Material Design Lite Button Icon
Material Design Lite Button Icon(MDL) Sometimes we need to create a button with an icon in Material Design Lite. We can use material design icons to add the icons to the buttons. Here in this tutorial, we are going to explain how you can make fancy buttons with icons. You can also use our online editor to edit and run the code online.
Material Design Lite Button Icon | MDL | Example
It is very simple to create buttons with icons in Material design Lite, All you need to include the font file as below –
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
Before using fonts please make sure you have included the icon file as above.
Add Icon to Button Example
Here is simple example to add icons in buttons-
Material Design Lite Button Icon Example:
<html>
<head>
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.1.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.1.1/material.min.js"></script>
</head>
<body>
<div class="mdl-layout">
<button class="mdl-button mdl-js-button mdl-button--raised mdl-button--colored mdl-js-ripple-effect">
<i class="material-icons">add_shopping_cart</i> Add to cart
</button><br>
<button class="mdl-button mdl-js-button mdl-button--raised mdl-button--colored mdl-js-ripple-effect">
<i class="material-icons">delete_forever</i> Remove
</button><br>
<button class="mdl-button mdl-js-button mdl-button--raised mdl-button--colored mdl-js-ripple-effect">
<i class="material-icons">search</i> Search
</button><br>
<button class="mdl-button mdl-js-button mdl-button--raised mdl-button--colored mdl-js-ripple-effect">
<i class="material-icons">room</i> Location
</button><br>
</div>
</body>
</html>
|
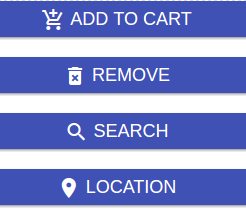
If you run the above example it will produce the output something like this-

On the same wat you can add the other icons to button.
Advertisements



