Tag Archives: html tutorial for beginners
Facebook style registration form template
Facebook style registration form template – As we know facebook is one of the best and leading social networking site now a days so many of us want to design UI like facebook. Facebook has very simple and interactive design so i decided to try and create a simple registration using HTML and CSS. You can use online demo to see the template look and feel. You can also download this template for free and use it anywhere.
Facebook style registration form template Example | Free Download
Let us go step by step to create the registration page –
CSS Part :
Css Part Contains the following part.
Facebook style registration page :Css :
body{
background: linear-gradient(to bottom right,white,#bcbdc4);
height: 4000px;
}
.headerx{
position: fixed;
width: 100%;
height:100px;
top: 0;
left: 0;
color: white;
z-index: 7;
font-family: verdana;
-webkit-box-shadow:0 3px 8px rgba(0,0,0,.25);
}
.header{
position: fixed;
width: 100%;
height: 100px;
background: #142170;
top:0;
left: 0;
color: white;
z-index: 7;
font-family: verdana;
}
#fb_logo{
color: white;
font-size: 40px;
line-height: 20px;
font-family:fantasy;
position: relative;
font-weight: bold;
left: 200px;
top: 30px;
}
#form1{
left: 700px;
top: 20px;
height: 60;
width: 180px;
}
#form2{
left: 895px;
top: 20px;
height: 60px;
width: 200px;
}
.submit1{
left: 1100px;
top: 39px;
background: white;
color: #142170;
position: fixed;
z-index: 20;
height: 22px;
width: 50px;
cursor: pointer;
}
.bodyx{
position:absolute;
left:0;
top: 100px;
width: 100%;
height: 645px;
}
#intro1{
top:40px;
left:150px;
font-family:fantasy;
font-size: 20px;
color: #142170;
width: 550px;
height: 75px;
}
#intro2{
top:10px;
left:700px;
font-family: verdana;
font-size: 33px;
color: black;
width: 500px;
height: 60px;
}
#img2{
top:120px;
height: 250px;
width: 550px;
left: 100px;
}
#intro3{
top:65px;
left: 700px;
font-family: verdana;
font-size: 16px;
color: black;
height: 50px;
width: 300px;
}
#form3{
top: 150px;
left: 700px;
font-family: verdana;
font-size: 10px;
color: #142170;
width: 450px;
height: 495px;
}
#namebox{
width: 192px;
height: 20px;
border-radius: 10px/10px;
background: white;
padding: 3px;
font-size: 15px;
top: 200px;
margin:3px;
}
#mailbox{
width: 400px;
height: 20px;
border-radius: 10px/10px;
background: white;
padding: 3px;
font-size: 15px;
margin: 8px;
top: 199px;
}
.button2{
width: 1700x;
height: 40px;
left: 700px;
top: 580px;
background: green;
position: absolute;
color: white;
font-size: 20px;
border-radius: 15px/15px;
cursor: pointer;
outline: none;
}
|
In above part contains the css now let us create the HTML part as below –
HTML part –
Facebook style registration page :HTML:
|
If you run the above example it will produce output something like this –

Add placeholder for select box
Add placeholder for select box – Html5 attribute placeholder is not valid for selecbox so you can’t ass the placeholder in select box using this attribute. It is very common and often we need to add placeholder of select box in HTML and HTML5. There are many ways to add placeholder for select box. Many developers adds the placeholder using javascript and css but but will not use the javascript and css. Here in this tutorial we are going to add the placeholder of select box with various example and online demo.
Add placeholder for select box
You can add placeholder without using css and javascript simply as –
In the above example first option will be default option and will be selected with the label “Select Option” t which will work as placeholder for selectbox.
If you run the above example it will produce output something like this –

Add select box placeholder color
If you want add the color in the placeholder of select box add the following css as –
In the above example will add the color in placeholder. You can add your own color to make the placeholder more attractive.
HTML Canvas Clock
HTML Canvas Clock: We are going to create analog clock using html canvas. We will create clock step by step with full example and demo.
Steps To Create HTML Canvas Clock
Here are Following Steps to create HTML Clock
Step 1 – Create Clock Canvas
Create Canvas for showing Clock and background-
Step 2 – Draw Numbers –
HTML5 Date picker
HTML5 Date picker : It Provides input type date which enables functionality to select date from calender. You can add restrictions to the HTML5.
It provides quick functionality to embed date picker in your input field but there are few limitations example supports only in latest HTML5 supported browsers.
HTML5 Date Picker – Date input Example
Let us create a simple date picker using HTML5-
Add Input type “date” to enable date picker.
The above example will produce the following example as below-

