basis of the classes.
Ionic Toggle Example
Checkbox is wrapped with the label and class .toggle. Toggle contains the track div which create background and contains div with class .handle.
The above example will produce the following output-

Ionic Mutiple Toggle Button In Colored Style
Let us have an example of html multiple toggles in colored style.
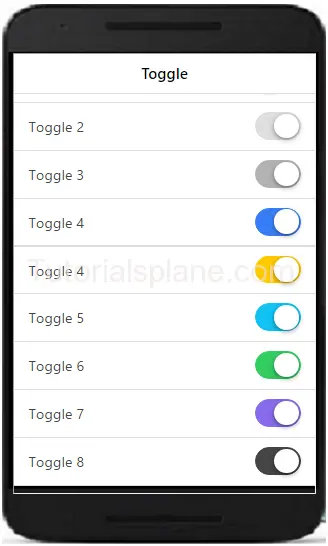
Ionic colored multiple toggle-
|
The above example will produce the following output-

Ionic Form
Ionic Form – Form is also an important component of ionic. Ionic provides inbuilt form elements which can be used frequently. Class .list is used to wrap the form elements. Class .item and .item-input is used to input field’s label. Label tag contains the input field of the form. Here we are going to explain the HTML5 input elements.
It is very simple to create form and it’s input fields in Ionic framework. Here in this tutorial we are going to explain how you can create form in Ionic Framework. You can also use our online demo to see the output of the examples.
Ionic Form Syntax | Example | Demo
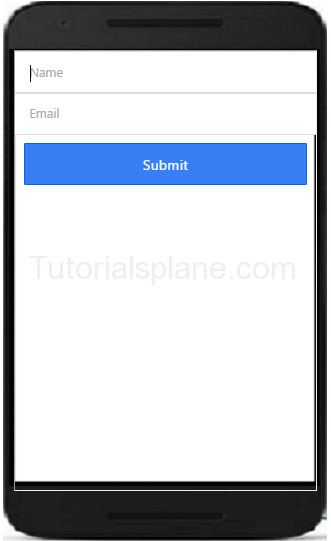
Let us go to understand form & it’s input fields. Here is simple example of Ionic Form, In this example we have simply create two input fields- name, email and submit button. –
If you run the above example it will produce the output something like this-

Text Input – Inline Label
You can add labels input label in ionic by adding the class input-label simply as in below example –
Text Input – Stacked Label
You can add Stacked input label in ionic by adding the class item-stacked-label –
Text Input – Floating Label
You can add Floating input label in ionic by adding the class item-floating-label –
Ionic Forms Inset Inputs
You can create inset forms by adding the class list-inset in wrapper div. Here is an example of form inset input –
Ionic Input Icons
Sometimes we need to add the icons to the form inputs, for this you don’t need to write any extra css, You can simply add icons in input fields by adding ion icon classes. Here is an example of input icons –
To the demo and see the output of the above code just hit the “try it” button.
If you run the above example it will produce the output with input icons field as below-

Ionic Cards
Ionic Cards : Ionic cards are great way to display information in an organized way. Cards are used widely by the companies like google, twitter. Cards can be any size and animated. Cards can be swiped left or right. You can add shadow and border to the ionic cards. Class “card” is used to create ionic cards. Here we are going to explain the card functionality with example and demo.
Ionic Cards
Add the class .card in wrapper div and then add child elements. Here is simple example of ionic cards.
The above example will produce the following output-

Headers And Footers
Headers and Footers are important part of ionic Cards. You can add Headers and footers by adding the class – .item-divider in header and footer. Example of header is as –
The above example will produce the following output-

Ionic Cards With List
The class – .list is used to create cards with list. Example of card list is as –
The above example will produce the following output-
Ionic Card Images
Cards are perfect to display images and content. Images in cards looks great. Here is an example card image-
The above example will produce the following output-

