Category Archives: Bootstrap Questions And Answers
Bootstrap login form in modal
Bootstrap login form in modal Login form is used to get the login details from users, now a days it is very popular to use
the modal to show the login form in bootatrap modal. Here in this tutorial we are going to explain how you can create login form in bootstrap
modal. You can also use our online editor to edit and run the code online.
Bootstrap login form in modal Example
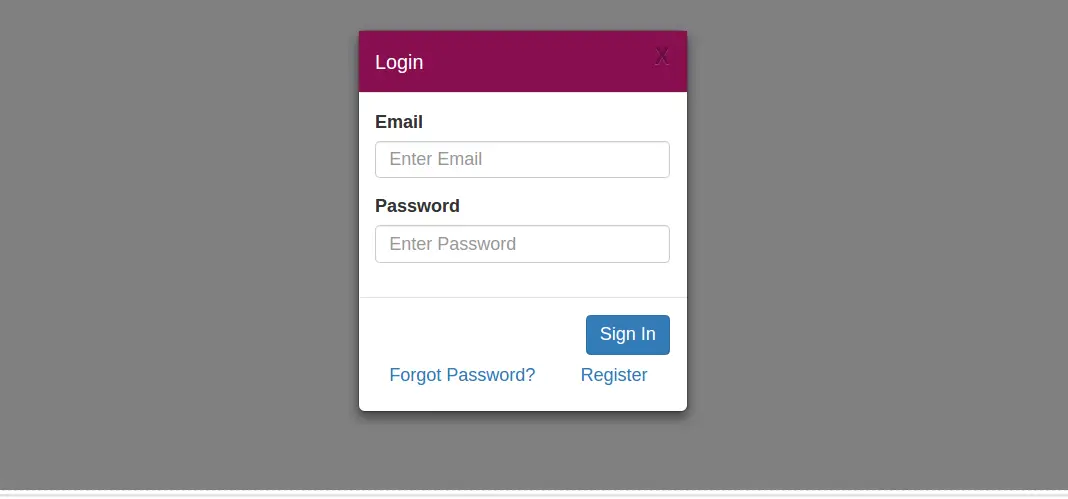
Let us create very basic login form in bootstrap modal, In this example modal will contain a login form with login inputs, it also contains the other related links for login or registration.
Create login form in Bootstrap modal Example:
<html>
<head>
<title>Bootstrap Login Form in Modal</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
<style>
/* custom css style starts here */
.login-header{
background: #880e4f;
color:#fff;
}
</style>
</head>
<body>
<!----modal starts here--->
<div id="tutorialsplaneModal" class="modal fade" role='dialog'>
<div class="modal-dialog modal-sm">
<div class="modal-content">
<div class="modal-header login-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">X</button>
<h4 class="modal-title">Login</h4>
</div>
<div class="modal-body">
<!---login form starts here-->
<form role="form">
<div class="form-group">
<label for="email">Email</label>
<input type="text" name= "email" class="form-control" id="email"
placeholder="Enter Email">
</div>
<div class="form-group">
<label for="password">Password</label>
<input type="password" name="password" class="form-control" id="password"
placeholder="Enter Password">
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" data-dismiss="modal">Sign In</button>
<div class="row">
<div class="col-xs-7 col-sm-7 col-md-7">
<a href="#" class="btn btn-link">Forgot Password?</a>
</div>
<div class="col-xs-4 col-sm-4 col-md-4">
<a href="#" class="btn btn-link">Register</a>
</div>
</div>
</div>
</div>
</div>
</div>
<!--Modal ends here--->
<!----add button to trigger the modal---->
<button type="button" class="btn btn-link" data-toggle="modal" data-target="#tutorialsplaneModal">Click Here To Open Modal</button>
</body>
</html>
|
We have added custom css to add the modal color on the same way you can customize the login form, if you need more customization create a css file and write the custom styles in it and include it in this page.
If you run the above example it will produce the output something like this –

Bootstrap Scrollable Modal
Bootstrap Scrollable Modal Sometimes we need to display extra content in Modal, extra content creates problem in default twitter bootstrap modal. To display more content in Modal we need to make the bootstrap scrollable for this we need to add css property overflow-y scroll in Modal body. Here in this tutorial we are going to explain how you can make bootstrap modal body content scrollable. You can also use our online editor to edit and run the code online.
Bootstrap Scrollable Modal Example
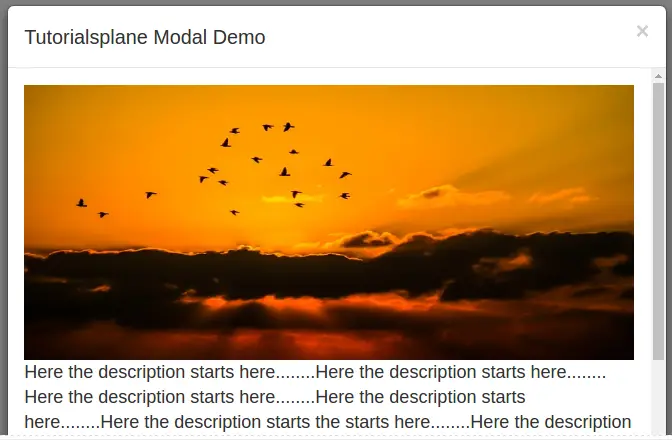
It is very simple to make bootstrap modal scrollable, you just need to add max-height, overfolw-y to add scrollbar in Modal content.
Let us create very simple example of scrollable Modal.
If you run the above example it will produce output something like this –

