Ionic Header
Ionic Header : Ionic Header is bar which is located at the top of the screen. Basically header contains the Title, logo or navigation buttons. Class .bar-header is used to create header which is by default placed at the top of the screen. We will explain the header example with demo in this tutorial.
Ionic Header Example
Here is class to add the default header bar.
Class bar bar-header
Header Css Class
<div class="bar bar-header"> <h1 class="title">My Header</h1> </div> |
If you run the above example it will produce the following output-

Header Colors Example
bar-light
This is default color “white”
Header bar-light Css Class
<div class="bar bar-header bar-light"> <h1 class="title">My Header</h1> </div> |
bar-assertive
This is default color “white”
Header bar-assertive Css Class
<div class="bar bar-header bar-assertive"> <h1 class="title">My Header</h1> </div> |
The above example will produce following output-

List of colors available in Ionic Framework –
| No | Class | Color name | Color |
|---|---|---|---|
| 1 | bar-light | White | |
| 2 | bar-stable | Light Gray | |
| 3 | bar-positive | Blue | |
| 4 | bar-calm | Light blue | |
| 5 | bar-balanced | Green | |
| 6 | bar-energized | Yellow | |
| 7 | bar-assertive | Red | |
| 8 | bar-royal | Violet | |
| 9 | bar-dark | Black |
Ionic Sub Header
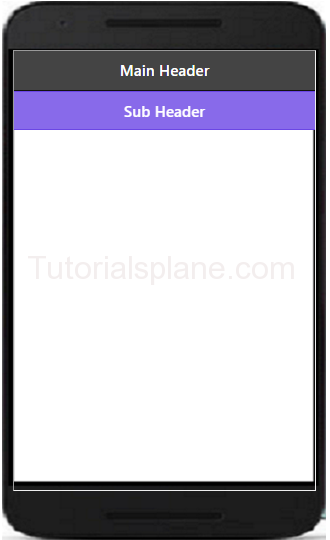
Sub header is bar placed below the main bar. You can customize the sub header as per your need. We are going to create a sub header following the main header in dark color using the bar-dark class. Here is an example of ionic sub header-
Ionic Sub Header Example
<div class="bar bar-dark bar-header"> <h1 class="title">Main Header</h1> </div> <div class="bar bar-royal bar-subheader"> <h2 class="title">Sub Header</h2> </div> |
The Above Example will produce output something like this –

More Examples
Let’s have look over more Header example and demo here.
Ionic Add Header Search Bar with Icon
Almost every application need search bar placed at the header which enables the users to search content. You can add the search bar with icon as below –
Ionic Add Header Search Bar with Icon Example:
<body ng-app="todo" ng-controller="MainCtrl">
<div class="bar bar-header item-input-inset">
<label class="item-input-wrapper">
<i class="icon ion-ios-search placeholder-icon"></i>
<input type="search" placeholder="Search">
</label>
</div>
</body>
|
Ionic Header Title Center
Ionic by default adds the header title in center if you are still facing issue while centering the header title you can add the class – title-center as below –
Ionic Header Title Center:
<div class="bar bar-header bar-light">
<h1 class="title title-center">My Header Center</h1>
</div>
|
Ionic Add header Button | Navigation Button
Sometimes we need to add the button in header. It is very simple to add button in header. You can add nav button with icon and other buttons as below –
Ionic Add header Button | Navigation Button Example:
<div class="bar bar-header"> <button class="button button-icon icon ion-navicon"></button> <div class="h1 title">Header Buttons</div> <button class="button button-clear button-positive">Remove</button> </div> |
Ionic Add Icon to Header | Add Logo Example
You can add logo or image in header as below –
Ionic Add Icon to Header | Add Logo Example:
<div class="bar bar-header"> <button class="button button-icon icon ion-navicon"></button> <div class="title"><img class="title-image" src="http:://example.com/yourlogo.png" ></div> </div> |
Advertisements
Add Comment
📖 Read More
- 1. Ionic Content
- 2. Ionic Footer
- 3. Ionic Buttons
- 4. Ionic List
- 5. Ionic Cards
- 6. Ionic Form
- 7. Ionic Toggle
- 8. Ionic Checkbox
- 9. Ionic Radio Button
- 10. Ionic Range



