jQuery Ui Date Picker
jQuery Ui Date Picker : jQuery Date picker is used to tie the date with the form input field. jQuery Ui date picker provides full featured date picker. You can embed this with form field and configure as per your requirement. We are going to explain the implementation of Date picker in jQuery.
You need to include jQuery and jQuery ui to enable the autocomplete functionality.
Jquery Ui Date Picker with syntax
Example
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery UI Datepicker - Demo</title>
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css"><script>
$(function() {
$( "#datepickerfield" ).datepicker();
});
</script>
</head>
<body><p>Add Date: <input type="text" id="datepickerfield"></p></body>
</html>
|
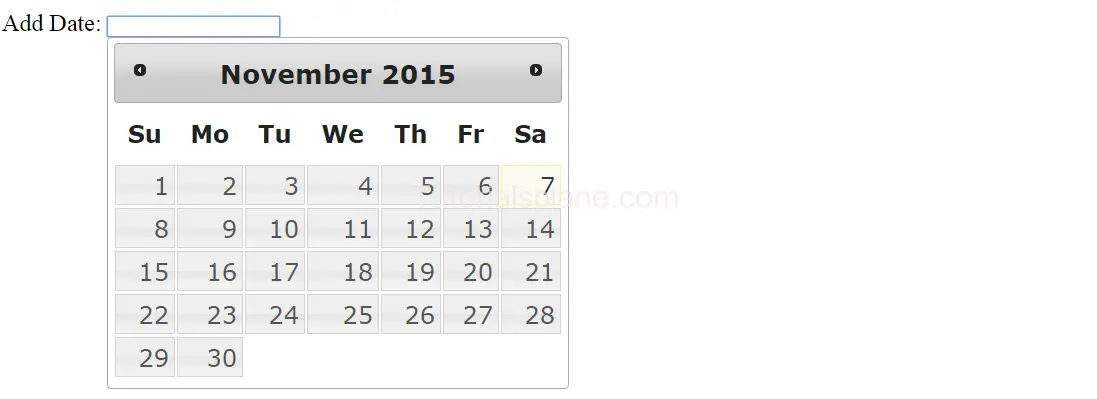
Here is output of the above example-
Advertisements