Category Archives: Bootstrap Questions And Answers
Bootstrap Heading Center Align
Bootstrap Heading Center Align : Sometimes we need to align the heading in center. There are many ways to align center the heading we can use default classes to align center or we can add our own class to align center the Heading. Here in this tutorial we are going to explain how you can align center the heading.
Bootstrap Heading Center Align
You can center align the heading as below –
Example 1
You can use the text-center class to align the heading in center.
If you run the above example it will produce the following output as below –

Bootstrap make table row clickable
Bootstrap make table row clickable : Sometimes we need to make the table row clickable same a hyperlink works. We can make the whole table row clickable same as hyperlink using the jQuery. Here in this tutorial we are going to explain how you can make table row clickable with complete example and demo.
Bootstrap make table row clickable
You can make whole row clickable simply using the jQuery as below. In this tutorial we have made the table row to behave like anchor tag ie. link.
Html Part
Bootstrap make table row clickable : Example
|
JavaScript Part
Bootstrap make table row a link using the following jQuery-
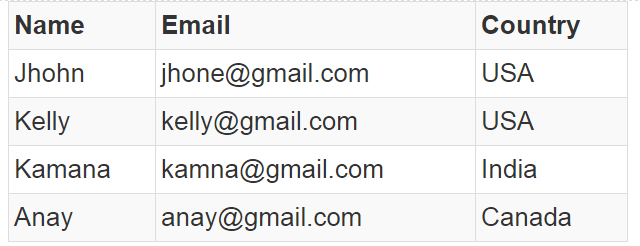
If you run the above example it will produce the following output. Table rows are clickable which will work as link .

Bootstrap Vertical and Horizontal Divider
Bootstrap Vertical and Horizontal Divider – Dividers are basically used to create line which works as separator. Here in this tutorial we are going to explain how you can create bootstrap vertical and horizontal divider. We will explain this with example and demo.
Bootstrap Vertical and Horizontal Divider
You can create vertical and horizontal divider as below-
Bootstrap Horizontal Divider : Between Rows
You can create Horizontal divider as below-
Bootstrap Vertical and Horizontal Divider : Example
|
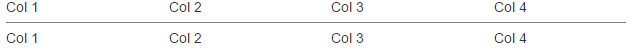
If you run the above example it will produce the following output as below –

Bootstrap Vertical Divider : Between Columns
Bootstrap vertical divider between columns – You can create Vertical divider as below-
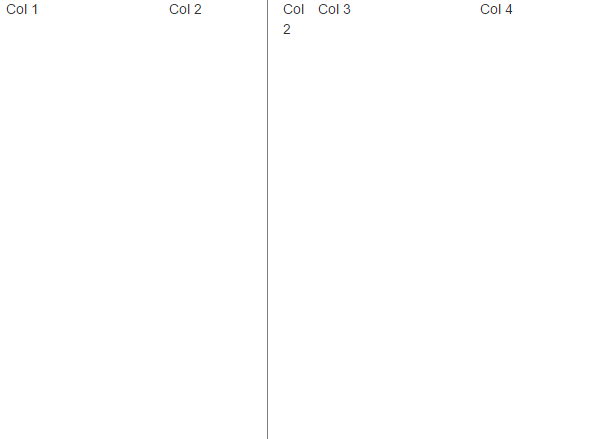
If you run the above example it will produce the following output as below –

Bootstrap add search box with icon in navbar
Bootstrap add search box with icon in navbar : Sometimes we need to add the search box in main navbar with icons. Here in this tutorial we are going to explain how you can create a simple form navbar which contains the search box with icons. We will explain this with example and demo.
Bootstrap add search box with icon in navbar
You can create search box simply as below –
If you run the above example it will produce output something like this –

