Tag Archives: html tutorials online
Html Attributes
Html Attributes: Html element’s attribute are used to provide some more information about the element.
This way you can use Attributes Syntax
Note 1 : Attributes are always defined in the start tag of the element.
Note 2 : Single Quote or double Quote any one can be used.
Example :
Lets Understand with very simple examples:
Html Attributes Example : Title
Example
|
Output :

Html Attributes Example
Attributes Example : href
Output :
jQuery Selectors
jQuery Selectors are used to select the element. jQuery selectors play an important role in jQuery library.
JQuery Selectors
jQuery Seletors are based on such as : Name, Id, Classes and many more…
The very basic selector(Name) example :
jQuery Selctors Example :
|
Main jQuery Selectors
[table width=”100%” colwidth=”20|100|50″ colalign=”left|left|center|left|right”]
No,Selector
1, Name : The example of name tag are
2, Class :The example of class selector is –
Here class selector is “test”.
3, ID : The example of ID selector is –
Here class selector is “MainDiv”
[/table]
More jQuery Selectors
[table width=”100%” colwidth=”20|100|50″ colalign=”left|left|center|left|right”]
No,Selector,Example
1, $(“*”) : Selects all elements in the page. , See Detail & Demo »
2, $(this) :Selects current element.,See Detail & Demo »
3, $(“p.myclass”) : Selects all <p> which have class “myclass”.,See Detail & Demo »
4, $(“ol li:first”) : Selects first <li> element of the <ol>,See Detail & Demo »
5, $(“ol li:last”) : Selects last <li> element of the <ol>,See Detail & Demo »
6, $(“[href]”) : Selects all elements with “href” attributes.,See Detail & Demo »
7, $(“tr : even”) : Selects all even tr elements of the table.,See Detail & Demo »
8, $(“tr : odd”) : Selects all odd tr elements of the table.,See Detail & Demo »
[/table]
Bootstrap Tooltip
Bootstrap tooltips works as small popup. Bootstrap tooltips are used to provide the hint when user hover’s on any link , button or label.
Tooltips becomes important for new visitors by providing them information about the link or button when they hover on them. You can place the tooltop at any position top, left, right or bottom of link. By default the tootltip color is black.
Bootstrap Tooltip Syntax And Example
Required javascript to create tooptips. Here is an example –
Add Js Code to Enable tooltips
|
|
The above Example will produce following output-

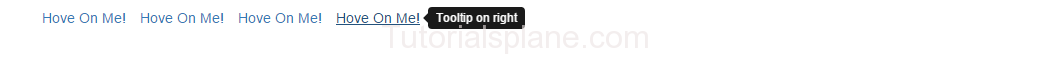
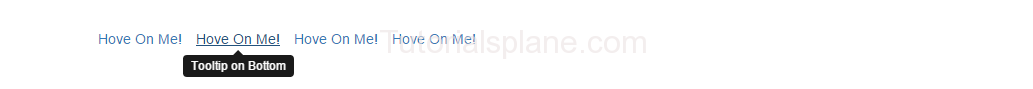
Bootstrap Tooltip Positions
You can change tooltip position by using data-placement attribute. Here are following positions of tooltips-
- Top- Attribute data-placement = “top” is used for tooltip top position.
- Bottom- Attribute data-placement = “bottom” is used for tooltip bottom position.
- Left- Attribute data-placement = “left” is used for tooltip left position.
- Right- Attribute data-placement = “right” is used for tooltip right position.
The above example will output something like this-

Add Bootstrap positions using JavaScript
You can also add positions using javascript. Here we are going to bind tooltip positions using javascript and class of element-
- Top- $(selector).tooltip({placement : ‘top’}) is used for tooltip top position.
- Bottom- $(selector).tooltip({placement : ‘bottom’}) is used for tooltip bottom position.
- Left- $(selector).tooltip({placement : ‘left’}) is used for tooltip left position.
- Right- $(selector).tooltip({placement : ‘right’}) is used for tooltip right position.
The Output of the above example will be –

