Category Archives: Bootstrap Questions And Answers
Bootstrap responsive iframe
Bootstrap responsive iframe You can use bootstrap inbuilt classes to make responsive iframe, Here in this article we are going to explain how you can make responsive iframes.
Bootstrap responsive iframe Css Class Example
Wrap iframe with div wrapper and add class esponsive-embed. Here is an example of responsive iframe-
Bootstrap responsive iframe | Example:
|
|
You can add the aspect ratio as above.
Bootstrap disable tabs
Bootstrap disable tabs We can make tabs disabled using jQuery. Here in this article we are going to explain how you can use jQuery to disable tabs.
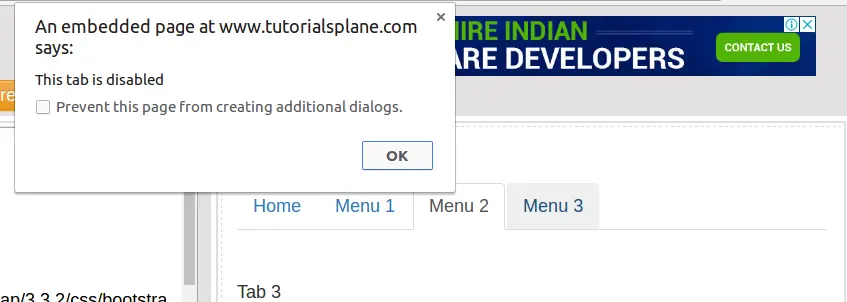
Bootstrap disable tabs Example
You can add disabled class and the below jQuery to check the disabled class and return false-
If you click on the disabled menu it will display the alert message – “This tab is disabled.”

Bootstrap button text word wrap
Bootstrap button text word wrap– It is very simple to word wrap in bootstrap, we can use custom css to word wrap button text. Here in this tutorial, we are going to explain how we can add text word wrap.
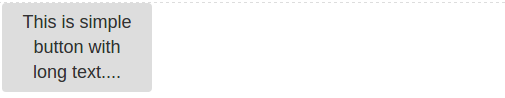
Bootstrap button text word wrap Example
You can add the following CSS to make button text word wrap in bootstrap-
Bootstrap button text word wrap Example:
.btn{
white-space:normal !important;
word-wrap: break-word;
max-width:150px;
}
|
If you run the above example it will produce output something like this-

Bootstrap add form in Popover
Bootstrap add form in Popover– We can add form in bootstrap popover, sometimes we need to show form in popover to get some user input.
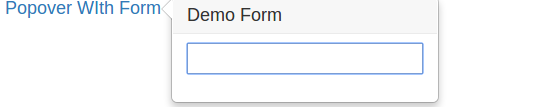
Bootstrap add form in Popover Example
You can show form fields in bootstrap popover simply as below-
If you run the above example it will produce output something like this-

Bootstrap remove all rounded corners
Bootstrap remove all rounded corners– Sometimes we need to remove all rounded corners of elements such as input box, buttons, modals etc. We can override the default css by our own to change the rounded corners.
Bootstrap remove all rounded corners Css Example
You can use the below CSS to remove the rounded corners in Bootstrap –
Bootstrap remove all rounded corners CSS Example:
* {
border-radius: 0 !important;
}
|
The above css will remove all rounded borders.
Bootstrap change input focus color
Bootstrap change input focus color blue grow– While working with the custom theme we often need to customize the default bootstrap element’s behavior, on the same way we sometimes need to change the default color of input focus blue grow. We can override the default color using our custom CSS. Let us create a simple example to change the input focus color in form field.
Bootstrap change input focus color Example
Here we have created one simple example to change the focus color –
On the same way you can customize the input focus default grow color. If you run the above example it will produce output something like this-

Bootstrap Change Default Background Color
Bootstrap Change Default Background Color Css– It is very simple to change the default background color in bootstrap. There are many ways to change the default background color in bootstrap, here in this tutorial we are going to change the default background color using CSS.
Bootstrap Change Default Background Color | Css | Example
Here in this article we are going to change body color by add the custom color to body Simply as below-
Bootstrap Change Default Background Color Example:
body { background: navy !important; }
|
Using the above method you can override the default background color. You need to add !important to override the bootstrap’s default style. If you don’t want to add the background color uisng the default body tag, you can assign some class to body then add the same style as above.
Bootstrap Add Background Image In Navbar
Bootstrap Add Background Image In Navbar– Sometimes we need to add background image to the navigation bar in bootstrap. There are many ways to do this, here in this tutorial we are going to add the background image with the help of existing class and adding some custom style to it.
Bootstrap Add Background Image In Navbar Example
You can add the background image to the navbar using the class .navbar-inner Simply as below-
Bootstrap Add Background Image In Navbar Example:
.navbar-inner{
background-image: url('my-custom-navbar-bg.png');
background-repeat: repeat-x;
}
|
On the same way you can override the other navbar styles. If you don’t want to add the background image to the core bootstrap class .navbar-inner, you can create your own custom class and add the above style.