Ionic 2 Checkbox
Ionic 2 Checkbox Checkbox is an input component which enables user to select one or more items. Checkboxes in Ionic 2 are same as Html input. It is very simple to create Checkboxes in Ionic 2. Here in this tutorial we are going to explain how you can create Checkboxes In Ionic 2. You can also use our online editor to see the output of the example.
Ionic 2 Checkbox | Change Color | Disabled | Checked Example
Checkbox holds Boolean(true/false) values when you check or uncheck it.
Checkbox | Checked | Eaxmple
Here we are going to create simple checheckboxes with default checked & unchecked.
Ionic 2 Checkbox | Check | Uncheck Example
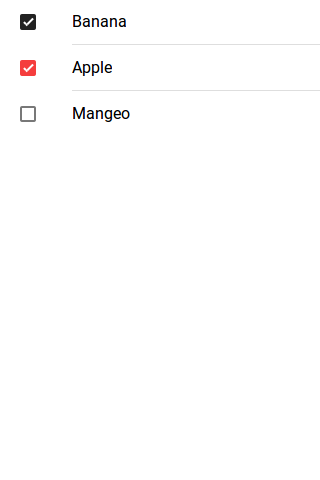
<ion-list> <ion-item> <ion-label>Banana</ion-label> <ion-checkbox color="dark" checked="true"></ion-checkbox> </ion-item> <ion-item> <ion-label>Apple</ion-label> <ion-checkbox color="danger" checked="true"></ion-checkbox> </ion-item> <ion-item> <ion-label>Mangeo</ion-label> <ion-checkbox></ion-checkbox> </ion-item> </ion-list> |
The output of the above example will look something like this –

Options Available
| Attribute | Type | Description |
|---|---|---|
| color | string | This is used to add/change the checkbox color. For example: “primary”, “secondary”, “danger”. |
| mode | string | The mode to apply to this component. |
| checked | boolean | This is used to set the check/uncheck property of checkbox(default is false). |
| disabled | boolean | This is used to disable the checkbox. |
Learn More
Let us have some More example and demo about the Ionic 2 Checkboxes.
Ionic 2 Disabled Checkbox Eaxmple
To disable the checkbox in Ionic 2 Add attribute disabled=”true”.
How to disable Checkbox in Ionic 2 Example
<ion-list> <ion-item> <ion-label>Disabled Checkbox</ion-label> <ion-checkbox checked="ture" disabled="true"></ion-checkbox> </ion-item> </ion-list> |
The output of the above example will look something like this –

Ionic 2 Checkbox Group | Lists Eaxmple
Sometimes we need to create group of checkbox lists which enables user to select one or more than one item from the list. Here is simple example of the Ionic 2 Group.
Ionic 2 Group | Lists Eaxmple
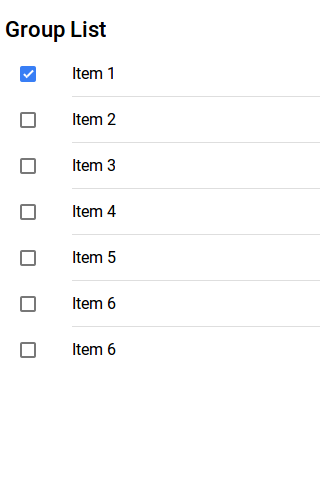
<h3> Group List</h3> <ion-list> <ion-item> <ion-label>Item 1</ion-label> <ion-checkbox checked="true"></ion-checkbox> </ion-item> <ion-item> <ion-label>Item 2</ion-label> <ion-checkbox></ion-checkbox> </ion-item> <ion-item> <ion-label>Item 3</ion-label> <ion-checkbox></ion-checkbox> </ion-item> <ion-item> <ion-label>Item 4</ion-label> <ion-checkbox></ion-checkbox> </ion-item> <ion-item> <ion-label>Item 5</ion-label> <ion-checkbox></ion-checkbox> </ion-item> <ion-item> <ion-label>Item 6</ion-label> <ion-checkbox></ion-checkbox> </ion-item> <ion-item> <ion-label>Item 6</ion-label> <ion-checkbox></ion-checkbox> </ion-item> </ion-list> |
The output of the above example will look something like this –

Advertisements
Add Comment
📖 Read More
- 1. Ionic 2 DateTime
- 2. Ionic 2 Fabs
- 3. Ionic 2 Grid
- 4. Ionic 2 Inputs
- 5. Ionic 2 Lists
- 6. Ionic 2 Loading
- 7. Ionic 2 Menus
- 8. Ionic 2 Modals
- 9. Ionic 2 Popover
- 10. Ionic 2 Radio



