Tag Archives: bootstrap tutorial for beginners
Bootstrap form control states
Bootstrap form control states : Bootstrap Form Controls are specially used for representing form’s state such as input focus, input disabled and validation state eg. form input validation error or success.
Using the bootstrap form control states you can represent the states in nice way.
We are going to explain the states available in bootstrap with example and demo.
List Of Bootstrap form control states
Here is the list of form control states –
-
VALIDATION STATES
- Error : Represents the input with error. Add the class .has-error in its parent element.
- Warning : Represents the input with warning. Add the class .has-warning in its parent element.
- Success : Represents the input with success. Add the class .has-success in its parent element.
- DISABLED INPUTS : Represents inputs in disabled state. .disabled class is used to disable the input field.
- READONLY INPUTS ; Represents a readonly input field. .readonly class is used to make the input field readonly.
- INPUT FOCUS : Used to focus the input field.
- DISABLED FIELDSETS: Used to represent the Disabled field set.
- ICONS(Feedback) .has-feedback is used to add feedback icon.
- HIDDEN LABELS: The class .sr-only is used for invisible icons.
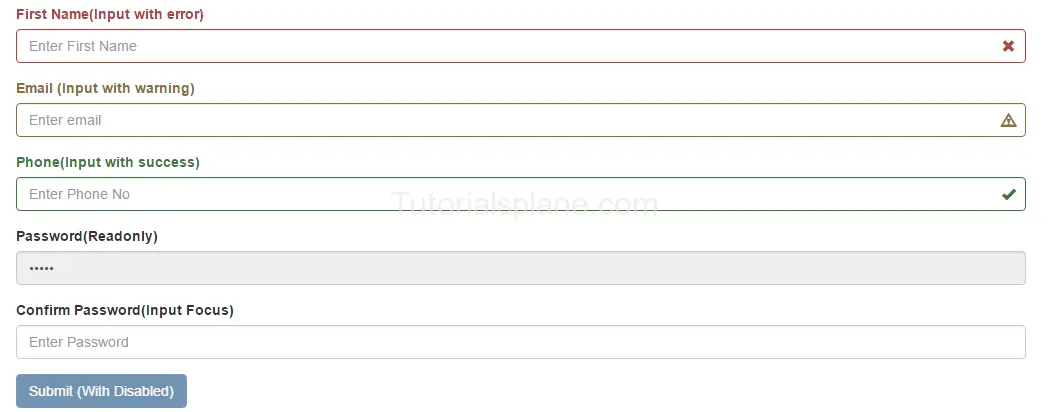
Bootstrap form control states Example
The above form control states are included in the demo. You can edit and try them online to see the output.
Output of the above code-
The above form control states shown in the example are used in Validation or when you some special state of the form elements. These states are important when you are validating the form. You can use these states to show different states while you are validating form or you want to represent some state with message.
Bootstrap color picker
Bootstrap color picker Example : You can integrate the Bootstrap color picker plugin as below.
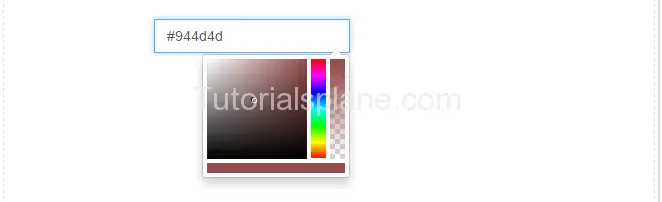
Bootstrap color picker Example
You need following js and css for bootstrap color picker.
We have loaded it from the cdn as below :
Output
How to disable bootstrap font
How to disable bootstrap font : You can disable bootstrap fonts as below.
How to disable bootstrap font
Load your custom css after the bootstrap’s css which contains your css and font will load your fonts instead of bootstrap’s default fonts.
Bootstrap Text align class Example
Bootstrap Text align class Example : The Bootstrap version after 2.3 supports text alignments.
Bootstrap Text align class Example
You Can use in-built class center-block to image align center in a container.
|
Bootstrap span example
Bootstrap span example : Bootstrap span example is given below.
Bootstrap span example
|
Bootstrap 3 image align center
Bootstrap 3 image align center : You can make image align center in bootstrap 3 as below.
Bootstrap 3 image align center
You Can use in-built class center-block to image align center in a container.
|
|