jQuery prepend Method
jQuery prepend method : This method is used to add new html element(content) in the beginning of the selected element . If are going to create a functionality to add some content before the selected element use jQuery prepend function.
jQuery prepend Method Syntax
Here is syntax to add prepend using jQuery-
$(selector).prepend('some......content');
jQuery prepend Method Example
jQuery prepend() Method – Example –
<script type="text/javascript">
$(document).ready(function(){
$( "#prependExample" ).on( "click", function(event) {
$("div").prepend("<h3>Prepend text.......</h3>");
});
});
</script>
|
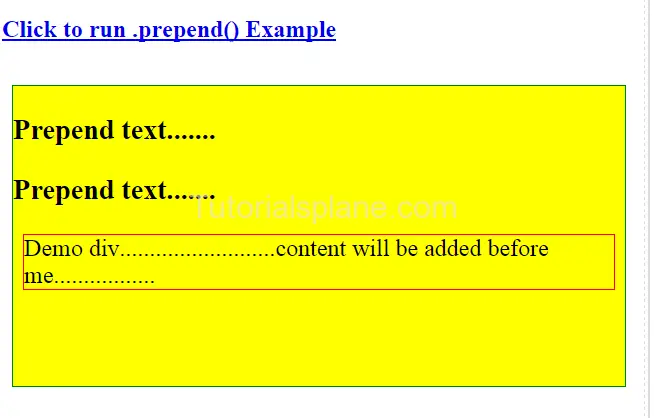
The above code will produce following result-
Note : This is screenshot of the output. To run this demo click on the above “Try it” button.
Advertisements