Bootstrap Change Tooltip Background Color
Bootstrap Change Tooltip Background Color: Sometimes we need to change the tooltip background color in Bootstrap. There are many ways to do this, You can create your own class to change the background color of the Bootstrap tooltip background Color. Here in this tutorial we are going to explain how you can change background color of tooltip color. You can also use our online editor to edit and run the code online.
Bootstrap Change Tooltip Background Color Example
You can change the Tooltip background color in Bootstrap simply as below –
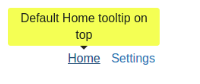
Chanage Tooltip Text Color & Background Color
In the below example we changed the tooltip background color as well as the text color.
If you run the above example it will produce the output something like this –

Bootstrap change Dropdown Menu Background Color
Bootstrap change Dropdown Menu Background Color: Sometimes we need to change the dropdown menu background color in Bootstrap. There are many ways to do this, You can create your own class to change the background color of the Bootstrap dropdown Menu background Color. Here in this tutorial we are going to explain how you can change background color of dropdown menu color. You can also use our online editor to edit and run the code online.
Bootstrap change Dropdown Menu Background Color Example
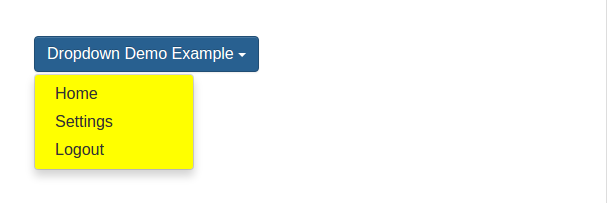
You can change the background color of the dropdown menu by simply adding the following class(css)-
The above css will change the background color of the dropdown menu. If you run the above example it will produce output something like this –

Note: In the above example it will change the background color of all dropdown menus if there are more than one dropdown, so if you want to change the background of only few menus just create a class and add background color then add this class to the dropdown menu simply as below –
Bootstrap change Dropdown Menu Background Color Example:
|
|
Bootstrap Button with Icon and Text
Bootstrap Button with Icon and Text – Sometimes we need to add icon and text both in bootstrap button. You can use bootstrap icons for adding icon in button. Here in this tutorial we are going to explain how you can add icon and text in bootstrap button. You can also use our online editor to edit and run the code online.
Bootstrap Button with Icon and Text Example
Let us create some example with icon and text.
Bootstrap Button with favorite Icon
You can add favorite icon and text simply as below-
.
If you run the above example it will produce output something like this –

Bootstrap Button with Bookmark Icon
You can add Bookmark icon and text simply as below-
.
If you run the above example it will produce output something like this –

Bootstrap Button with User Icon
You can add User icon and text simply as below-
.
If you run the above example it will produce output something like this –

Bootstrap Button with Like | Dislike | Share Icon
You can add User icon and text simply as below-
.
If you run the above example it will produce output something like this –

Bootstrap display image in modal
Bootstrap display image in modal – Sometimes we need to display image in bootstrap modal. There are many ways to show an image in bootstrap modal. Here in this tutorial we are going to explain how you can display an image in bootstrap modal. You can also use our online editor to edit and run the code online.
Bootstrap display image in modal Example
You can display image in bootstrap modal simply as below-
In the above example we have displayed the image in bootstrap modal. If you click on the thumbnail of the image it will open a modal containing the full image.
If you run the above example it will produce output something like this –

Bootstrap Tooltip on input field elements
Bootstrap Tooltip on input field elements – It is very easy to add tooltip on input fields. You can add the tooltip on input field element using JavaScript. Here in this tutorial we are going to explain how you can add the tooltip on input field elements. You can use our online editor to edit and see the output of the code.
Bootstrap Tooltip on input field elements Example
You can add the tooltip to the input fields as below –
The above example will add the tooltip when you focus on the input field.
If you run the above example it will produce the output something like this –

Bootstrap Toggle Icon Using jQuery
Bootstrap Toggle Icon Using jQuery – Sometimes we need the icon toggle functionality in bootstrap. You can add toggle icon functionality using jQuery. Here in this tutorial we are going to explain how you can implement the toggle icon using jQuery. You can use our online editor to edit and run the code.
Bootstrap Toggle Icon Using jQuery
You can create simple javascript function to handle the toggle functionality as below –
The above function will add the toggle functionality in the icon.
If you run the above example it will produce the output something like this –
![]()
Disable Dropdown Button in Bootstrap
Disable Dropdown Button in Bootstrap : It is very simple to disable the dropdown button in Bootstrap. You can use bootstrap’s default class(disabled) to disable the bootstrap button. Here in this tutorial we are going to explain how you can disable the dropdown button in bootstrap using jquery. You can use our online editor to edit the code and see the output online.
Disable Dropdown Button in Bootstrap
To disable the bootstrap dropdown you can use the disabled class as below which will disable the dropdown button button in bootstrap.
If you run the above example it will produce output something like this –

More About Enable/Disable Dropdown
Let’s have look over more example and demo here.
Enable/Disable Dropdown Button in Bootstrap Using jQuery
Sometimes we need to disable the dropdown button using jQuery , JavaScript. You can disable the dropdown buttons using jQuery as below –
In the above example we have created two functions disableDropdown() and enableDropdown() to handle the enable and disable functionality.
If you run the above example it will produce the output something like this –





