Bootstrap List Groups
Bootstrap List Groups : Bootstrap List group is used to display data in lists. You can display data in list groups in stylish format. Here we are going to demonstrate the list groups with example and demo.
Bootstrap List Groups : Basic
Basic list group is an unordered list group of Items. Here is an example of basic ie. unordered list –
List Groups : Basic Example
<ul class="list-group">
<li class="list-group-item"><a href="#">Item 1</a></li>
<li class="list-group-item"><a href="#">Item 2</a></li>
<li class="list-group-item"><a href="#">Item 3</a></li>
</ul>
|
List Groups : Active
List Groups : Active Example
<ul class="list-group">
<li class="list-group-item active">Item 1</li>
<li class="list-group-item">Item 2</li>
<li class="list-group-item">Item 3</li>
</ul>
|
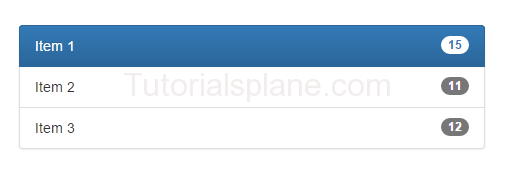
List Groups : Active With Badges
Bootstrap List Groups : Active With Badges Example
<ul class="list-group">
<li class="list-group-item active"><span class="badge">15</span>Item 1</li>
<li class="list-group-item"><span class="badge">11</span>Item 2</li>
<li class="list-group-item"><span class="badge">12</span>Item 3</li>
</ul>
|
Advertisements