Laravel Export Table Data to CSV, XSL And XSLX file
Laravel Export Table Data to CSV, XCL And XSLX file – The Laravel Export Table Data to CSV, XCL And XSLX file is used to get data from database or table and export in the excel CSV, XCL Ans XSLX file.
Laravel Export Table Data to CSV, XSL And XSLX file | with full Example.
Let us understand how to use Laravel Export Table Data to CSV, XCL And XSLX file.
Full example of export table data to csv, xsl and xslx file.
Now here i am going to explain how to export table data in different excel format.
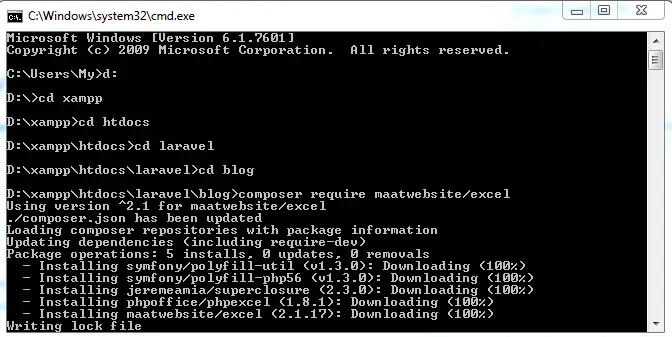
First we have to run composer require maatwebsite/excel in command prompt.
Then create a controller page.
[Save as ExportController.php]
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\ServiceProvider;
use App\Http\Requests;
use App\Http\Controllers\Controller;
use App\TestModel;
//use App\Excel;
use Excel;
class ExportController extends Controller
{
public function index($type)
{
$data = TestModel::get(['name','password','email','number','date_of_birth'])->toArray();
return Excel::create('export_to_excel_example', function($excel) use ($data) {
$excel->sheet('mySheet', function($sheet) use ($data)
{
$sheet->fromArray($data);
});
})->download($type);
}}
|
Now create a view part.
[Save as export.blade.php]
<!DOCTYPE html>
<html lang="en">
<head>
<title>Export to Excel and CSV in Laravel 5.3</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" >
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">Export to Excel and CSV in Laravel 5.3</a>
</div></div></nav>
<div class="container">
<a href="{{ url('exportTo/xls') }}"><button class="btn btn-primary"><span class="glyphicon glyphicon-export"></span> Export to xls</button></a>
<a href="{{ url('exportTo/xlsx') }}"><button class="btn btn-info"><span class="glyphicon glyphicon-export"></span> Export to xlsx</button></a>
<a href="{{ url('exportTo/csv') }}"><button class="btn btn-warning"><span class="glyphicon glyphicon-export"></span> Export to CSV</button></a>
</div>
</body>
</html>
|
Route path:-
Route::get('export',function()
{
return view('export');
});
Route::get('exportTo/{type}', 'ExportController@index');
We will use the model because data will be fetched from a database. It is not necessary to use model we can also use manually.
Model Part:-
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class TestModel extends Model
{
protected $table = 'test';
protected $fillable = ['name','password','email','number','date_of_birth'];
}
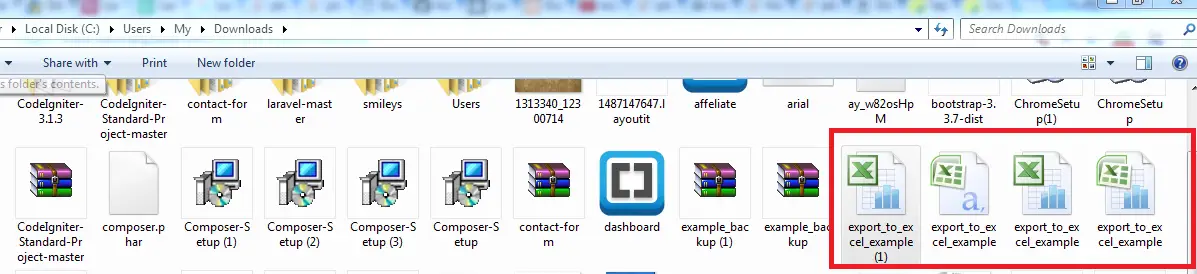
Output will be like this:-
Then you can check export file in download folder.
Advertisements