Material Design Lite Side Menu With Icons
Material Design Lite Side Menu With Icons(MDL) Sometimes we need to create a button with an icon in Material Design Lite. We can use material design icons to add the icons to the buttons. Here in this tutorial, we are going to explain how you can make fancy buttons with icons. You can also use our online editor to edit and run the code online.
Material Design Lite Side Menu With Icons | MDL | Side Navigtion Example
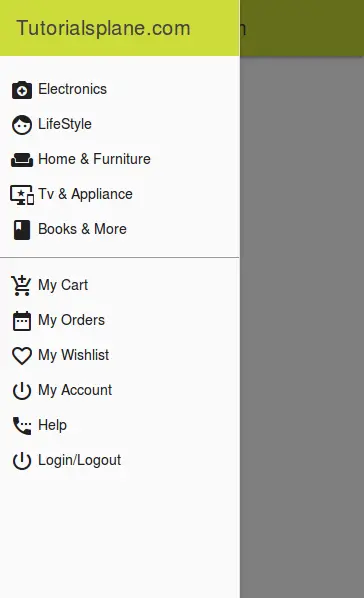
It is very simple to create side nav menu, here in this article we have create a beautiful side menu which contain various menu items with icons, for icons we have used material design lite icons. Here is the full example which you can use anywhere easily –
Material Design Lite Side Navigation Menu Example:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" lang="en-US">
<head profile="http://gmpg.org/xfn/11">
<meta name="fragment" content="!">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.3.0/material.lime-yellow.min.css" />
<script defer src="https://code.getmdl.io/1.1.1/material.min.js"></script>
<style>
.myclass .mdl-layout-title{
background: rgb(205,220,57);
}
.myApp .mdl-layout__drawer .mdl-navigation .mdl-navigation__link{
color:#000;
padding: 5px 10px;
}
.nav-divider{
width:100%;height:1px;
background:#999;
margin-top:10px;
margin-bottom:10px;
}
</style>
</head>
<body class="myApp">
<div class="mdl-layout mdl-js-layout mdl-layout--fixed-header ">
<header class="mdl-layout__header">
<div class="mdl-layout__header-row">
<span class="mdl-layout-title">
</svg>Tutorialsplane.com</span>
<div class="mdl-layout-spacer"></div>
</div>
</header>
<div class="myclass mdl-layout__drawer">
<span class="mdl-layout-title">Tutorialsplane.com</span>
<!-- navigation Container, with links -->
<nav class="mdl-navigation">
<a class="mdl-navigation__link" href="http://tutorialsplane.com"><i class="material-icons">camera_enhance</i> Electronics</a>
<a class="mdl-navigation__link" href="http://tutorialsplane.com"><i class="material-icons">face</i> LifeStyle</a>
<a class="mdl-navigation__link" href="http://tutorialsplane.com"><i class="material-icons">weekend</i> Home & Furniture</a>
<a class="mdl-navigation__link" href="http://tutorialsplane.com"><i class="material-icons">important_devices</i> Tv & Appliance</a>
<a class="mdl-navigation__link" href="http://tutorialsplane.com"><i class="material-icons">book</i> Books & More</a>
<div class="nav-divider"></div>
<a class="mdl-navigation__link" href="http://tutorialsplane.com"><i class="material-icons">add_shopping_cart</i> My Cart</a>
<a class="mdl-navigation__link" href="http://tutorialsplane.com"><i class="material-icons">date_range</i> My Orders</a>
<a class="mdl-navigation__link" href="http://tutorialsplane.com"><i class="material-icons">favorite_border</i> My Wishlist</a>
<a class="mdl-navigation__link" href="http://tutorialsplane.com"><i class="material-icons">power_settings_new</i> My Account</a>
<a class="mdl-navigation__link" href="http://tutorialsplane.com"><i class="material-icons">settings_phone</i> Help</a>
<a class="mdl-navigation__link" href="http://tutorialsplane.com"><i class="material-icons">power_settings_new</i> Login/Logout</a>
</nav>
</div>
</div>
</body>
</html>
|
In this example we have used the material design lite yellow theme and we have added few custom css to make the menu more beautiful.
Features
- Responsive– This template is fully responive and works well on mobile devices.
- Easy to customize- You can download and easily customize this template.
- Free- This is free template so you can download and use it anywhere.
If you run the above example it will produce the output something like this –

Tags
#ecommerce side menu template,
#material design lite side menu Example,
#fancy responsive side menu template
Advertisements



