June 13, 2015
admin
Bootstrap Progress Bar
Bootstrap Progress Bar : Is used to show user’s task progress.
Different types of progress bars are available in the Bootstrap.
A simple and default Progress bar is :

Bootstrap progress bar basic example demo
Bootstrap Progress Bar: Basic Example
<div class="container">
<h3>Basic Progress Bar</h3>
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width:60%">
60% Completed
</div>
</div>
</div>
|
Progress Bar Colored :
Following are the classes used for the colored Progress Bar.
.progress-bar-info
.progress-bar-warning
.progress-bar-success
.progress-bar-danger

Bootstrap colored progress bar example
Progress Bar Colored : Example
<div class="container">
<h3>Colored Progress Bar</h3>
<div class="progress">
<div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width:60%">
60% Completed - [Info bar]
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width:60%">
60% Completed - [warning]
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width:60%">
60% Completed - [success]
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width:60%">
60% Completed - [danger]
</div>
</div>
</div>
|
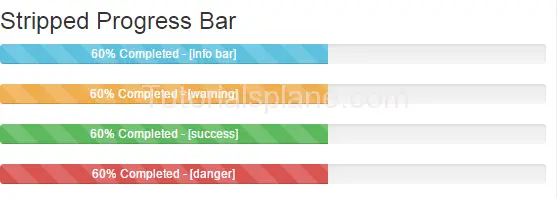
Bootstrap Progress Bar Striped :
Add the following class for the stripped progress bar.
.progress-bar-striped

Bootstrap striped progress bar example demo
Bootstrap Progress Bar: Striped Example
<div class="container">
<h3>Colored Progress Bar</h3>
<div class="progress">
<div class="progress-bar progress-bar-info progress-bar-striped" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width:60%">
60% Completed - [Info bar]
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning progress-bar-striped" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width:60%">
60% Completed - [warning]
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-success progress-bar-striped" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width:60%">
60% Completed - [success]
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger progress-bar-striped" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width:60%">
60% Completed - [danger]
</div>
</div>
</div>
|
Progress Bar Animated :
Add the following class for the animated progress bar.
.active

Bootstrap animated progress bar example demo
Bootstrap Progress Bar: Animated Example
<div class="container">
<h3>Animated Progress Bar</h3>
<div class="progress">
<div class="progress-bar progress-bar-info progress-bar-striped active" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width:60%">
60% Completed - [Animated]
</div>
</div>
</div>
|
Advertisements
Add Comment
📖 Read More
bootstrap progress bar, bootstrap progress bar animate, bootstrap progress bar not working, bootstrap tutorial for beginners, bootstrap tutorials



