Ionic 2 Grid
Ionic 2 Grid: Ionic Grid system is basically based on CSS flexbox. It is supported across all devices, Here in this tutorial we are going to explain how you can use grid in Ionic 2. You can also use our online editor run and see the output of the example.
Ionic 2 Grid Example
Let us first create very basic example of grid. Ionic 2 rows have no margin or padding by default so to add the padding to rows ion-grid is used.
ion-col is used to create column and width attribute is used to set the width of the grid columns.
Ionic 2 Grid Example:
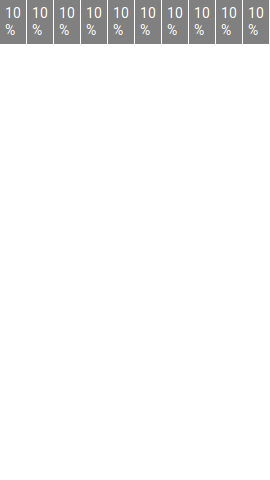
<ion-grid> <ion-row> <ion-col width-10 >10%</ion-col> <ion-col width-10 >10%</ion-col> <ion-col width-10 >10%</ion-col> <ion-col width-10 >10%</ion-col> <ion-col width-10 >10%</ion-col> <ion-col width-10 >10%</ion-col> <ion-col width-10 >10%</ion-col> <ion-col width-10 >10%</ion-col> <ion-col width-10 >10%</ion-col> <ion-col width-10 >10%</ion-col> </ion-row> </ion-grid> |
In the above example width1-10 attribute is used to create columns, this makes columns of 10% width of the total width(screen). Using this attribute we have created 10 columns layout.
If you run the above example it will produce the output something like this –

Explicit Column Percentage Attributes Example
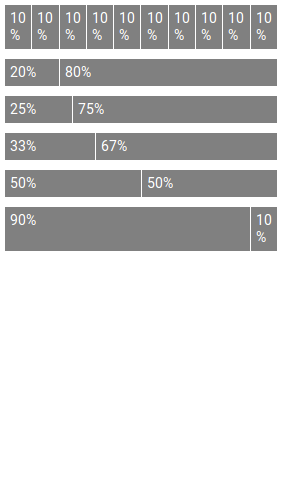
Let us create an example of explicit column percentage attributes-
Explicit Column Sizes in Ionic 2 Grid Example:
<pre class="lang_default decode_true " ><ion-grid>
<ion-row>
<ion-col width-10 >10%</ion-col>
<ion-col width-10 >10%</ion-col>
<ion-col width-10 >10%</ion-col>
<ion-col width-10 >10%</ion-col>
<ion-col width-10 >10%</ion-col>
<ion-col width-10 >10%</ion-col>
<ion-col width-10 >10%</ion-col>
<ion-col width-10 >10%</ion-col>
<ion-col width-10 >10%</ion-col>
<ion-col width-10 >10%</ion-col>
</ion-row>
</ion-grid>
<ion-grid>
<ion-row>
<ion-col width-20 >20%</ion-col>
<ion-col width-80 >80%</ion-col>
</ion-row>
</ion-grid>
<ion-grid>
<ion-row>
<ion-col width-25 >25%</ion-col>
<ion-col width-75 >75%</ion-col>
</ion-row>
</ion-grid>
<ion-grid>
<ion-row>
<ion-col width-33 >33%</ion-col>
<ion-col width-67 >67%</ion-col>
</ion-row>
</ion-grid>
<ion-grid>
<ion-row>
<ion-col width-50 >50%</ion-col>
<ion-col width-50 >50%</ion-col>
</ion-row>
</ion-grid>
<ion-grid>
<ion-row>
<ion-col width-90 >90%</ion-col>
<ion-col width-10 >10%</ion-col>
</ion-row>
</ion-grid>
|
If you run the above example it will produce the output something like this-

Attributes
You can use following percentage attributes as per your requirement-
| Attr | % Width |
|---|---|
| width-10 | 10% |
| width-20 | 20% |
| width-25 | 25% |
| width-33 | 33.3333% |
| width-50 | 50% |
| width-67 | 66.6666% |
| width-75 | 75% |
| width-80 | 80% |
| width-90 | 90% |
Column Offset In Grid
You can use offset attribute to set offset in column for example offset-25 will set offset 25% from left.
How to set Column Offset in Grid Ionic 2 Example:
<ion-col width-10 offset-25>Offset 25</ion-col> |
You can add offset-10, offset-20, offset-25, offset-33, offset-50, offset-67, offset-75, offset-80 and offset-90 on the same way.
Advertisements
Add Comment
📖 Read More
- 1. Ionic 2 Inputs
- 2. Ionic 2 Lists
- 3. Ionic 2 Loading
- 4. Ionic 2 Menus
- 5. Ionic 2 Modals
- 6. Ionic 2 Popover
- 7. Ionic 2 Radio
- 8. Ionic 2 Range
- 9. Ionic 2 Searchbar
- 10. Ionic 2 Segment



