Laravel Image Upload
Laravel Image Upload – The Laravel Image Upload is used to upload a file and image.
Laravel Image Upload | with full Example.
Let us understand how to use Laravel Image Upload.
Now here i am going to explain how to upload image and file.
First we have to create a view file which is place at resources/views/file_name.
Views part:-
Let’s look at a simple example.
<!DOCTYPE html>
<html>
<head>
<title>Laravel 5 Upload Image</title>
</head>
<body>
<form action="uploadfile" method="post" enctype="multipart/form-data">
<br><br><br><br>
<table align="center">
<tr><td><b>File Upload</b></td>
<td><input type="file" name="image_file"></td></tr>
<tr><td>
<input type = "hidden" name = "_token" value = "<?php echo csrf_token() ?>"></td></tr>
<tr>
<td></td>
<td>
<input type="submit" name="upload" value="upload"></td>
</tr>
</table>
</form>
</body>
</html>
|
Then create a controller page at app/http/controller/file_name.
Controller part:-
Let’s look at a simple example.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class ImageController extends Controller {
public function index()
{
return view('upload-image');
}
public function showUploadFile(Request $request){
$file = $request->file('image_file');
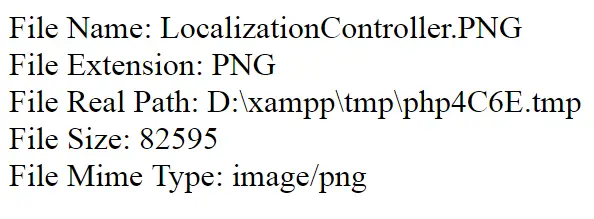
echo 'File Name: '.$file->getClientOriginalName();
echo '<br>';
echo 'File Extension: '.$file->getClientOriginalExtension();
echo '<br>';
echo 'File Real Path: '.$file->getRealPath();
echo '<br>';
echo 'File Size: '.$file->getSize();
echo '<br>';
echo 'File Mime Type: '.$file->getMimeType();
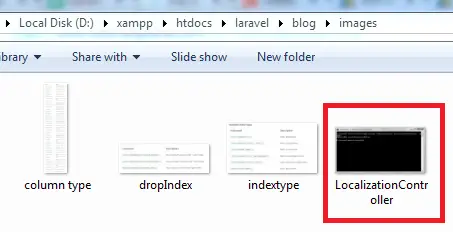
$destinationPath = 'D:\xampp\htdocs\laravel\blog\images';
$file->move($destinationPath,$file->getClientOriginalName());
}
}
|
Now define the route in routes/web.php.
Route::get('/uploadfile','ImageController@index');
Route::post('/uploadfile','ImageController@showUploadFile');
Output will be like this:-
storage path:-
Advertisements