KnockoutJS Architecture
KnockoutJS Architecture– KnockoutJS is specially designed to create Single Page web applications. It provides functionality for loading data without reloading or navigating to the different page. It refreshes only the required part of UI.
As we all know nowadays mobile devices have become the primary device to access the web(internet), websites are known to load slowly on mobile devices but now there several technologies(AngularJs, KnockoutJS) which enable us to develop websites with great performance.
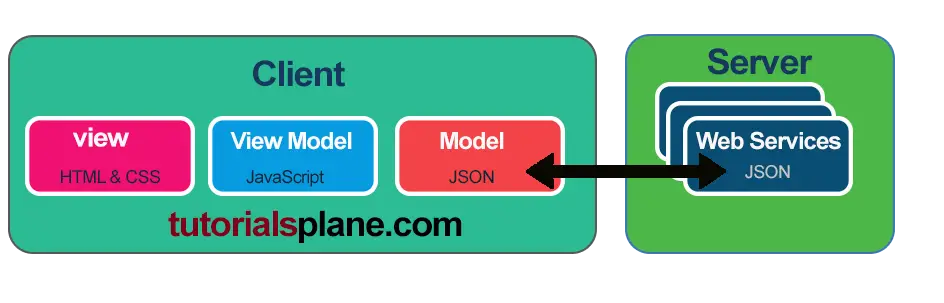
KnockoutJS Architechture
It is JavaScript Framework which enables us to develop web apps with great performance and works on all devices.
KnockoutJs is basically follows the Model-View-ViewModel(MVVM) pattern.
Now let us understand what is Model-View-ViewModel.

1. Model
Model basically handles the request & response between server & ViewModel. It communicates to the data server, It listens the request from the ViewModel and sends it to the server and provides the response back to viewModel.
2. ViewModel
ViewModel basically holds the data objects returned from the model and directly communicates to the view. It is responsible to change the data in view, it automatically refreshes the Ui if there is change in data. It uses observable to watch the changes.
3. View
View is the part which is directly visible to the users. data-bind is used to handle the data in View part which automatically updates the changes in UI.
Advertisements



