Bulma Columns
Bulma Columns– Bulma Css provides simple classes to create responsive columns. It is very easy to create responsive columns in Bulma. Here in this article we are going to explain how you can column container and column class to create responsive columns. You can also use our online editor to edit and run the code online.
Bulma Columns
This Article contains the following topics-
- Basics
- Sizes
- Responsiveness
- Nesting
- Gap
- Options
1. Basics
To create column layout you need to create column container and then add as many container as you want. Here is simple example of column layout.
Bulma Columns Example:
<div class="columns">
<div class="column">
Column 1
</div>
<div class="column">
Column 2
</div>
<div class="column">
Column 3
</div>
<div class="column">
Column 4
</div>
</div>
|
If you run the above example it will produce output something like this-

You can as many columns you want there is no limitation on it, Bulma will automatically handle the columns on all devices.
2. Sizes
There are various classes available that we can use to change the size of column.
is-three-quartersis-two-thirdsis-halfis-one-thirdis-one-quarteris-four-fifthsis-three-fifthsis-two-fifthsis-one-fifth
The columns will occupy the space as class name example -is-half ie. half width of the container. Other columns will automatically manage and adjust in remaining space.
Let us create simple example to understand the above classes.
Change Column Size Classes Example:
<div class="columns"> <div class="column is-four-fifths" style="background:skyblue;">is-four-fifths</div> <div class="column" style="background:yellow;">Auto</div> <div class="column" style="background:yellow;">Auto</div> </div> <div class="columns"> <div class="column is-three-quarters" style="background:skyblue;">is-three-quarters</div> <div class="column" style="background:yellow;">Auto</div> <div class="column" style="background:yellow;">Auto</div> </div> <div class="columns"> <div class="column is-two-thirds" style="background:skyblue;">is-two-thirds</div> <div class="column" style="background:yellow;">Auto</div> <div class="column" style="background:yellow;">Auto</div> </div> |
If you run the above example it will produce output something like this- 
12 Columns Grid System
Bulma Also provides classes to create 12 column grid system. Following classes are available to create grid.
is-2is-3is-4is-5is-6is-7is-8is-9is-10is-11
Now let us create simple example to understand the grid system.
12 Columns Grid Example:
<div class="columns"> <div class="column is-2" style="background:skyblue;">is-2</div> <div class="column" style="background:yellow;">Auto</div> </div> <div class="columns"> <div class="column is-3" style="background:skyblue;">is-3</div> <div class="column" style="background:yellow;">Auto</div> </div> <div class="columns"> <div class="column is-4" style="background:skyblue;">is-4</div> <div class="column" style="background:yellow;">Auto</div> </div> <div class="columns"> <div class="column is-5" style="background:skyblue;">is-5</div> <div class="column" style="background:yellow;">Auto</div> </div> <div class="columns"> <div class="column is-6" style="background:skyblue;">is-6</div> <div class="column" style="background:yellow;">Auto</div> </div> <div class="columns"> <div class="column is-7" style="background:skyblue;">is-7</div> <div class="column" style="background:yellow;">Auto</div> </div> <div class="columns"> <div class="column is-8" style="background:skyblue;">is-8</div> <div class="column" style="background:yellow;">Auto</div> </div> <div class="columns"> <div class="column is-9" style="background:skyblue;">is-9</div> <div class="column" style="background:yellow;">Auto</div> </div> <div class="columns"> <div class="column is-10" style="background:skyblue;">is-10</div> <div class="column" style="background:yellow;">Auto</div> </div> <div class="columns"> <div class="column is-11" style="background:skyblue;">is-11</div> <div class="column" style="background:yellow;">Auto</div> </div> |
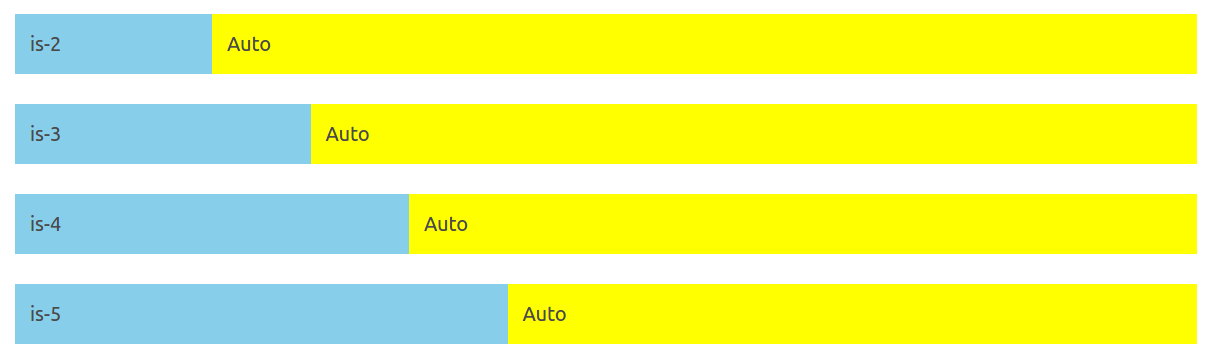
If you run the above example it will produce output something like this-

Offset
You can use offset classes to add offset to the columns.
