Ionic Colors
Ionic Colors : Ionic provides ready color utility which you can use frequently in you application. Ionic provides recommended naming convention for colors. It’s easy and simple to use ionic colors utility rather than adding the colors in css. You can also override the default colors. Here we are going to explain the color utility with example and demo.
Ionic Colors
Here is list of colors available in ionic Colors-
Text Colors Class
If you want to change the text color add the below css-
- .dark
- .stable-dark
- .positive
- .calm
- .balanced
- .energized
- .assertive
- .royal
- .dark
Background Colors Class
If you want to change the background color add the below css-
- .dark-bg
- .stable-dark-bg
- .positive-bg
- .calm-bg
- .balanced-bg
- .energized-bg
- .assertive-bg
- .royal-bg
- .dark-bg
Here an example of both text and background color
Ionic Colors example with syntax
<ul class="list">
<li class="item dark">
light color(.light)
<span class="color-demo light-bg light-border" style="height:20px;width:20px;"></span>
</li>
<li class="item stable-dark">
stable color(.stable)
<span class="color-demo stable-bg stable-border" style="height:20px;width:20px;"></span>
</li>
<li class="item positive">
positive color(.positive)
<span class="color-demo positive-bg positive-border" style="height:20px;width:20px;"></span>
</li>
<li class="item calm">
calm color(.calm)
<span class="demo calm-bg calm-border" style="height:20px;width:20px;"></span>
</li>
<li class="item balanced">
balanced color(.balanced)
<span class="demo balanced-bg balanced-border" style="height:20px;width:20px;"></span>
</li>
<li class="item energized">
energized color(.energized)
<span class="demo energized-bg energized-border" style="height:20px;width:20px;"></span>
</li>
<li class="item assertive">
assertive color(.assertive)
<span class="assertive-bg assertive-border" style="height:20px;width:20px;"></span>
</li>
<li class="item royal">
royal color(.royal)
<span class="royal-bg royal-border" style="height:20px;width:20px;"></span>
</li>
<li class="item dark">
dark color(.dark)
<span class="dark-bg dark-border" style="height:20px;width:20px;"></span>
</li>
</ul>
|
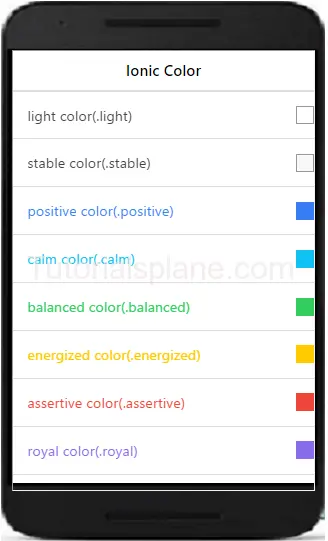
If you run the above example it will produce the following output-

Advertisements
Add Comment
📖 Read More
- 6. Ionic Events
- 7. Ionic Keyboard
- 8. Ionic loading
- 9. Ionic Modal
- 10. Ionic Navigation



