Ionic 2 Alerts
Ionic 2 Alerts | Popup Alerts are basically used to show some specific message or ask user to make a decision or multiple decisions. Alerts can also be used to provide important information to the user. Here in this tutorial we are going to explain how you can create Alerts in Ionic 2. You can also use our online editor to edit and run the code online.
Ionic 2 Alert | Popup Example
An Alert is dialog that is used to show information or collect information from user using inputs. Alerts can also be considered as floating modal that covers a part of screen, Alerts are used for quick actions such as asking user to enter pin code sent on mobile for verification. Alerts Appear on the top of the app’s content so to interact the app’s content again it must be manually dismissed by the user.
There are following types of Alerts Available –
- 1. Basic Alerts
- 2. Prompt Alerts
- 3. Confirmation Alerts
- 4. Radio Alerts
- 5. Checkbox Alerts
Now let us go one by one to understand the above alerts-
Basic Alerts
- 1. HTML Part – It contains the Html Part.
- 2. Script Part – This contains typescript code for the Alerts.
Html Part : demo.html
Now let us first create html template and add a button to call the Alert –
Ionic 2 Alerts Example: Html Part
<ion-content padding>
<h2>Alert</h2>
<button ion-button block (click)="showAlert()">
Show Alert
</button>
</ion-content>
|
Html part contains the Layout of the page and we have created a button “Show Alert” and called function showAlert() to open a basic alert, this function is defined in JavaScript Typescript – demo.ts file.
Script Part : demo.ts
Script Part contains the required resources to create Alert Box, It contains the showAlert() function which is triggered on Button click to open the Alert Box.
MatIonic 2 Alerts Example: Script Part
import { Component } from '@angular/core';
import { AlertController } from 'ionic-angular';
@Component({
templateUrl: 'demo.html'
})
export class DemoPage {
constructor(public atrCtrl: AlertController) {
}
showAlert() {
let alert = this.atrCtrl.create({
title: 'Basic Alert!',
subTitle: 'You do not have enough amount in your wallet, Please add more Money!',
buttons: ['OK']
});
alert.present();
}
}
|
Import AlertsController, add in constructor as above and call create() method with parameters so main things required to create the Alert box in Ionic 2 are below-
1. importing AlertController.
2. calling it in constructor.
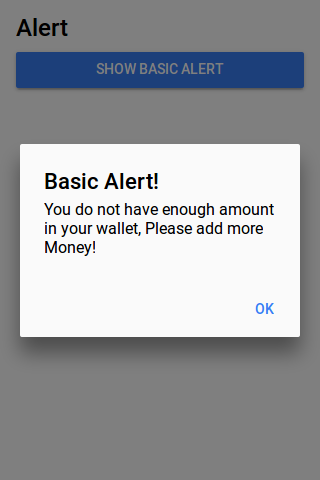
If you run the above example it will produce output something like this –

Confirm Alerts | Confirmation Box | Yes | No
Confirmation Alert is basically used to ask user whether user wants to verify some action or not. Let us create Confirmation Box
- 1. HTML Part – It contains the Html Part.
- 2. Script Part – It contains typescript code for the Confirmation Alerts.
Html Part : demo.html
Html template contains button to Call the Confirm Alert which will call showConfirmAlert Function –
Ionic 2 Confirm Alerts Example: Html Part
<ion-content padding>
<h2>Confirm Alert</h2>
<button ion-button block (click)="showConfirmAlert()">
Show Confirm Alert
</button>
</ion-content>
|
Script Part : demo.ts
Script Part contains the definition of function showConfirmAlert()-
Ionic 2 Confirmation box Alerts Example: Script Part
import { Component } from '@angular/core';
import { AlertController } from 'ionic-angular';
@Component({
templateUrl: 'demo.html'
})
export class DemoPage {
constructor(public atrCtrl: AlertController) {
}
showConfirmAlert() {
let alertConfirm = this.atrCtrl.create({
title: 'Delete Items',
message: 'Are You Sure to delete this itemss?',
buttons: [
{
text: 'No',
role: 'cancel',
handler: () => {
console.log('No clicked');
}
},
{
text: 'Yess',
handler: () => {
console.log('Yes clicked');
}
}
]
});
alertConfirm.present();
}
}
|
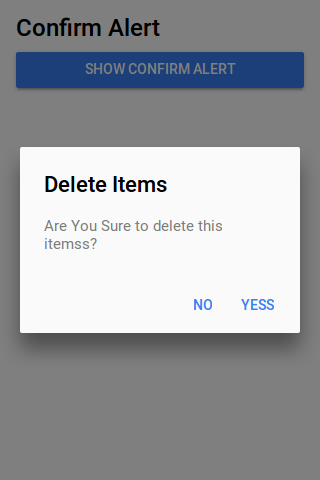
If you run the above example it will produce output something like this –

