Materialize Collapsible
Materialize Collapsible: Collapsible are accordion that expands when you click on it. It displays only the relevant content and hides other content.
Materialize provides collapsible with various options which can be used easily anywhere. Here in this tutorial we are going to explain how you can create collapsible in Materialize. You can also use our online editor to edit and run the code online.
Materialize Collapsible Example
Let us create a very basic and simple Collapsible-
Materialize Collapsible Example:
<ul class="collapsible" data-collapsible="accordion">
<li>
<div class="collapsible-header"><i class="material-icons">perm_media</i>Item 1</div>
<div class="collapsible-body"><p>This is dummy text.</p></div>
</li>
<li>
<div class="collapsible-header"><i class="material-icons">language</i>Item 2</div>
<div class="collapsible-body"><p>This is dummy text.</p></div>
</li>
<li>
<div class="collapsible-header"><i class="material-icons">settings_voice</i>Item 3</div>
<div class="collapsible-body"><p>This is dummy text.</p></div>
</li>
</ul>
<script>
$(document).ready(function(){
$('.collapsible').collapsible();
});
</script>
|
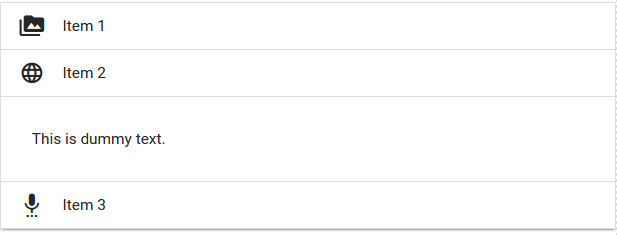
In the above example we have created a very basic collapsible in Materialize. As we know it’s jQuery plugin so do not forget to initialize it.If you run the above example it will produce the output something like this –

Popout
To create popout collapsible add the class=”popout” to ul simply as below –
Materialize Collapsible Popout Example
<ul class="collapsible popout" data-collapsible="accordion">
<li>
<div class="collapsible-header"><i class="material-icons">perm_media</i>Item 1</div>
<div class="collapsible-body"><p>This is dummy text.</p></div>
</li>
<li>
<div class="collapsible-header"><i class="material-icons">language</i>Item 2</div>
<div class="collapsible-body"><p>This is dummy text.</p></div>
</li>
<li>
<div class="collapsible-header"><i class="material-icons">settings_voice</i>Item 3</div>
<div class="collapsible-body"><p>This is dummy text.</p></div>
</li>
</ul>
<script>
$(document).ready(function(){
$('.collapsible').collapsible();
});
</script>
|
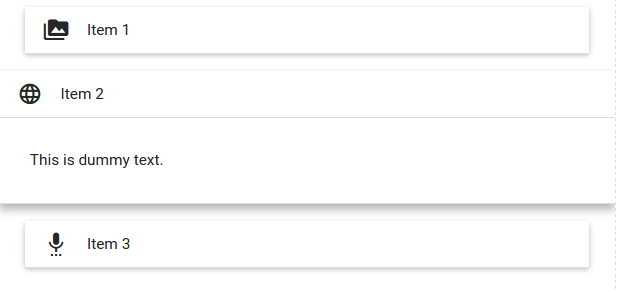
If you run the above example it will produce output something like this –

Preselected Section | Active Section
Sometimes we need to open some section by default or using JavaScript, to do this simply add the active class to header. Here is an example of Active class –
Materialize Collapsible Preselected Example
<ul class="collapsible " data-collapsible="accordion">
<li>
<div class="collapsible-header"><i class="material-icons">perm_media</i>Item 1</div>
<div class="collapsible-body"><p>This is dummy text.</p></div>
</li>
<li>
<div class="collapsible-header"><i class="material-icons">language</i>Item 2</div>
<div class="collapsible-body"><p>This is dummy text.</p></div>
</li>
<li>
<div class="collapsible-header active"><i class="material-icons">settings_voice</i>Item 3</div>
<div class="collapsible-body"><p>This is dummy text.</p></div>
</li>
</ul>
<script>
$(document).ready(function(){
$('.collapsible').collapsible();
});
</script>
|
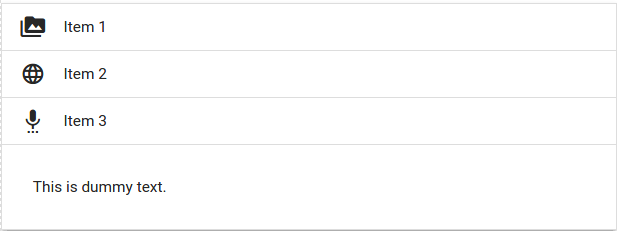
If you run the above example it will produce output something like this –

