Category Archives: Vue.Js Blog
Vue.Js String newline Character
Sometimes we need to add newline characters to the vue.js string. We can add newline character same as plain JavaScript. Here in this tutorial, we are going to explain how you can use newline character in Vue.js.
Vue.Js String newline Character Example
You can add newline character in vue.js simply as below-
As you can see to add newline character we have added “\n”. Make sure you add the css style=”white-space:pre-wrap;” to paragraph or div container.
Output of above example-

Vue.js get current year
We can use current date time object to get the current year. Here in this tutorial, we are going to explain how you can use can get current year in vue.js. You can also use our online editor to edit and run the code online.
Vue.js get current year Example
You can get current year in vue.js simply as below-
Output of above example-

Vue.js get Client Timezone
Sometimes we need to get the client’s timezone, we can use native JavaScript function to get the client timezone.
Vue.js get Client Timezone- JavaScript | VueJs Example
You can get client timezone in vuejs simply as below-
Example:
var myTimezone = new Date().toString().match(/([A-Z]+[\+-][0-9]+.*)/)[1]; |
Output of above example will be something like this-
Vue.js detect Internet connection
We can use JavaScript navigator.onLine property to check whether user is online or offline. Here in this tutorial, we are going to explain how you can use this property to check the internet connection in vuejs. You can use our online editor to edit and run the code online.
Vue.js detect Internet connection JavaScript Example
You can detect internet connection using navigator.onLine property simply as below-
In the above example we have checked whether user is online(connected to internet) or offline.
Output of above example-

Vue.js round to two decimal places
We can use toFixed() method to round decimal numbers to two places. Here in this tutorial, we are going to explain how you can use this method to format a decimal number to two decimal places. You can also use our online editor to edit and run the code online.
Vue.js round to two decimal places – VueJs JavaScript Example
You can format decimal number to two decimal places simply as below-
Output of above example-

Vue.js sort Array Object by Key
There are many ways to sort array objects in JavaScript. Here in this tutorial, we are going to explain the easiest way to sort an array objects. You can also use our online editor to edit and run the code online.
Vue.js sort Array Object by Key Example
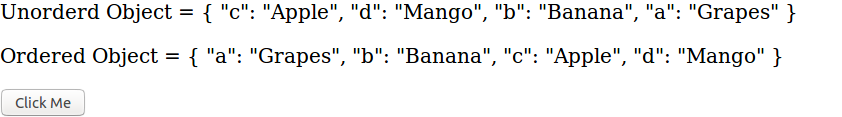
You can sort any object by key simply as below-
If you run the above example it will sort the array by key.
Output of above example-

Vue.js Generate random number
To generate random number in vue.js we can use native JavaScript Math.random() function to generate random number. Here in this tutorial, we are going to explain how you can use Math.random() function in vuejs. You can also use our online editor to edit and run the code online.
Vue.js Generate random number JavaScript- VueJS Example
You can generate random number in vue.js simply as below-
Output of above example-

Vue.js encode decode string to Base64
We can use JavaScript in-built btoa() and atob() function to encode and decode the string to Base64. You can use the same functions to encode and decode string to Base64 in vuejs. You can also use our online editor to edit and run the code online.
Vue.js encode decode string to Base64 JavaScript | VueJS Example
Let us understand how to use btoa() and atob() function in Vuejs-
Encode String
You can use built-in function btoa() to encode the string. Here is an example-
Output of above example-

Decode String
You can use built-in function atob() to encode the string. Here is an example-
Output of above example-

Vue.js find min max element of Array
We can use JavaScript in-built math function to get the min and max value in an Array. You can use the same functions to get the min and max value from an array in vuejs.
Vue.js find min max element of Array JavaScript | VueJS Example
You cna get min and max value from an array in VueJS simply as below-
Output of above example-