Bulma Form
Bulma Form – Bulma Css provides form controls to create beautiful form. Here in this article we are going to explain how to create form controls. You can use our online editor to edit and run the code online.
Bulma Form Example
Following topics are covered in this tutorial-
- Input
- Textarea
- Select
- Checkbox
- Radio
- File
Input
To create a simple input box add class input to input box.
If you run the above example it will produce output like this –

Input Color
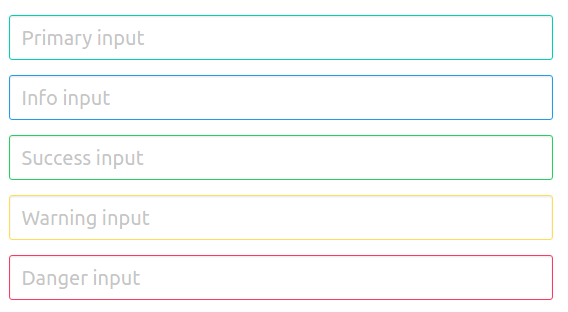
We can use color modifiers to change the input color for example – is-primary, is-info.
Bulma Change Input Color Example:
<div class="control"> <input class="input is-primary" type="text" placeholder="Primary input"> </div> </div> <div class="field"> <div class="control"> <input class="input is-info" type="text" placeholder="Info input"> </div> </div> <div class="field"> <div class="control"> <input class="input is-success" type="text" placeholder="Success input"> </div> </div> <div class="field"> <div class="control"> <input class="input is-warning" type="text" placeholder="Warning input"> </div> </div> <div class="field"> <div class="control"> <input class="input is-danger" type="text" placeholder="Danger input"> </div> </div> |
If you run the above example it will produce output something like this-

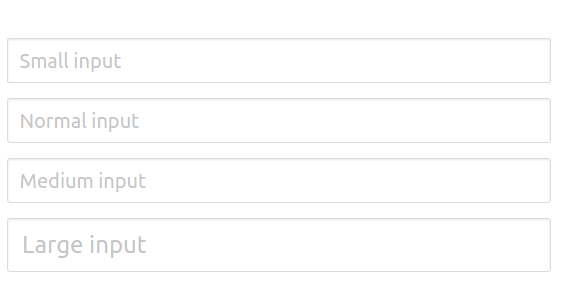
Input Size
Following sizes are available for input box-
- Small Input
- Normal Input
- Medium Input
- Large Input
Form Sizes Example:
<div class="field">
<div class="control">
<input class="input is-small" type="text" placeholder="Small input">
</div>
</div>
<div class="field">
<div class="control">
<input class="input" type="text" placeholder="Normal input">
</div>
</div>
<div class="field">
<div class="control">
<input class="input is-medium" type="text" placeholder="Medium input">
</div>
</div>
<div class="field">
<div class="control">
<input class="input is-large" type="text" placeholder="Large input">
</div>
</div>
|

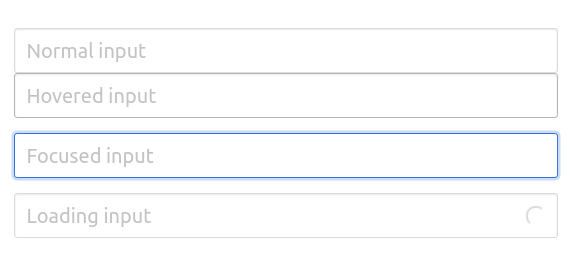
Input States
Following states are available-
- Normal
- Hover
- Focus
- Loading
Bulma Input States Example:
<div class="field"> <div class="control"> <input class="input" type="text" placeholder="Normal input"> </div> <div class="field"> <div class="control"> <input class="input is-hovered" type="text" placeholder="Hovered input"> </div> </div> <div class="field"> <div class="control"> <input class="input is-focused" type="text" placeholder="Focused input"> </div> </div> <div class="field"> <div class="control is-loading"> <input class="input" type="text" placeholder="Loading input"> </div> </div> |
The output of above example will be –

Textarea
class=”textarea” is used to create textarea in Bulma.
Bulma Textarea Example:
<textarea class="textarea" placeholder="Write your comment.."></textarea> |
Textarea Colors
You can change the textarea color using the modifier classes.
Textarea Colors Example:
<div class="field">
<div class="control">
<textarea class="textarea is-primary" type="text" placeholder="Primary textarea"></textarea>
</div>
</div>
<div class="field">
<div class="control">
<textarea class="textarea is-info" type="text" placeholder="Info textarea"></textarea>
</div>
</div>
<div class="field">
<div class="control">
<textarea class="textarea is-success" type="text" placeholder="Success textarea"></textarea>
</div>
</div>
<div class="field">
<div class="control">
<textarea class="textarea is-warning" type="text" placeholder="Warning textarea"></textarea>
</div>
</div>
<div class="field">
<div class="control">
<textarea class="textarea is-danger" type="text" placeholder="Danger textarea"></textarea>
</div>
</div>
|
If you run the above example it will produce output something like this-

Textarea Sizes
You can change the size of textarea by adding the modifier classes. Following sizes are available-
- Small– To create Small Textarea Add modifier class – is-small
- Normal– By default textareas are normal in bulma so you don’t need to add anything.
- Medium Add class is-medium to create medium textarea.
- Large– To create large textarea add class is-large.
Textarea State
You can add following states in textarea by adding modifer classes-
- Hover – Add class is-hovered for hover effect.
- Focused– Add class is-focused to show focused state of textarea.
- Loading– Add class is-loading to show the loading state.
Disabled Textarea
If you want to create disabled textarea add attribute – disabled. Here is an example of disabled textarea.
<textarea class="textarea" type="text" placeholder="Disabled Textarea" disabled></textarea>
Select Dropdowm
Wrap form select element by class=”select” it will add the style to default select box.
Bulma Select Box Example:
<div class="select">
<select>
<option>Select dropdown</option>
<option>Option 1</option>
<option>Option 2</option>
<option>Option 3</option>
<option>Option 4</option>
</select>
</div>
|
Out of above example-

Multi Select Dropdown
By adding the modifier class is-multiple, you can change the style of default muli select dropdown.
Bulma Multi Select Drop down Example:
<div class='select is-multiple'> <select multiple> <option>Select dropdown</option> <option>Option 1</option> <option>Option 2</option> <option>Option 3</option> <option>Option 4</option> </select> </div> |
Select Dropdown Colors
You can use modifiers classes to change the dorpdown colors. In the below example we have used color modifier class – is-primary to change the dropdown menu color.
<div class='select is-primary'> <select> <option>Select dropdown</option> <option>Option 1</option> <option>Option 2</option> <option>Option 3</option> <option>Option 4</option> </select> </div>
Add Icon to Select Dropdown
You can add icon to select dropdown menu. Here is an example of icon-
<div class="field">
<div class="control has-icons-left">
<div class="select">
<select>
<option selected>Country</option>
<option>Select dropdown</option>
<option>With options</option>
</select>
</div>
<div class="icon is-small is-left">
<i class="fa fa-globe"></i>
</div>
</div>
</div>
The output of above example will look something like this-

Checkbox
To style checkbox wrap the default checkbox by label class=”checkbox”.
<label class="checkbox"> <input type="checkbox"> Remember me </label>

Radio Button
You can create radio button simply as below-
<div class="control">
<label class="radio">
<input type="radio" name="answer">
Yes
</label>
<label class="radio">
<input type="radio" name="answer">
No
</label>
</div>
Advertisements
Add Comment
📖 Read More
- 1. Bulma File Upload
- 2. Bulma Box



