Bootstrap disable tabs
Bootstrap disable tabs We can make tabs disabled using jQuery. Here in this article we are going to explain how you can use jQuery to disable tabs.
Bootstrap disable tabs Example
You can add disabled class and the below jQuery to check the disabled class and return false-
Bootstrap disable tabs Example:
<html>
<head>
<title>Bootstrap Grid</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".mytabs a").click(function(e){
if ($(this).hasClass("disabled")) {
e.preventDefault();
alert("This tab is disabled");
return false;
}else{
e.preventDefault();
$(this).tab('show');
}
});
});
</script>
</head>
<body>
<div class="container">
<h3>Tabs</h3>
<ul class="nav nav-tabs mytabs">
<li class="active"><a href="#tab1"">Home</a></li>
<li><a href="#tab2">Menu 1</a></li>
<li><a href="#tab3">Menu 2</a></li>
<li><a href="#tab4" class="disabled">Menu 3</a></li>
</ul>
<div id="tab1" class="tab-pane fade in active" >Tab 1</div>
<div id="tab2" class="tab-pane fade">Tab 2</div>
<div id="tab3" class="tab-pane fade">Tab 3</div>
<div id="tab4" class="tab-pane fade ">Tab 4</div>
</div>
</body>
</html>
|
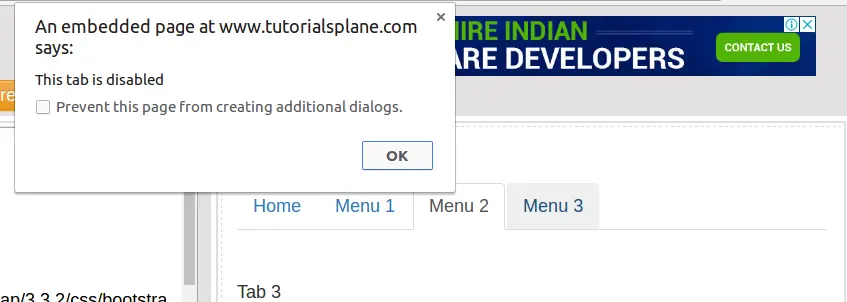
If you click on the disabled menu it will display the alert message – “This tab is disabled.”

Advertisements