Card Showcase
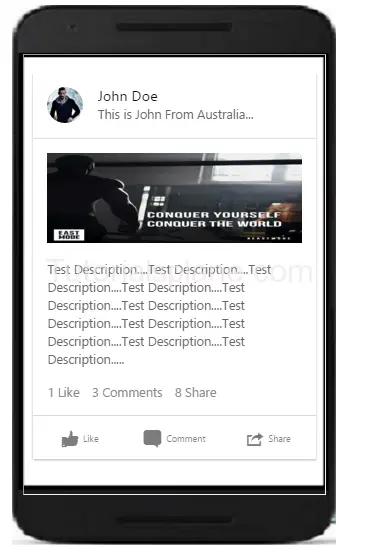
Card Showcase contains several items such as item-avatar, item-card, images and item-body etc. Card Showcase are great way to display the rich content. Here is example of Card Showcase-
Card Showcase Example
|
The above example will produce the following output-

Ionic state go back
Ionic state go back : If you looking to bind the go back functionality in ionic framework you can use state to go back on previous view . Here we are going to explain the functionality with an example-
Ionic state go back
Here is an example of go back to the state-
Ionic state go back example
var backView = $ionicViewService.getBackView(); backView && backView.go(); |
By using the above method you can go back to the state.
Get App Version in ionic framework
Get App Version in ionic framework : If you are working with ionic framework and looking for App version of current build you can use the following syntax explained below-
Get App Version in ionic framework
Here is example of getting App Version in ionic framework –
Get App Version in ionic framework Syntax
cordova.getAppVersion(function (version) {
alert(version);
});
|
Which will give you current app version.
Get the device UUID in Ionic Framework
Get the device UUID in Ionic Framework : Device UUID can be get using cordova plugin(org.apache.cordova.device) cordova plugin is used to communicate and retrieve the Device UUID. Just Install the cordova plugin org.apache.cordova.device and use the below code to get the device id. We have explained the example below-
Get the device UUID in Ionic Framework
Here is the simple example to get UUID in ionic framework-
Get the device UUID in Ionic Framework
module.controller('MyCtrl', function($scope, $cordovaDevice) {
var device_uuid = $cordovaDevice.getUUID();
});
|
Which Return the device UUID.
Ionic List
Ionic List : Lists are used to display data in very simple format. It can be used to display data in various format. It can contain simple text to rich content icons, buttons, thumbnails and multimedia etc.
Ionic provides very powerful list components which supports various modes such as reorder, swap to edit etc. We are going to explain the ionic list with example and demo.
Ionic List
Class .list is used to create list in ionic. Here is very basic example of ionic list –
If you run the above example it will produce the following output-
Ionic List Divider
You can add dividers in ionic by adding the class item-divider
List Divider Example
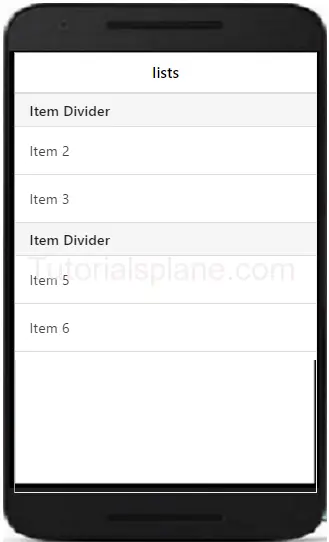
Here is an example of using dividers in lists is-
If you run the above example it will produce the following output-
Ionic List With Icons
You can add icons in list. You can add position of icons by adding the item-icon-right and item-icon-left
List Icons Example
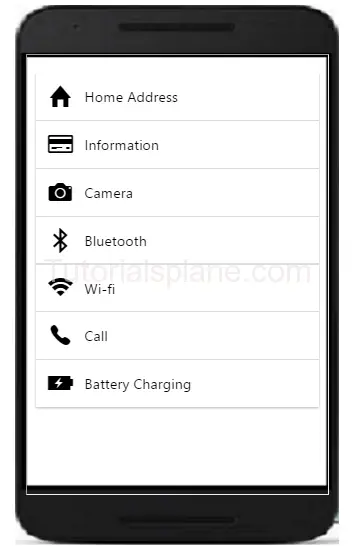
Here is an example of using icons in list-
If you run the above example it will produce the following output-
Ionic Buttons
Ionic Buttons : Buttons plays an important role in any application. Ionic provides beautiful ready made buttons, you can use them frequently. Basic class for buttons used is button. We are going to explain the buttons in ionic framework.
Syntax for Ionic Buttons
Here is list of buttons in ionic. By default the buttons uses the class .inline-block
If you run the above example it will produce the following output-
Ionic Block Button
You can use block level buttons as below. Add Class .button-block to create block level button-
The Above example will produce the following output–

