Tag Archives: html tutorial for beginners
Html Formatting
Html Formatting: Html Formatting is used to add different types of text.
There are following types of formatting available in html
- Bold text/Important text
- Italic text/Emphasized text
- Marked text
- Small text
- Deleted text
- Inserted text
- Subscripts
- Superscripts
Html Formatting
Html Styles
Html Styles : For Styling the style attribute tag is used. Style attribute basically provides the styling to the html elements.
Html Styles
P tag font size in html
P tag font size in html : You can add css to add font size in paragraph.
P tag font size in html
Output :

P tag font size in html
Html Paragraphs
Html Paragraphs : Html Paragraphs are defined using <p> tag.
Html Paragraphs
Output :

Html paragraphs tag example
Html Heading Color Example
Html Heading Color Example : You can add heading colors using css styles.
Html Heading Color Example
Synatx with Demo
Output Would be :

Html Heading Color Example
Html Headings
Html Headings : Html provides heading tags for adding headings in the html document.
Variability in Html Headings
There are following headings available in the html.
h1, h2, h3, h4, h5, h6
Outout

html headings examples
Heading Font Sizes
Html Elements
Html Elements: Are written within start and end tag. Content is written between the tags. Tags are always in pair of start and end.
Syntax for Html Elements
content
Example :
Hiiiii(content)
Html Elements Example
Output :

Html Elements
Tags Description
[table width=”100%” colwidth=”10|100|290|160″ colalign=”left|left|left|left|left”]
No,Start Tag,End Tag,Description
1, <html>, </html>, Defines the html document
2, <title>, </title>, Defines the title of the page.
3, <head>, </head>, Defines the information about the page
4, <body>, </body>, Contains the visible part of page.
5,<h1>,</h1>, Defines the heading in the page.
6, <p>,</p>, Defines the paragraph.
[/table]
Note : Always Close the tags
Example :
My Paragraph
Tags are not case sensitive
But we prefer to use lowercase.
Html Documents
Html Documents : Starts with the DOCTYPE declaration ie .. The main document of html start with tag and ends with tag.
Html Documents
Below is simple example of the html document.
The above example contains basically following parts:
1. Doctype Declaration : is used to declare the document type.
2. Html : defines the root of html.
3. Head : which defines the information about the document.
4. Body : which contains the main and visible part in html.
Html Editors
Html Editors : You can use professional editors such as Microsoft WebMatrix, Subline Text, Dreamweaver etc.
For Learning purpose use Notepad(Text edit for mac).
Steps to use Notepad.
1. Go to Start Search “Notepad” click on notepad to open it.

Notepad
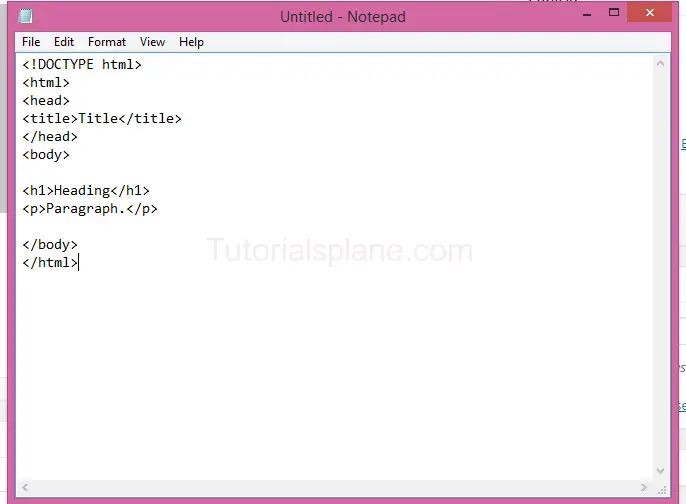
2. Add the following code.
|
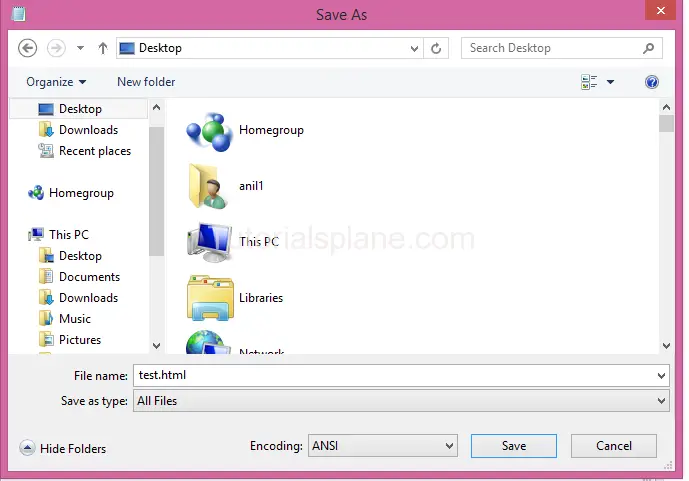
3. Save it as test.html on desktop or where you want.

|
4. Go to the desktop where you saved the file and open test.htmlin browser.
It Will Show :

|
Note : You can save files with extension .html or .htm.