Category Archives: AngularJs blog
Set id attribute of element in AngularJs
Set id attribute of element in AngularJs : You can set/ change the element’s id dynamically using scope variable in AngularJs. Here in this tutorial we are going to explain how you can set the id attribute of an element using angularjs. You can use our online editor to see the output of the example.
How to Set id attribute of element in AngularJs | Change Id Dynamically
You can Set/Change the id attribute of element in AngularJs simply as below –
The above example will change the id of html element dynamically. When you click on the button it will change the button id with scope variable.
If you run the above example it will produce the output something like this –

Angularjs scope variable not updating
Angularjs scope variable not updating in view | Controller – Sometimes we face issue with angularjs Scope variable like variables are not updated in view or controller. You can fix this problem simply using the $scope.apply()method just after the scope variables initializations. Here in this tutorial we are going to explain how you can fix this issue quickly.
Angularjs scope variable not updating in View | Controller
Just add $scope.apply(); after the variable values are updated.
Angularjs scope variable not updating:
$scope.apply(); |
Example –
Here is an example which shows how you can use $scope.apply(); in angularjs –
Angularjs scope variable not updating in view controller
$scope.title = "New Title"; $scope.name = "New Name"; $scope.apply(); // will fix your problem. |
If the variables $scope.title and $scope.name are not updated $scope.apply() will force them to aplly the new updated values. Hope this will help your problem.
AngularJs Multi Select Dropdown Options
AngularJs Multi Select Dropdown Options : We can use ng-model to create multi select dropdown. Here in this tutorial we are going to explain how you can create simple multi select dropdown using the Angular js ng-model. We will explain this with example and demo.
AngularJs Multi Select Dropdown Options Example
Let us have html and JavaScript part separately –
Html Part –
Here is Html Part for creating multi select dropdown in angularjs.
AngularJs Multi Select Dropdown Options Example:
|
JavaScript Part –
Now Let us create javascript controller part.
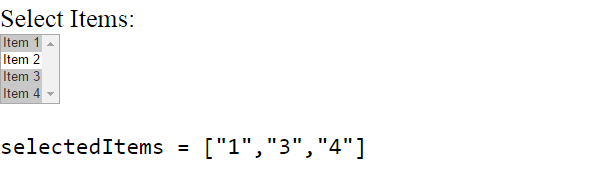
In this example we have created a ng-model selectedItems to perform the muli select action. We have assigned the Item1 as default selected. $scope.selected is used to set the deault selected items. If you run the above example it will produce output something like this –

Angularjs pass parameters to $http post
Angularjs pass parameters to $http post – Data in $http.post request method are passed in params which are posted to server. Here in this tutorial we are going to explain how you can post data(parameters) using the $http.post request method to the server. We are going to explain this with syntax and example.
Angularjs pass parameters to $http post / Post Data
Here is syntax and example for passing the parameters to the $http.post request method –
Syntax
AngularJs Pass Data to $http.post request Method Syntax:
$http.post(url, {
params: { param1: value1, param2:value2, param3:value3...... }
});
|
Where url is the path to perform get request on server. param1, param2 ..and value1, value2.. are parameter and values that you want to post using the $http.post method in angularjs.
Example
AngularJs Pass Data to $http.post request Method Example:
$http.post("www.yourdomain.com/getData.php", {
params: { id: '100', name:'john', email:'john@yopmail.com' }
});
|
In the above example we have passed the id, name and email along with its values using $http.post request method. Thus you can post any data using the $http.post method.
AngularJs Pass Data to $http.get request
AngularJs Pass Data to $http.get request Method – Data in $http.get request method are passed in params which are posted to server. Here in this tutorial we are going to explain how you can post parameters using the $http.get request method to the server. We are going to explain this with syntax and example.
AngularJs Pass Data to $http.get request / Pass parameters
Here is syntax and example for passing the parameters to the $http.get request method –
Syntax
AngularJs Pass Data to $http.get request Method Syntax:
$http.get(url, {
params: { param1: value1, param2:value2, param3:value3...... }
});
|
Where url is the path to perform get request on server. param1, param2 ..and value1, value2.. are parameter and values that you want to post using the $http.get method in angularjs.
Example
AngularJs Pass Data to $http.get request Method Example:
$http.get("www.yourdomain.com/getData.php", {
params: { id: '100', name:'john', email:'john@yopmail.com' }
});
|
In the above example we have passed the id, name and email along with its values using $http.get request method. Thus you can post any data using the $http.get method.
AngularJs Call Function on Page Load
AngularJs Call Function on Page Load – There are many ways to call a function on page load in angularjs. You can use $window object to call a function on page. Here in this tutorial we are going to explain how you can call function on page load in angularjs. We will explain this with example and demo.
AngularJs Call Function on Page Load
You can call a function on page load simply using the $window.onload as below –
The above function will be called on page load. The above function will trigger a alert on page load and it will produce output something like this –

AngularJs Set Focus on Input Field
AngularJs Set Focus on Input Field – There are many ways to set Focus on Input Field using AngularJs. Here in this tutorial we are going to explain how you can set focus on input field using the AngularJs. We will explain this with example and demo.
AngularJs Set Focus on Input Field Example
You can set focus on any input of form element simply as below –
We have created a function setFocus() which is called on the button click. $window.document.getElementById(“email”); is used to get element by id, $window service is used to get the element by id.
If you run the above example it will set focus on the input element. The output of the above example will be something like this –
![]()
AngularJs Change Button Text
AngularJs Change Button Text: There are many ways to change button text in angularjs. Here in this tutorial we are going to explain some of them. We will explain this with example and demo.
AngularJs Change Button Text / Label : ngclick Example
Here is simple example which changes button text / label on button click –
Html Part
AngularJs Change Button Text / Label Example :
|
|
JavaScript Part
The above example contains a button it’s default text label is “Add”. If you click on the button label will change to “Please Wait…”. If you run the above example it will produce the output something like this –
![]()
AngularJS get element attributes values
AngularJS get element attributes values : We often need to add and get the custom attributes in elements. In AngularJs It’s different to get the attributes than the jQuery. Here In tutorial we are going to explain how to get custom attribute’s value in AngularJs.
AngularJS get element attributes values
You can get custom attributes as below. Here is an example –
Example : AngularJS get element attributes values
|
|



