Bootstrap table remove border
Bootstrap table remove border– Sometimes we need borderless table in bootstrap, we can override the default functionality by our own class. Here in this article, we are going to explain how you can create the borderless table in Bootstrap. You can also use our online editor to edit and run the code online.
Bootstrap table remove border Example
You can create custom class simply as below to remove the table border/stripe-
Bootstrap table remove border Example:
<style>
.noborder td, .noborder th {
border: none !important;
}
</style>
<table class='table noborder'>
....
...
|
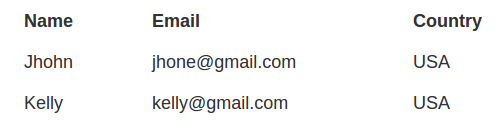
If you run the above example it will produce output something like this-

Advertisements



