Materialize Autocomplete
Materialize Autocomplete : Autocomplete is basically used to provide the possible values as suggestion to the user. Here in this tutorial we are going to explain how you can create Autocomplete in MaterializeCSS framework. You can also use our online editor to edit and run the code online.
Materialize Autocomplete Example
First create a input box and then initialize the autocomplete using jQuery. Here is a simple example of Autocomplete in MaterializeCSS-
Materialize Autocomplete Example:
<div class="input-field col s12">
<i class="material-icons prefix">search</i>
<input type="text" id="autocomplete-input" class="autocomplete">
<label for="autocomplete-input">Autocomplete</label>
</div>
<script>
$(document).ready(function(){
$('input.autocomplete').autocomplete({
data: {
"Mango": null,
"Apple": null,
"Banana": null
}
});
});
</script>
|
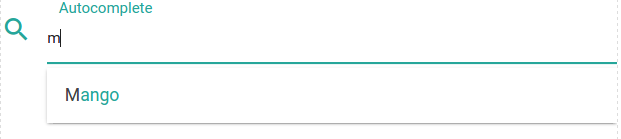
Autocomplete is part of jQuery plugin so it needs to be initialized as above. If you run the above example it will produce the output something like this –

Learn More
Let us have some More example and demo about Autocomplete.
Autocomplete Ajax
Sometimes while working with dynamic applications we get data from JSON or API and we display that data in autocomplete. You can get data for Autocomplete using Ajax from the specified URL. Here is an example of ajax autocomplete-
Materialize Autocomplete Ajax Example:
$(document).ready(function() {
$(function() {
$.ajax({
type: 'GET',
url: 'https://mywebsite.com/getAllcountryList',
success: function(response) {
var countryArray = response;
var countryList = {};
for (var i = 0; i < countryArray.length; i++) {
countryList[countryArray[i].name] = countryArray[i];
}
$('input.autocomplete').autocomplete({
data: countryList
});
}
});
});
});
<label for="country">Autocomplete</label>
<input type="text" id="country" class="autocomplete">
|
Materialize Autocomplete Not Working?
Sometimes we face issue in autocomplete initialization, the possible reason could be you have not initialized the jQuery for autocomplete.
Materialize Autocomplete Not Working? Reason:
<script>
$(document).ready(function(){
$(selector).autocomplete({
data: {
"Mango": null,
"Apple": null,
"Banana": null
}
});
});
</script>
|
selector – class, id of input box.
Advertisements