is-offset-x– Where x is number for example – is-offset-2, is-offset-3, is-offset-8, is-offset-11 etc.is-offset-one-fifthis-offset-one-quarteris-offset-one-quarter
Column Offset Example:
<div class="columns"> <div class="column is-11 is-offset-1"></div> </div> |
Narrow Columns
If want to create a column to occupy the space that it really needs, use is-narrow modifier class.
Narrow Column Example:
<div class="columns">
<div class="column is-narrow">
<div class="box" style="width: 250px;">
<p class="title is-5">Narrow column</p>
<p class="subtitle"> 250px wide column.</p>
</div>
</div>
<div class="column">
<div class="box">
<p class="title is-5">Flexible column</p>
<p class="subtitle">This will cover the remaining space.</p>
</div>
</div>
</div>
|
Following Narrow Modifiers are available-
- is-narrow-mobile
- is-narrow-tablet
- is-narrow-desktop
Responsiveness
There are some classes that can be used to handle the responsiveness of the application.
Mobile Columns
By default columns on mobile devices are stacked on each other. To work columns on mobile add the class is-mobile.
Mobile Columns Example:
<div class="columns is-mobile"> <div class="column">1</div> <div class="column">2</div> <div class="column">3</div> <div class="column">4</div> </div> |
Now the above columns will work on mobile devices also.
Desktop Columns
If you want columns to work on desktop upwards use is-desktop class.
Desktop Columns Example:
<div class="columns is-desktop"> <div class="column">1</div> <div class="column">2</div> <div class="column">3</div> <div class="column">4</div> </div> |
3. Nesting Columns
We can create nested columns by adding column container and columns inside another column.
Nested Columns Example:
<div class="column">
<p>First column</p>
<div class="columns is-mobile">
<div class="column" style='color:green;'>
<p class="">1st nested column</p>
</div>
<div class="column" style='color:yellow;'>
<p>2nd nested column</p>
</div>
</div>
</div>
|
Gap
Bulma provides classes to manage the gaps between the columns.
Default Gap
By default columns have gap with 0.75rem on each side hence gap between two columns is 1.5rem.
Gapless Columns
We can remove the column gaps using modifier class is-gapless.
Remove Space Between Columns Example:
<div class="columns is-gapless">
<div class="column">
No gap
</div>
<div class="column">
No gap
</div>
</div>
|
is-multiline is used to combine the columns.
<div class="columns is-gapless is-multiline">
<div class="column">
No gap
</div>
<div class="column">
No gap
</div>
</div>
Variable Gap
If you want to add variable gaps, use the following classes-
is-0is-1is-2is-3is-4is-5is-6is-7is-8
Example
<div class="columns is-variavle is-5">
<div class="column">
No gap
</div>
<div class="column">
No gap
</div>
</div>
Note: Please Add is-variavle class to add the variable gap.
Column Options
Multiline
You can use is-multiline modifier to add more column elements that will fit in single row.
Centering Column
You can use the is-centered class to center align the columns in Bulma.
<div class="columns is-mobile is-centered">
<div class="column is-half is-narrow">
<p class="bd-notification is-info">
<code class="html">is-half</code><br>
<code class="html">is-narrow</code>
</p>
</div>
</div>
Advertisements
Add Comment
📖 Read More
- 1. Bulma Layout
- 2. Bulma Tiles
- 3. Bulma Form
- 4. Bulma File Upload
- 5. Bulma Box