Ionic Full Button
You can use full buttons as below. Add Class .button-full to create full button-
The Above example will produce the following output–

Ionic Button Sizes
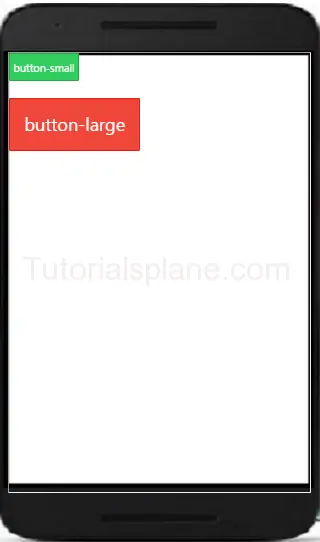
Ionic Basically provides the two size of buttons- small and large. .button-small and .button-large is used to create small and large buttons. Here is an example of button size –
The above example will produce the following output–
Ionic Outlined Button-
If you want to create button with transparent background and thin border you can use outlined button style. Class .button-outline is used to create outlined button in ionic.
Ionic Clear Buttons-
If you want to remove border and make text in style button. Use . .button-clear to create the buttons with clear style.
Out of the above example will be something like this –

Ionic Button Colors
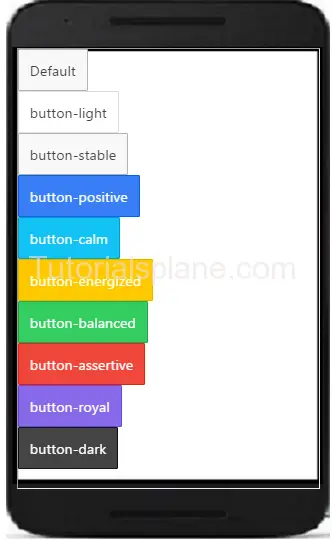
Here are ionic color options available-
| No | Class | Color name | Color |
|---|---|---|---|
| 1 | bar-light | White | |
| 2 | bar-stable | Light Gray | |
| 3 | bar-positive | Blue | |
| 4 | bar-calm | Light blue | |
| 5 | bar-balanced | Green | |
| 6 | bar-energized | Yellow | |
| 7 | bar-assertive | Red | |
| 8 | bar-royal | Violet | |
| 9 | bar-dark | Black |
Ionic Button Icons
The Above example will produce output something like this –

Ionic external link open in app browser
Ionic external link open in app browser : When we are working with ionic we often need to open external links in our app browser. Fo this you need to install ngCordova. Make sure you have installed this plugin Otherwise it will not work. Here we are going to explain the external example in ionic.
Ionic external link open in app browser
First Confirm You Have installed the following plugins and added the following code –
- ngCordova – Install ngCordova if not installed check here the steps to install http://ngcordova.com/docs/install/
- Make Sure You Have Added the ngCordova in your module as –
angular.module('todo', ['ionic','ngCordova']).
For this you need ngCordova installed. - Now Add the following js to open links in appBrowser using the cordova-
Add the above code in the head of your index.html file.
Ionic external link open in app browser not working.
I am sure if you have installed cordova and added the above code and module it will work.