Ionic Toggle
Ionic Toggle – Toggle is functionality which enables users to select one option from two options. Ionic provides classes to create toggle in app which you can easily animate and decorate with ionic colors. Ionic toggle works as html input checkbox. Ionic toggles are beautiful you will definitely love it. We are going to implement the ionic toggle on the basis of the classes.
Ionic Toggle Example
Checkbox is wrapped with the label and class .toggle. Toggle contains the track div which create background and contains div with class .handle.
Ionic Toggle Simple Example-
<ul class="list">
<li class="item item-toggle">
ON-Off
<label class="toggle toggle-assertive">
<input type="checkbox">
<div class="track">
<div class="handle"></div>
</div>
</label>
</li>
</ul>
|
The above example will produce the following output-

Ionic Mutiple Toggle Button In Colored Style
Let us have an example of html multiple toggles in colored style.
Ionic colored multiple toggle-
<ul class="list">
<li class="item item-toggle">
Toggle 1
<label class="toggle toggle-assertive">
<input type="checkbox">
<div class="track">
<div class="handle"></div>
</div>
</label>
</li>
<li class="item item-toggle">
Toggle 2
<label class="toggle toggle-light">
<input type="checkbox">
<div class="track">
<div class="handle"></div>
</div>
</label>
</li>
<li class="item item-toggle">
Toggle 3
<label class="toggle toggle-stable">
<input type="checkbox">
<div class="track">
<div class="handle"></div>
</div>
</label>
</li>
<li class="item item-toggle">
Toggle 4
<label class="toggle toggle-positive">
<input type="checkbox">
<div class="track">
<div class="handle"></div>
</div>
</label>
</li>
<li class="item item-toggle">
Toggle 4
<label class="toggle toggle-energized">
<input type="checkbox">
<div class="track">
<div class="handle"></div>
</div>
</label>
</li>
<li class="item item-toggle">
Toggle 5
<label class="toggle toggle-calm">
<input type="checkbox">
<div class="track">
<div class="handle"></div>
</div>
</label>
</li>
<li class="item item-toggle">
Toggle 6
<label class="toggle toggle-balanced">
<input type="checkbox">
<div class="track">
<div class="handle"></div>
</div>
</label>
</li>
<li class="item item-toggle">
Toggle 7
<label class="toggle toggle-royal">
<input type="checkbox">
<div class="track">
<div class="handle"></div>
</div>
</label>
</li>
<li class="item item-toggle">
Toggle 8
<label class="toggle toggle-dark">
<input type="checkbox">
<div class="track">
<div class="handle"></div>
</div>
</label>
</li>
</ul>
|
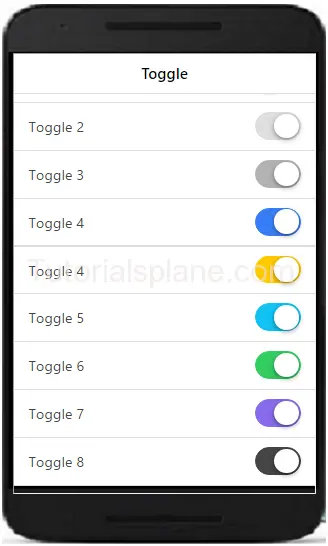
The above example will produce the following output-

Advertisements
Add Comment
📖 Read More
- 1. Ionic Checkbox
- 2. Ionic Radio Button
- 3. Ionic Range
- 4. Ionic Select
- 5. Ionic Tabs
- 6. Ionic Grid
- 7. Ionic Colors
- 8. Ionic Icons
- 9. Ionic Action Sheet
- 10. Ionic Backdrop



