Category Archives: Bootstrap Questions And Answers
Bootstrap date picker example
Bootstrap date picker example :There are many ways to add the datepicker in bootstrap. Here we are going to explain how you can use bootstrap-datepicker.js and bootstrap-datepicker.css library to add the datepicker. You can also use our online editor to edit and run the code online. Here are the steps to Add the datepicker in bootstrap.
Bootstrap date picker example
To add bootstrap datepicker you need to download datepicker css and js files from – Download Link and then include css and js files downloaded as below-
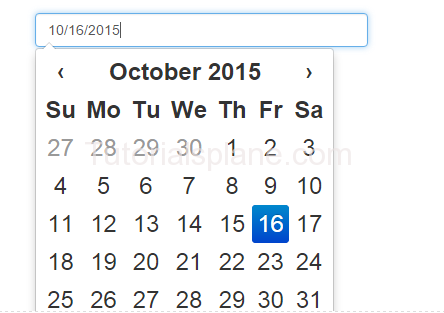
If you run the above example it will produce the output something like this –
Bootstrap modal appearing below background
Bootstrap modal appearing below background : Add the following script to increase the z-index of the modal.
Bootstrap modal appearing below background
Add the following css to increase the z-index of bootstrap modal
|
|
Change the background color in bootstrap modal
Change the background color in a twitter bootstrap modal : You can change bootstrap modal’s background color as below
Change the background color in bootstrap modal
Add the following css to change the background color of bootstrap modal
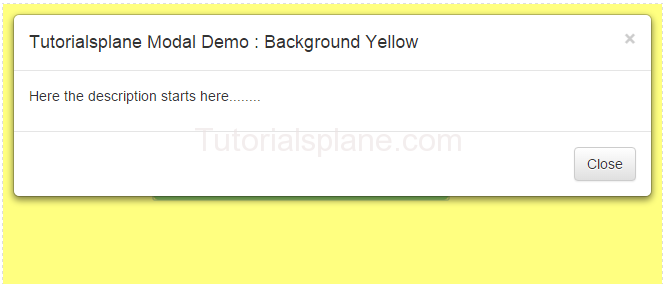
Change the background color in bootstrap modal : Example
Output :

Change the background color in bootstrap modal
Disable bootstrap modal window from closing
Disable bootstrap modal window from closing : You can disable the bootstrap modal from closing.
Disable bootstrap modal window from closing Syntax
Add the following jquery to make your bootstrap modal disable from closing.
$(modal-selector).modal({
backdrop: 'static',
keyboard: true
})
Where modal-selector is id of your modal. You can also disable keyboard closing by setting keyboard parameter as false.
$(modal-selector).modal({
backdrop: 'static',
keyboard: false
})
Disable bootstrap modal window from closing : Example
$("#tutorialsplaneModal").modal({
backdrop: 'static',
keyboard: true
})
|
Bootstrap table examples
There are following types of bootstrap tables available in bootstrap.
Types of Bootstrap table with examples :
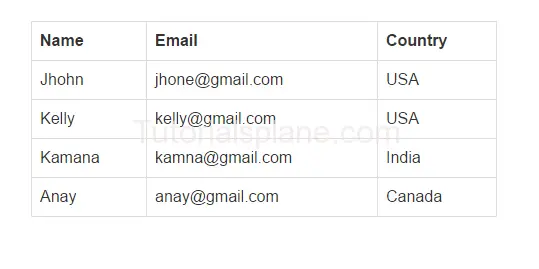
Bootstrap Basic Table Example
Its adds simple style in table it adds the simple line between the rows.

Bootstrap Bordered Table Example
Below is an example of bootstrap Bordered Table :
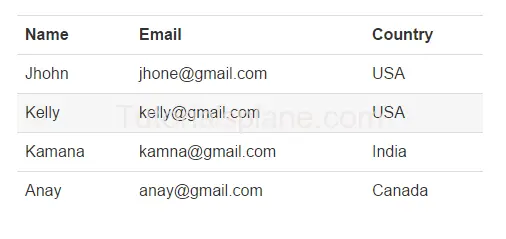
Bootstrap Table – Striped Rows Example
Used to provide zebra-strips below example shows the bootstrap stripped table.

Bootstrap Table Hover Example
Below Example shows hover functionality in table.
Bootstrap Popover not working
Bootstrap Popover not working : For bootstrap popover you need to call the .popover() in javascript.
Steps to fix Bootstrap Popover not working
Make sure you have included bootstrap js.
And have called the .popover() properly in javascript.
And you html part should call like this.
Click
For full code and working demo you can refer this article.
Bootstrap Popover Demo With Complete Code