Category Archives: Jquery Blog
Bootstrap change tooltip content on click
Bootstrap change tooltip content on click jQuery– We can change tooltip content such as title on click event using jQuery. Here in this article we are going to create one example to dynamically change the tooltip content.
Bootstrap change tooltip content on click jQuery Example
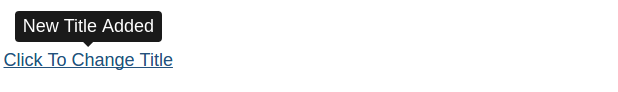
You can change the title of tooltip in bootstrap using jQuery Simply as below –
If you run the above example it will produce output something like this –

jQuery trigger function when element is in viewport
jQuery trigger function when element is in viewport : Sometimes we need to call function when element appears in viewport. There are many ways to check the element postion, we are going to explain the easiest way to check the position of an element using jQuery and then call the function. You can also use our online editor to edit and run the demo online.
jQuery trigger function when element is in viewport | Example
You use the following method to check that element is in viewport or not –
Select element by data attribute in JavaScript
Select element by data attribute in JavaScript : We sometimes need to select element by data attribute in javascript. You can select the element simply using the document.querySelectorAll() in javascript. Here in this tutorial we are going to explain how you can select the element using the data attribute in javascript with example and demo.
Select element by data attribute in JavaScript
You can select the attribute using the data attribute as below –
If you run the above example it will show you the 19293049503. The output will look something like this-

JavaScript get current url
JavaScript get current url- Working with JavaScript we sometimes need to get current url of the address. There are several ways to get the current url of the web page. It can be useful when you are working with javascript and need to redirect on current url or want to perform some other action with url. Here in this tutorial we are going to explain the ways how we can get the current url with several example which might be helpful for us. Let us go with very basic examples which will make the things clear to understand.
JavaScript get current url
You can get the current url simply in javascript as –
JavaScript get current url :
|
|
The above example will give you the full url with query strings.
More About Current Url In JavaScript
Let us have more information about the current url in javascript-
JavaScript get current url parameters
Some times we only need the url parameters in javascript.
JavaScript get current url parameters:
|
|
In the above example we have created a function which accepts parameter name from query string and will give you its value if it is found.
Javascript Current url protocal name
If you want to get the protocal you can use the below method to get the protocal from url in javascript.
JavaScript get query strings from url:
|
|
location.protocal gives the protocal name from the current url example - http::, https::.The above example will give the protocal name from url.
Javascript Current url hostname
If you want to get the hostname only you can use the below method to get the hostname from url in javascript.
JavaScript get query strings from url:
|
|
The above example will give the hostname from url. location.hostname is used to get the hostname from the current url in javascript.
JavaScript get current url without parameters
Some times we only need the url without parameters in javascript. Here is simple example to get the current url without parameters-
JavaScript get current url without parameters:
|
|
In the above example will give you the current url without parameters.
JavaScript get query strings from url
If you want to get the query strings only you can get as below -
JavaScript get query strings from url:
|
|
The above example will give the query string from url. location.pathname will give you the query string from the current url in javascript.

JavaScript Get Timestamp
JavaScript Get Timestamp: You can use Date.now() to get the UTC Timestamp in milliseconds. Date.now() Works for all major browsers. Here in this tutorial we are going to explain how to get current timestamp in javaScript. We will also learn how to use the timestamp in javaScript.
JavaScript Get Timestamp
Here is simple example which will give you timestamp in javascript-
In the above example we have shown how to get current date and timestamp in javascript. The UTC timestamp shown above will work in all modern browsers.
The output of the above example will look something like this –

More About JavaScript Timestamp
Let’s have look over the JavaScript time & Date with more example and demo here.
Convert UTC date time to local date time in JavaScript
You can convert the UTC time to local date time as below-
The above example will give you the converted time local time from the UTC. When you run the above demo it will produce the output like this-

jQuery get selected option text
jQuery get selected option text: You can get selected option text in select box as below.
Syntax : jQuery get selected option text
Syntax to get selected option textof dropdown menu can be as :
Suppose we have following drop down list
You can get selected value in jquery as :
$("#demo").change(function () {
$("#demo :selected").text();
});
jQuery get selected option value
jQuery get selected option value: You can get selected option value of html select box as below.
Syntax : jQuery get selected option value
Syntax to get selected option value of dropdown menu can be as :
Suppose we have following drop down list
You can get selected value in jquery as :
$("#demo").change(function () {
$("#demo :selected").attr('value');
});
Jquery call function on scroll down bottom
Jquery call function on scroll down bottom : If are going to bind and event with the scroll bar of page when it reaches to the bottom of the page. You can following jQuery method for this type of events.
Jquery call function on scroll down bottom Syntax
The event will be fired when scroll bar goes to the bootom of the page. The best example for this event can be auto loading data on scroll down. For Example Facebook auto loads posts when you scrolls down.
Here is syntax for scroll down bottom event-
jQuery(document).ready(function(){
jQuery(window).scroll(function(){
if (jQuery(document).height() - (jQuery(window).scrollTop() + jQuery(window).height()) < 100){
//jQuery('#myDiv').slideUp();
// your_function();
alert("Scroll Bottom Reached.");
}else{
//jQuery('#myDiv').slideDown();
}
});
});
Here is an image which have scroll bar at the bottom of the page -

jQuery has Method Example
jQuery “has() Method ” is used to select all elements which have descendants that matches the selector element.
Syntax : jQuery has() method
$(selector).has(element);
element : Required , is used to match the elements against.



