Bootstrap Navigation Bar
Bootstrap Navigation Bar : Bootstrap Navigation header is the top of header contating the navigation link of the site. You can place the navigation bar anywhere in header, footer or content area as per your need. This navigation menu provides the default responsive navigation means on mobile device they collapse and displays the icon to expand and show the menu items. By default on desktop or regular screen this navigation is horizontal. It becomes vertical on mobile devices.
Bootstrap Navigation Bar
There are following types of navigation available in bootstrap:
Default Navigation
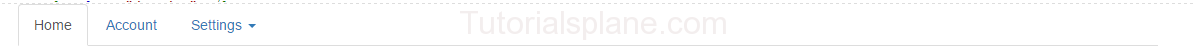
For Adding Default navigation .navbar-default class is used.”
Here is an example of very basic default navigation menu.
Example
<ul class="navbar navbar-default"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Account</a></li> <li class="dropdown"> <a href="#" data-toggle="dropdown" class="dropdown-toggle">Settings <b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="#">Profile</a></li> <li class="divider"></li> <li><a href="#">Home</a></li> <li><a href="#">Settingss</a></li> </ul> </li> </ul> |
The above code will produce the following result-
Bootstrap Inverted Navigation
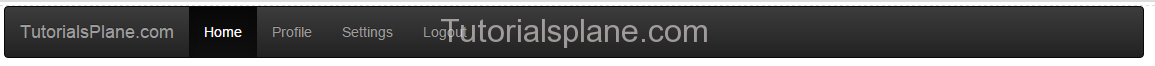
Inverted navigation provides you the inverse style than the default style in bootstrap. Class .navbar-inverse is used to create the inverse navigation menu.
Here is very basic and simple example of inverted navigation bar.
Example
<nav class="navbar navbar-inverse">
<div class="navbar-header">
<a class="navbar-brand" href="javascript:void(0);">TutorialsPlane.com</a>
</div>
<div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Profile</a></li>
<li><a href="#">Settings</a></li>
<li><a href="#">Logout</a></li>
</ul>
</div>
</div>
</nav>
|
The Above code will produce the following output-

Bootstap Navbar COllapse
You Can create a navbar which will collapse on smaller resolution such as mobile device, tablet devices.
Add the following code to make navigation collapse on mobile devices.
Example
<nav class="navbar navbar-default">
<div class="navbar-header">
<button type="button" data-target="#myNavbar" data-toggle="collapse" class="navbar-toggle">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="javascript:void(0);">TutorialsPlane.com</a>
</div>
<div id="myNavbar">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Profile</a></li>
<li><a href="#">Settings</a></li>
<li><a href="#">Logout</a></li>
</ul>
</div>
</div>
</nav>
|
It will produce the following output –
Bootstrap Navbar fixed : Top
You can create fixed navigation menu placed at top of the page. This navigation is always fixed at the top of the page though you scroll down page.
For top fixed navigation menu add the following css .navbar-fixed-top
Example
<nav class="navbar navbar-default navbar-fixed-top">
<div class="navbar-header">
<button type="button" data-target="#myNavbar" data-toggle="collapse" class="navbar-toggle">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="javascript:void(0);">TutorialsPlane.com</a>
</div>
<div id="myNavbar">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Profile</a></li>
<li><a href="#">Settings</a></li>
<li><a href="#">Logout</a></li>
</ul>
</div>
</div>
</nav>
|
Bootstrap Navbar fixed : Bottom
You can create fixed navigation menu placed at bottom of the page. This navigation is always fixed at the bottom of the page though you scroll down page.
For top fixed navigation menu add the following css .navbar-fixed-bottom
Example
<nav class="navbar navbar-default navbar-fixed-bottom">
<div class="navbar-header">
<button type="button" data-target="#myNavbar" data-toggle="collapse" class="navbar-toggle">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="javascript:void(0);">TutorialsPlane.com</a>
</div>
<div id="myNavbar">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Profile</a></li>
<li><a href="#">Settings</a></li>
<li><a href="#">Logout</a></li>
</ul>
</div>
</div>
</nav>
|
Colored Navigation
If You want to create the colored navigation Add Css to modify the background colored.
Bootstrap Colored Navigation >
Advertisements