Adding Restrictions
Lets Add a custom restriction –
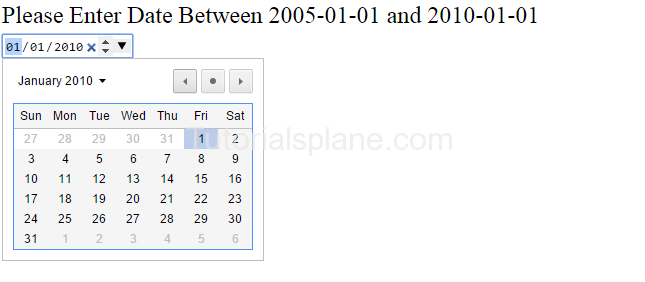
Enter A date Between 2005-01-01 and 2010-01-01 – If you add this restriction it will accept only date between the given range.
Please Enter Date Between 2005-01-01 and 2010-01-01 |
The above code will show the calender betwen the added range and the date fields within the range will be selectable.
The above example will produce the following output-
The above output displays the date between the given range. If you try to select date beyond the range it will restrict you.
HTML5 time input – Time Picker
Let us create input field to select time in HTML5.
Please Select Time |
HTML5 datetime-local Input Example
Now let us create datetime-local picker input type.
Please Select Date Time |
The above example will produce following output as below-

HTML5 Input url
HTML5 Input url : HTML5 Input url is basically used for entering websites url example : www.google.com. The input provided in the field validates and gives error message if invalid url is entered.
Note : HTML5 Input urls are supported in the latest browsers which supports the HTML 5. Currently it is not supported in internet explorer and safari browsers. It Runs only on chrome and firefox.
HTML5 Input url Example
Output of the above will be as –

HTML5 Input url
HTML5 Input color Picker – Example And Demo
HTML5 Input color Picker : Html5 provides an input type called color which embeds color picker with the input field. It specially allows user to select the color and return the hex value of that after the final selection.
Note : Html 5 Color are supported in the latest browsers which supports the HTML 5. Currently it is not supported in internet explorer and safari browsers. It Runs only on chrome and firefox.
We are going to explain the color picker with example and online demo.
HTML5 Input color Picker Example
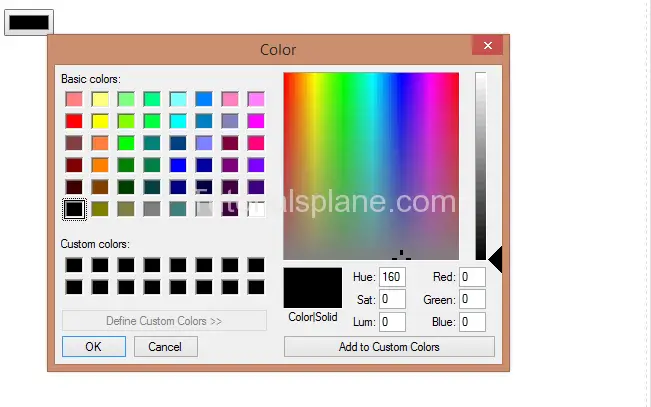
Here is an example of HTML5 Input color picker. You need to give input type “color” which will embed color picker with that field.
When you focus on the input field it will show color picker after the final selection of color it will return the color in your input field.
Output of the HTML5 Input color Picker will be as –

Html 5 Input color
Html 5 Input email
Html 5 Input email : It Provides input type email similar to the text but it adds standard validation for email using email pattern.
Html 5 Input Email Types
Html 5 Input Types
Html 5 Input Types : Html 5 Provides Some new input types
Html 5 Input Types
[table width=”300″ colwidth=”5%|40%|50%” colalign=”left|left|center”]
No,Input Type,Example
1, Email, See Detail & Demo »
2, Url, See Detail & Demo »
3, Date, See Detail & Demo »
4, Color, See Detail & Demo »
5, Number, See Detail & Demo »
6, datetime-local, See Detail & Demo »
7, tel, See Detail & Demo »
8, Week, See Detail & Demo »
9, time, See Detail & Demo »
10, datetime, See Detail & Demo »
11, Range, See Detail & Demo »
12, month, See Detail & Demo »
13, time, See Detail & Demo »
14, search, See Detail & Demo »
[/table]
Html 5 Intro
Html 5 : Html 5 Comes with rich features than the html. It Provides more tags and api’s which makes it greater.
Html 5 DOCTYPE Declaration
The DOCTYPE declaration of html 5 is as
Html 5 Intro Basic Example
Content