Category Archives: Material Design Lite – Faq
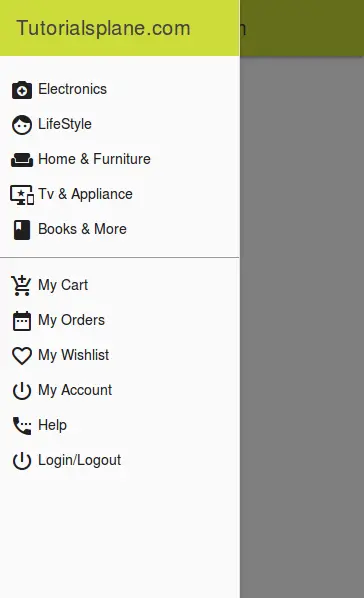
Material Design Lite Side Menu With Icons
Material Design Lite Side Menu With Icons(MDL) Sometimes we need to create a button with an icon in Material Design Lite. We can use material design icons to add the icons to the buttons. Here in this tutorial, we are going to explain how you can make fancy buttons with icons. You can also use our online editor to edit and run the code online.
Material Design Lite Side Menu With Icons | MDL | Side Navigtion Example
It is very simple to create side nav menu, here in this article we have create a beautiful side menu which contain various menu items with icons, for icons we have used material design lite icons. Here is the full example which you can use anywhere easily –
In this example we have used the material design lite yellow theme and we have added few custom css to make the menu more beautiful.
Features
- Responsive– This template is fully responive and works well on mobile devices.
- Easy to customize- You can download and easily customize this template.
- Free- This is free template so you can download and use it anywhere.
If you run the above example it will produce the output something like this –

Tags
#ecommerce side menu template,
#material design lite side menu Example,
#fancy responsive side menu template
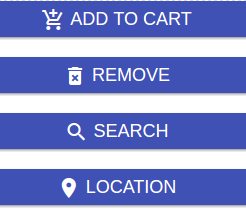
Material Design Lite Button Icon
Material Design Lite Button Icon(MDL) Sometimes we need to create a button with an icon in Material Design Lite. We can use material design icons to add the icons to the buttons. Here in this tutorial, we are going to explain how you can make fancy buttons with icons. You can also use our online editor to edit and run the code online.
Material Design Lite Button Icon | MDL | Example
It is very simple to create buttons with icons in Material design Lite, All you need to include the font file as below –
Before using fonts please make sure you have included the icon file as above.
Add Icon to Button Example
Here is simple example to add icons in buttons-
If you run the above example it will produce the output something like this-

On the same wat you can add the other icons to button.
Material design lite Registration page
Material design lite Registration page : You can create registration form simply using the predefined classes in material design lite. Here in this tutorial we are going to explain how you can create a registration form page using material design lite classes. You can also use our online editor to edit and run the example online.
Material design lite Registration page: Registration Form Example
You can create simple login form in material design lite as below. This form contains two input fields – email, password and one submit button.
If you run the above example it will produce the output for registration page ie. registration form something like this –

Material design lite not Working on mobile devices
Material design lite not Working on mobile devices – Sometimes material desgin lite responsiveness does not supports in all devices due to some error. Here in this tutorial we are going to explain how you can fix the material design responsiveness issue.
Material design lite not Working on mobile devices
If the meta viewport tag is missing please add the meta view port tag.
Material design lite not Working on mobile devices Example:
|
|
Now check after adding this tag it might fix you problem.
Material design lite login page
Material design lite login page(template) : You can create login form using predefined classes in material design lite. Here in this tutorial we are going to explain how you can create a simple login page with example and demo.
Material design lite login page | Login Form | Template Example
You can create simple login form in material design lite as below. This form contains two input fields – email, password and one submit button.
If you run the above example it will produce the output something like this –