More Examples
Let’s have look over more example and demo here.
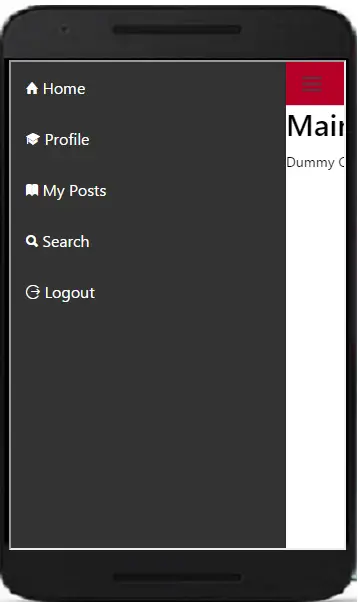
Saerch bar with icon inverse navbar
You can add the navbar-inverse class to create inverted navbar with search icons.
If you run the above example it will produce output something like this –
![]()
Display Image in Bootstrap Popover
Display Image in Bootstrap Popover – Sometimes we need to display the images in popover. There are many ways to display images in popover. Here in this tutorial we are going to explain few simplest method to add the image. We will explain this with example and demo.
Display Image in Bootstrap Popover Example
You can add images in bootstrap popover simply as below-
In the above example we have used javascript to create popover and add image.
$(selector).popover({ title: ‘Your Title’, content: content_data, html:true }); – title is used to add the title in the popover, content is used to add content so we have passed image url to add the image. set the html parameter to true.
If you run the above example it will produce the following output-

Bootstrap add glyphicon to input box
Bootstrap add glyphicon to input box : We often need to add icons in input fields. Css frameworks like bootstrap has made the designer’s life easy by providing rich inbuilt functionality. In bootstrap you can easily add the icons using the icon classes. Here in this tutorial we are going to explain how you can add the glyphicons in the input box. We will also provide the online demo to try it online.
Bootstrap add glyphicon to input box Example
You can add icon simply as below –
Example 1 : Add telphone Icon in Bootstrap Text Box
Let us add telphone icon in the text box –
The above example will add the telephone icon in the text box. if you run the above example it will produce the output like this –

Example 2 : Add Calendar Icon in Bootstrap Text Box
Let us add calendar icon in the text box –
The above example will add the calendar icon in the text box. if you run the above example it will produce the output like this –

Example 3 : Add Email Icon in Bootstrap Text Box
Let us add email icon in the text box –
The above example will add the email icon in the text box. if you run the above example it will produce the output like this –

Bootstrap Image Align Center
Bootstrap Image Align Center : Sometimes we need images to keep in center of page. There are many approaches to to align center an image. Here in this tutorial we are going to explain few of them. We will explain this with example and demo.
Bootstrap Image Align Center Example
You can use the following method to align center the image.
Method 1 : Image align center Using the text-center Class
Using the text-center class you can align center the images. Here is an example –
If you run the above example it will produce output like this –

Method 2 : Image align center Using the center-block Class
Using the center-block class you can align center the images. Just add this class to image which will make it centered align without any other class.
If you run the above example it will produce output same as the first example.
You can use any of the method to align center the images.
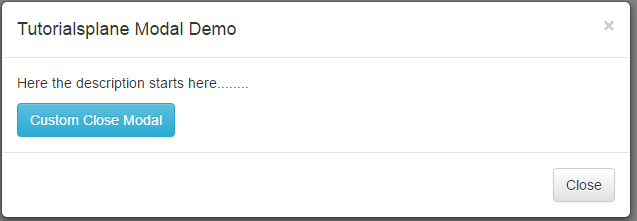
Hide Bootstrap Modal JavaScript
Hide Bootstrap Modal JavaScript : Sometimes we need our own custom function to close the modal using javascript. Bootstrap provides modal hide event in javascript to close the modal. Here in this tutorial we are going explain how you can add a small piece of javascript to close the modal using the modal id. We will explain the functionality with example and demo with will make the thing more clear.
Hide Bootstrap Modal JavaScript Example
You can close the modal simply using the following method –
You can call this function anywhere you want. The above function will trigger action to close the bootstrap modal which have id #modal. $(selector)modal(‘hide’) is used to close the modal by the given selector. In this example we have used id #modal as selector. If you run the above example it will produce the output something like this –

Bootstrap Remove margin from column
Bootstrap Remove margin from column : Bootstrap by default adds some margin in columns and other elements.
There are many ways to remove margin from column in bootstrap. Here in this tutorial we are going to create custom class to remove margin from columns. We will explain this with example and demo.
Bootstrap Remove margin from column Example
You can remove margin from column in bootstrap using the following css-
You can add this class in any column to remove the bootstrap default margin. If you run the above example it will produce output something like this –
![]()




