Ionic Range
Ionic Range Slider: Range Slider enables the user to select the range between the given points. Range slider provides disks to manage the range. There are various range selectors in Ionic which you can use in your application. It is very easy to customize the range slider. You can use classes to add the colors to the elements. We are going to explain the method how to use range sliders and how to customize them.
Ionic Range Slider Example | Color | Selector
Let us understand the Range selector with very basic example –
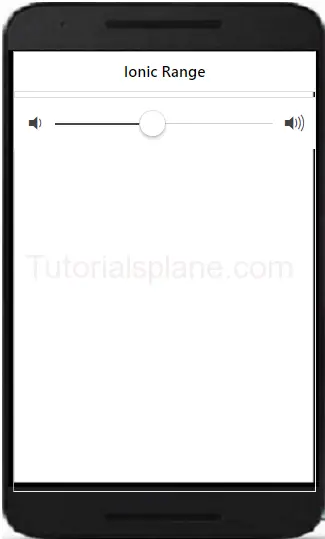
Range Slider Example
<div class="item range"> <i class="icon ion-volume-low"></i> <input type="range" name="volume"> <i class="icon ion-volume-high"></i> </div> |
If you run the above example it will produce the output like this –

More Examples
Let us learn more abot the ionic range. Here we are going to explain how to add different colors and icons.
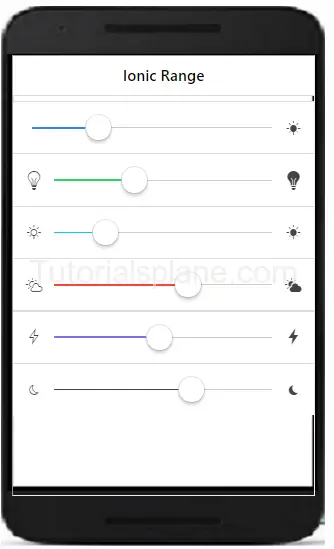
Ionic Range List With Different Colors And Icons
Here we are going to add different icons and colors in the range of ionic framework.
:
<div class="item range range-positive">
<i class="icon ion-volume-low"></i>
<input type="range" name="volume" min="0" max="100" value="25">
<i class="icon ion-ios-sunny"></i>
</div>
<div class="item range range-balanced">
<i class="icon ion-ios-lightbulb-outline"></i>
<input type="range" name="volume" min="0" max="100" value="35">
<i class="icon ion-ios-lightbulb"></i>
</div>
<div class="item range range-calm">
<i class="icon ion-ios-sunny-outline"></i>
<input type="range" name="volume" min="0" max="100" value="20">
<i class="icon ion-ios-sunny"></i>
</div>
<div class="item range range-assertive">
<i class="icon ion-ios-partlysunny-outline"></i>
<input type="range" name="volume" min="0" max="100" value="63">
<i class="icon ion-ios-partlysunny"></i>
</div>
<div class="item range range-royal">
<i class="icon ion-ios-bolt-outline"></i>
<input type="range" name="volume" min="0" max="100" value="48">
<i class="icon ion-ios-bolt"></i>
</div>
<div class="item range range-dark">
<i class="icon ion-ios-moon-outline"></i>
<input type="range" name="volume" min="0" max="100" value="65">
<i class="icon ion-ios-moon"></i>
</div>
|
The above example will produce the following output-
Advertisements
Add Comment
📖 Read More
- 1. Ionic Select
- 2. Ionic Tabs
- 3. Ionic Grid
- 4. Ionic Colors
- 5. Ionic Icons
- 6. Ionic Action Sheet
- 7. Ionic Backdrop
- 8. Ionic js Content
- 9. Ionic Ion-refresher
- 10. Ionic Events