Prompt Alerts
Prompt Alert is used to get User Input such as Login Information – Enter Username & Password.
- 1. HTML Part – It contains the Html Part.
- 2. Script Part – It contains typescript code for the Prompt Alerts.
Html Part : demo.html
Html template contains button to Call the Prompt Alert which will call showPromptAlert Function –
Ionic 2 Prompt Alerts Example: Html Part
<ion-content padding>
<h2>Prompt Alert</h2>
<button ion-button block (click)="showPromptAlert()">
Show Prompt Alert
</button>
</ion-content>
|
Script Part : demo.ts
Script Part contains the definition of function showPromptAlert()-
Ionic 2 Prompt box Alerts Example: Script Part
import { Component } from '@angular/core';
import { AlertController } from 'ionic-angular';
@Component({
templateUrl: 'demo.html'
})
export class DemoPage {
constructor(public atrCtrl: AlertController) {
}
showPromptAlert() {
let alert = this.atrCtrl.create({
title: 'Login',
inputs: [
{
name: 'username',
placeholder: 'Enter Username'
},
{
name: 'password',
placeholder: 'Enter Password',
type: 'password'
}
],
buttons: [
{
text: 'Cancel',
role: 'cancel',
handler: data => {
console.log('You Clicked on Cancel');
}
},
{
text: 'Login',
handler: data => {
if (User.isValid(data.username, data.password)) {
// login is valid
} else {
// invalid login
return false;
}
}
}
]
});
alert.present();
}
}
|
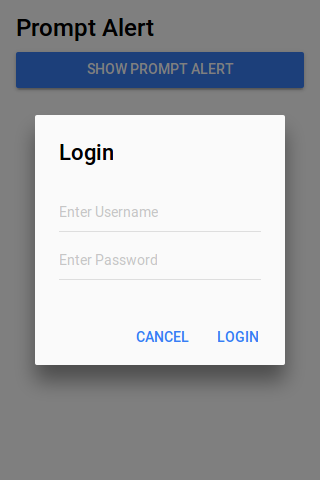
If you run the above example it will produce output something like this –

Radio Alerts
Radio Alert is used to show radio button options to select one from the list.
- 1. HTML Part – It contains the Html Part.
- 2. Script Part – It contains typescript code for the Radio Alerts.
Html Part : demo.html
Html template contains button to Call the Radio Button Alert which will call showRadioAlert Function –
Ionic 2 Radio Alerts Box Example: Html Part
<ion-content padding>
<h2>Radio Alert Demo</h2>
<button ion-button block (click)="showRadioAlert()">
Show Radio Alert
</button>
</ion-content>
|
Script Part : demo.ts
Script Part contains the definition of function showRadionAlert()-
Ionic 2 Radio Alert box Alerts Example: Script Part
import { Component } from '@angular/core';
import { AlertController } from 'ionic-angular';
@Component({
templateUrl: 'demo.html'
})
export class DemoPage {
constructor(public atrCtrl: AlertController) {
}
showRadioAlert() {
let alert = this.atrCtrl.create();
alert.setTitle('Select Gender');
alert.addInput({
type: 'radio',
label: 'Male',
value: 'Male',
checked: true
});
alert.addInput({
type: 'radio',
label: 'Female',
value: 'Female',
checked: true
});
alert.addButton('Cancel');
alert.addButton({
text: 'OK',
handler: data => {
this.testRadioOpen = false;
this.testRadioResult = data;
}
});
alert.present();
}
}
}
|
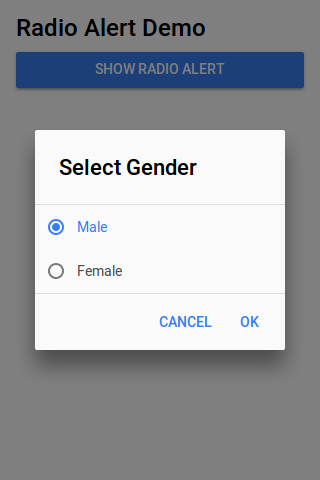
If you run the above example it will produce output something like this –

Checkbox Alerts
Checkbox Alert provides option to select multiple items.
- 1. HTML Part – It contains the Html Part.
- 2. Script Part – It contains typescript code for the Checkbox Alerts.
Html Part : demo.html
Html template contains button to Call the Checkbox Button Alert which will call Checkbox Function –
Ionic 2 Checkbox Alerts Box Example: Html Part
<ion-content padding>
<h2>Radio Checkbox Demo</h2>
<button ion-button block (click)="showCheckboxAlert()">
Show Checkbox Alert
</button>
</ion-content>
|
Script Part : demo.ts
Script Part contains the definition of function showCheckboxAlert()-
Ionic 2 Checkbox Alert box Alerts Example: Script Part
import { Component } from '@angular/core';
import { AlertController } from 'ionic-angular';
@Component({
templateUrl: 'demo.html'
})
export class DemoPage {
constructor(public atrCtrl: AlertController) {
}
showCheckboxAlert() {
let alert = this.atrCtrl.create();
alert.setTitle('Which fruit do you like?');
alert.addInput({
type: 'checkbox',
label: 'Mango',
name: 'input-mango',
id: 'input-mango',
value: 'Mango',
checked: true
});
alert.addInput({
type: 'checkbox',
label: 'Banana',
name: 'input-banana',
id: 'input-banana',
value: 'Banana'
});
alert.addInput({
type: 'checkbox',
label: 'Apple',
name: 'input-apple',
id: 'input-apple',
value: 'Apple'
});
alert.addButton('Cancel');
alert.addButton({
text: 'Okay',
handler: data => {
console.log('Checkbox data:', data);
}
});
alert.present();
}
}
|
Advertisements
Add Comment
📖 Read More
- 1. Ionic 2 Badges
- 2. Ionic 2 Buttons
- 3. Ionic 2 Cards
- 4. Ionic 2 Checkbox
- 5. Ionic 2 DateTime
- 6. Ionic 2 Fabs
- 7. Ionic 2 Grid
- 8. Ionic 2 Inputs
- 9. Ionic 2 Lists
- 10. Ionic 2 Loading



