Materialize Shadow
Materialize Shadow : Materialize Provides Various Shadow classes to Add the Shadow effect in the element. Here in this tutorial we are going to explain how you can Add shadow to the elements with example & demo.
Materialize Shadow Example
Here is list of Classes Available To Add Shadows-
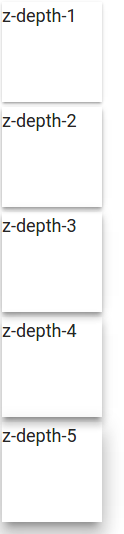
- z-depth-1: This Adds 1px border and z-depth 1.
- z-depth-2: This Adds 2px border and z-depth 2.
- z-depth-3: This Adds 3px border and z-depth 3.
- z-depth-4: This Adds 4px border and z-depth 4.
- z-depth-5: This Adds 5px border and z-depth 5.
- z-depth-0: This is used to remove shadows from the element that have z-depths defaults.
Box Shadow Example
Let us create an example to understand the box Shadow in Materialize framework.
Materialize Shadow Example:
<div class="col s12 m2">
<div class="z-depth-1">z-depth-1</div>
</div>
<div class="col s12 m2">
<div class="z-depth-2">z-depth-2</div>
</div>
<div class="col s12 m2">
<div class="z-depth-3">z-depth-3</div>
</div>
<div class="col s12 m2">
<div class="z-depth-4">z-depth-4</div>
</div>
<div class="col s12 m2">
<div class="z-depth-5">z-depth-5</div>
</div>
|
If you run the above example it will produce output something like this –

Advertisements