Options
Lets Have an overview on available options
Here are options available which can used via data-attribute or JavaScript.
[table width=”100%” colwidth=”20|100|100|160″ colalign=”left|left|center|left|left|left”]
Option,Type,Default Value,Data Attribute, Description,Demo
animation,boolean,true, data-animation,Used to add fade transition to the tooltip.,
placement,string,’top’,data-placement,Used to add tooltip position. Default position is top.,
html,boolean,false,data-html,Used to add html content in tooltip.,
selector,string,false,data-selector,Adds tooltip to the specified selector.,
title,string|function, “”,data-title, Adds text to the tooltip title.,
trigger,string,hover focus,data-trigger,binds event how it tooltip trigger will happen example- on click- on hover – on focus or manually.,
container,string,false,data-container, Appends tooltip in container element Example “body”.,
delay,number|object,0,data-delay, Defines the seconds to show and hide tooltip.,
[/table]
Bootstrap Buttons
Bootstrap Buttons : Bootstrap provides button styles which can be used as per our need. Bootstrap’s basic button can be created with simple class name .btn which will add simple button responsive style and compatible to different devices. Here in this tutorial we are going to explain how you can create buttons In Bootstrap With different- different examples. You can also use our online editor to edit and run the code online.
Bootstrap also provides classes to create the buttons of different sizes. You can also use the different button style which represents different state and message.
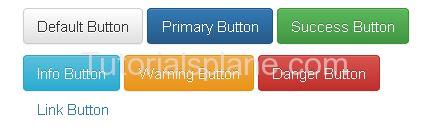
Bootstrap Buttons Example
Bootstrap provides some inbuilt buttons which you can use easily for example it provides default, primary, success, info, warning, danger and link buttons .
To Use these classes you just need to the following classes-
- Bootstrap Default Button(.btn-default) – Class .btn-default is used to create Default Button.
- Bootstrap Primary Button(.btn-primary) – Class .btn-primary is used to create Primary Button
- Bootstrap Success Button(.btn-success) – Class .btn-success is used to create Success Button
- Bootstrap Info Button(.btn-info) – Class .btn-info is used to create Info Button
- Bootstrap Warning Button(.btn-warning) – Class .btn-warning is used to create Warning Button
- Bootstrap Danger Button(.btn-danger) – Class .btn-danger is used to create Danger Button
- Bootstrap Link Button(.btn-link) – Class .btn-link is used to create Link Button
Example
Now let us create an example to understand the buttons in Bootstrap.
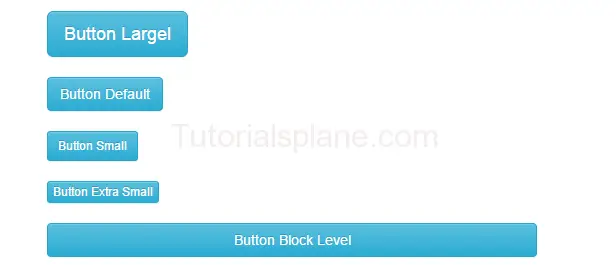
Bootstrap Button size
We sometimes need different-different button sizes, bootstrap provides you buttons of different-different sizes such as – Large, small, block level buttons.
Here are following button sizes available in bootstrap –
[table width=”100%” colwidth=”20|100|50 |50″ colalign=”left|left|left|left”]
no,Size,Class, Description
1 , Large Button, .btn-lg, This is used to create large button
2 , Default Button,.btn, This is used to create regular button
3 , Small Button,.btn-sm, This is used to create small button
4 , Extra Small Button,.btn-xs,This is used to create Extra small button
5 , Block Button,.btn-block, This is used to create block level button
[/table]
|
|
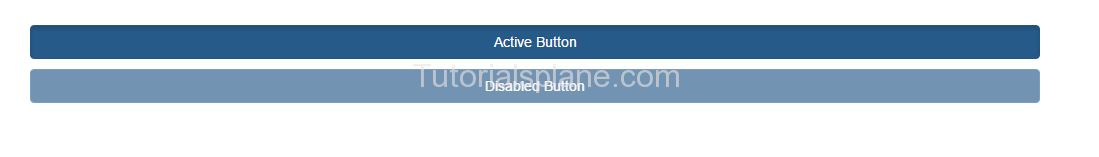
Bootstrap Buttons States
You can represent the states with the Active and Disabled states.
.active class is used to make the button in active state.
.disabled class is used to make the button in disabled state.

If want to create or learn about the button groups go to the Next Page ….