Learn More
Let us have some More example on Login templates of Material Design Lite.
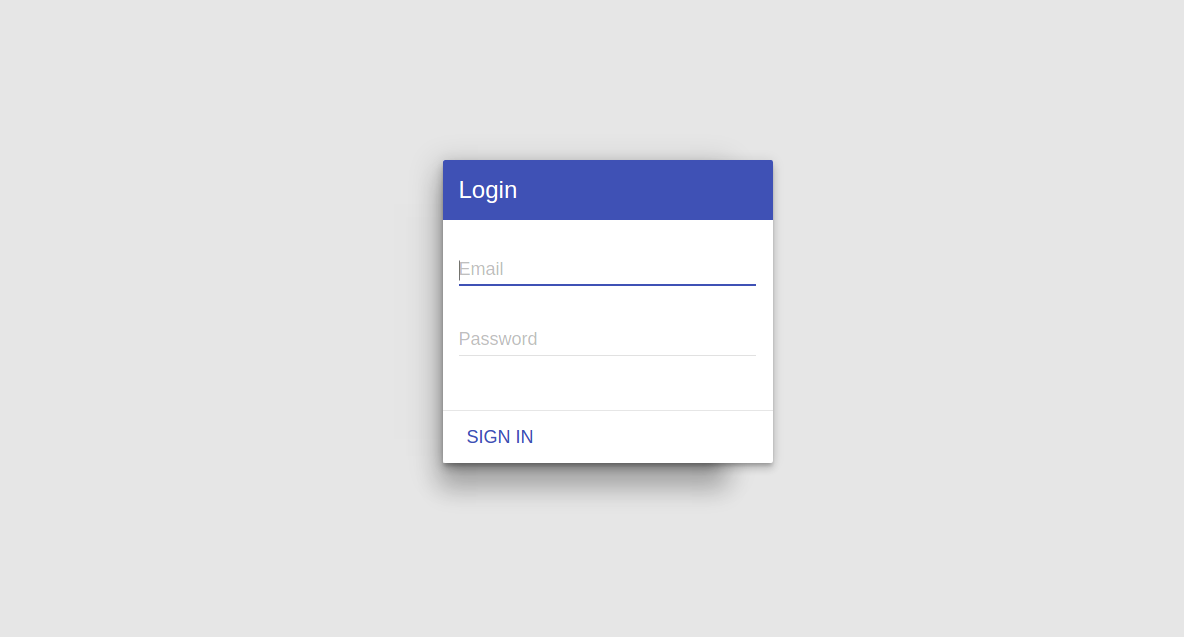
Material Design Lite Login Form In Popup Dialog(Modal)
You can create login form in material design lite popup modal simply as below –
Login Form in Popup Dialog Modal Example:
<html>
<head>
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.1.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.1.1/material.min.js"></script>
<style>
.remove-padding{
padding:0px;
}
</style>
</head>
<body>
<button id="show-dialog" type="button" class="mdl-button">Login</button>
<dialog class="mdl-dialog remove-padding">
<div class="mdl-card mdl-shadow--6dp">
<div class="mdl-card__title mdl-color--primary mdl-color-text--white">
<h2 class="mdl-card__title-text">Login</h2>
</div>
<div class="mdl-card__supporting-text">
<form action="#">
<div class="mdl-textfield mdl-js-textfield">
<input class="mdl-textfield__input" type="text" id="email" />
<label class="mdl-textfield__label" for="email">Email</label>
</div>
<div class="mdl-textfield mdl-js-textfield">
<input class="mdl-textfield__input" type="password" id="userpass" />
<label class="mdl-textfield__label" for="userpass">Password</label>
</div>
</form>
</div>
<div class="mdl-card__actions mdl-card--border">
<button class="mdl-button mdl-button--colored mdl-js-button mdl-js-ripple-effect">Sign In </button>
</div>
</div>
</dialog>
<script>
var dialog = document.querySelector('dialog');
var showDialogButton = document.querySelector('#show-dialog');
if (! dialog.showModal) {
dialogPolyfill.registerDialog(dialog);
}
showDialogButton.addEventListener('click', function() {
dialog.showModal();
});
</script>
</body>
</html>
|
If you run the above example it will show a popup dialog and login form simply as below –

Material Design Lite Table full Width
Material Design Lite Table full Width 100% : You can add custom class to make the table fullscreen ie. full width. Here in this tutorial we are going to explain how to make material design lite tables full width using custom class css.
Material Design Lite Table full Width 100% Example
You can create custom class and add the following css to make material design tables full width 100% as in the below example-
In the above example we have created custom class and added css width:100%; to make the table full width 100%. If you run the above example it will produce the output something like this-

If want to check for different screen size run demo in fullscreen mode.
Material design lite – Center Aligned form
Material design lite – Center Aligned form : Sometimes you need to keep the form centered aligned in material design lite. There are many ways to align center the data in material design lite. Here we are going to explain how to create a simple form and keep it centered aligned.
Material design lite – Center Aligned form
You can use mdl-layout-spacer for centered align form in material design-
The above example creates a form which will be placed in the center of the screen. If you run the above example it will produce the output something like this.




