Tag Archives: bootstrap popup alert box
Bootstrap Alerts
Bootstrap Alerts : Bootstrap provides inbuilt alert messages for showing various types of alerts to the user. Bootstrap has the following alert messages. Bootstrap provides default dismiss button also so you need not to add close button on alert box. We are going to learn each and everything step by step with complete demo try it and enjoy!
Bootstrap Alerts
Below is List Of Bootstrap Alert Messages.
Bootstrap Alert Message Types
- Success: Is used to display the success messages.
- Info : Is used to display the information messages.
- Warning : Is used to display the warning messages.
- Danger : Is used to display the error messages.
Here is Example of alert messages –
Bootstrap Alerts – Messages
|
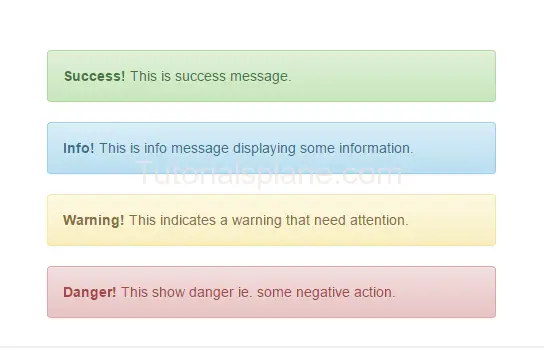
Success! This is success message.
Info! This is info message displaying some information.
Warning! This indicates a warning that need attention.
Danger! This show danger ie. some negative action.
|
The Above code will produce the following output –

Bootstrap-alert-messages
Dismiss Bootstrap Alerts Using Data Attributes
You can easily close bootstrap alert messages using data attributes.
The above code will produce following result-
Note : This is screenshot of the output. To run this demo click on the above “Try it” button.
Dismiss Bootstrap Alerts Using JavaScript
You can easily close bootstrap alert messages using data JavaScript as below –
More Effects
Bootstrap Animate Alerts : Fade In Example
Now let us add some more effects to make Alerts better. Add .fade and .in to add fading effect. This will add fade effect when you click on the close button.
Customize Effects
Now let us customize the bootstrap alert’s default effect and add some more cool effects with the help of jQuery.
Note jQuery library is required for these effects because we are going to add jQuery effects in alerts.
Bootstrap Alerts fadeOut Effect Using jQuery
Here is a simple example of fadeOut Effect using the jQuery fadeOut –
You can add fadeOut Speed as per your need in $(this).parent().fadeOut(‘slow’);.
Bootstrap Alerts : Dismiss On Click Anywhere
If you want to close alert box on click anywhere just add the following jQuery-
Bootstrap Alerts : slideUp Effect Using jQuery
Here is a simple example of slideUp Effect using the jQuery slideUp –
Customize Colors
If you want to customize the font color, background color or text color you can add custom css as following.
Bootstrap Alerts : Change background color,font color And border color
Here we are going to customize the Bootstrap success alert message.
The above code will produce the following output –