Options
Following options are available –
- accordion(boolean): This is used to change the collapsible behavior to expandable instead of the default accordion style.
- onOpen(function): This is callback function triggered when collapsible is opened.
- onClose(function): This is callback function triggered when collapsible is closed.
Learn More
Let us have some More example and demo about the Collapsible in Materialize.
Collapsible Types
There are basically two types of collapsible avaialable in Materialize –
1. Accordion
2. Expandable
Let us understand both one by one –
Accordion
data-collapsible=”accordion” is used to create accodion. In Acoordion one section is opened at a time –
Materialize Collapsible Accordion Example
<ul class="collapsible popout" data-collapsible="accordion">
<li>
<div class="collapsible-header"><i class="material-icons">perm_media</i>Item 1</div>
<div class="collapsible-body"><p>This is dummy text.</p></div>
</li>
<li>
<div class="collapsible-header"><i class="material-icons">language</i>Item 2</div>
<div class="collapsible-body"><p>This is dummy text.</p></div>
</li>
<li>
<div class="collapsible-header active"><i class="material-icons">settings_voice</i>Item 3</div>
<div class="collapsible-body"><p>This is dummy text.</p></div>
</li>
</ul>
<script>
$(document).ready(function(){
$('.collapsible').collapsible();
});
</script>
|
Expandable
data-collapsible=”expandable” is used to create expandable collapsible. In Expandable collapsible more than one section can be opened at the same time –
Materialize Collapsible Expandable Example
<ul class="collapsible popout" data-collapsible="expandable">
<li>
<div class="collapsible-header"><i class="material-icons">perm_media</i>Item 1</div>
<div class="collapsible-body"><p>This is dummy text.</p></div>
</li>
<li>
<div class="collapsible-header"><i class="material-icons">language</i>Item 2</div>
<div class="collapsible-body"><p>This is dummy text.</p></div>
</li>
<li>
<div class="collapsible-header active"><i class="material-icons">settings_voice</i>Item 3</div>
<div class="collapsible-body"><p>This is dummy text.</p></div>
</li>
</ul>
<script>
$(document).ready(function(){
$('.collapsible').collapsible();
});
</script>
|
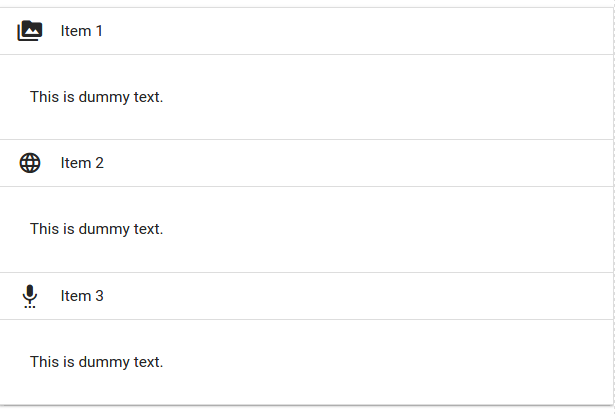
Run the above example and click on more than one section to open the other section at the same time. The output of the above example will look like something this –

Advertisements
Add Comment
📖 Read More
- 1. Materialize Toasts
- 2. Materialize Tooltips
- 3. Materialize Dropdown
- 4. Materialize SideNav
- 5. Materialize Css Modal Popup



